Google Data Studio is a powerful data visualization tool that can help you make better data-driven decisions.
This article will show you how to customize your Google Data Studio report, especially if starting from scratch. While it offers a wide range of features, one of its best features is its ability to be customized.
You can use Google Data Studio to create a report tailored to your needs.
If you dread creating data studio reports from scratch, we’ve provided FREE templates at Portermetrics, which you can use to create your marketing reports.
And yes, these templates can also be customized to meet your unique needs. Without further ado, let’s dive right into the subject matter.
What Is Google Data Studio?
Google Data Studio is a web-based reporting and visualization tool allowing users to create interactive reports and dashboards from various data sources.
You can use it to create charts, tables, and reports that help you understand your data and make better decisions.
Google Data Studio lets you turn data from multiple sources into beautiful, informative reports and also allows you to share your reports with others.

Key Features Of Google Data Studio
Google data studio comes with many exciting features that make it the go-to tool for data report visualization by marketers.
Some of the key features of Google data studio include:
1. Interactive elements on the dashboard.
This is one of the coolest data studio features. It takes your marketing reports to a whole new level.
With an Interactive dashboard, you can easily view data with various filters. Buttons, drop-down menu bars, or clickable links can be added to your dashboard to make reports interactive.
2. Different charts types for data visualization
With data studio, marketers can visualize their data with different charts. You can use tables, time series, scorecards, treemaps, gauges, pivot tables, google maps, lines and bar graphs, and many more to visualize your data.
If you have your CRM data on Google sheets, you can visualize that data using different charts on data studio.
If you are an SEO specialist, you can make your clients see the value of your work by using the different chart types on the data studio to impress your clients instead of taking boring screenshots.
3. Real-time collaboration
Data Studio allows real-time team collaboration as with every Google tool (Google Sheets, Google Docs, Google Slides, etc.).
Let’s say we need to create a marketing report that includes data from an offline market activation.
You can easily allow the market activation manager or campaign manager access to the report dashboard to input data from events in real-time.
Data Studio allows you to comment and get feedback on any changes and allows your team to create an accurate marketing report.
4. Ability to blend data
The ability to blend data sources to create marketing reports is one of the stand-out features of data studio, differentiating it from other essential reporting tools.
For example, if you want to know your total ad spend from various ad platforms, like LinkedIn, Facebook, Instagram, TikTok, and Google, and the total conversion rate of all these platforms.
This feature- the ability to blend data allows you to get this information.
5. Ability to connect to different data sources
As a marketer, you do your marketing on different platforms. No savvy marketer relies on one platform for conversions.
When creating reports, you will have more than one data source—creating reports that include all the data from various marketing platforms was difficult in the past.
Data Studio permits users to connect to multiple data sources to make it easier to create marketing reports.
All you need to do is click the “connect data sources” tab on data studio, and you will be directed to the connector page, where you can choose a wide variety of connectors from Google and Portermetrics.
This allows you to create your first report (if it is your first time).
We’ve learned about the powerful features of Google data studio; let’s learn how to customize our reports.
If this is your first report, don’t worry; we have you covered. As mentioned earlier, you can always start with any of our free templates.
Themes and Layouts
When customizing data studio reports, one of the first points of customization is the theme and layout of the report. The theme and layout define the view and feel of the report in terms of color and branding.
Themes
Data Studio offers 19 themes you can apply and use for your reports. You can find them by clicking on “Theme and layout” on the menu of your report dashboard.
After clicking, the themes and layout tab opens on the right-hand side of your dashboard. It should look like the image below.
Customizing themes of your data studio report is pretty straightforward. Let me show you how.
Selecting custom colors
Firstly, you’ll learn how to select custom colors for your report.
Next to “current theme”, click “customise”.
This allows you to select custom colors for your reports. You can set colors for your text, accent, textbox, border, and background here.
You also have the choice of choosing colors for various types of charts in the report.
Extracting Colour Theme From An Image
One of the exciting features of data studio is that you can customize your reports to match the brand colors on your website.
You don’t have to go through the route of copying and pasting color codes to use your brand colors in your reports.
You can take a screenshot of your website, and Google data studio will automatically pick colors from your website to create custom themes for your reports.
Here’s how to do it:
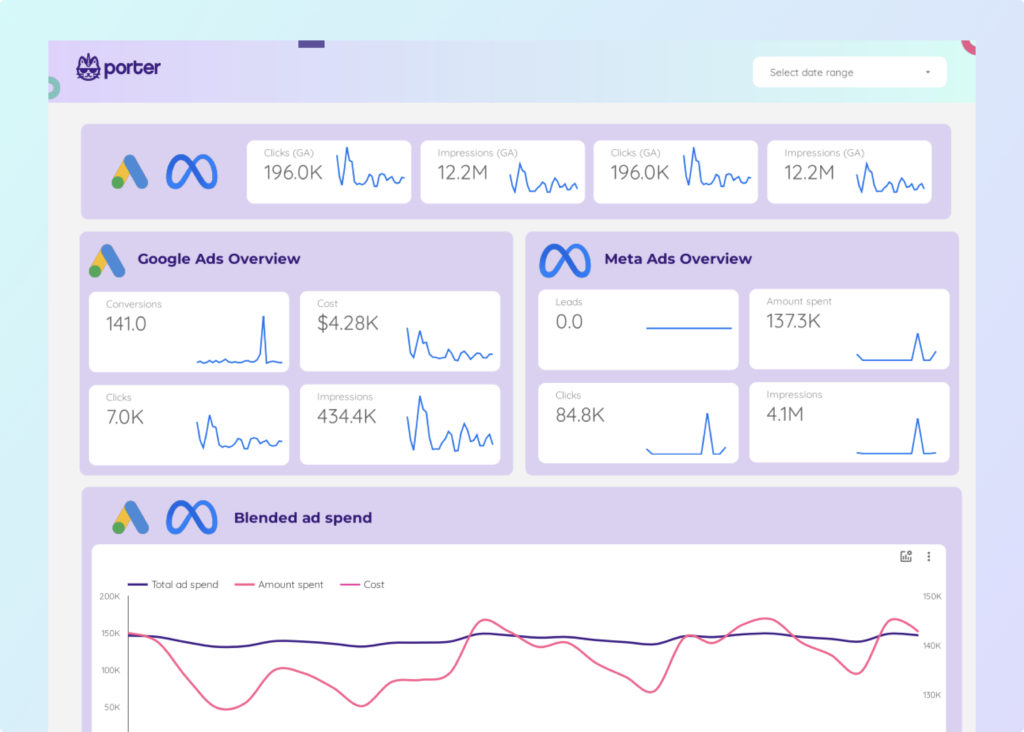
- Take a screenshot of your website’s home page.
- On your report dashboard, click “Theme and layout.” Right at the end of default themes in the data studio, click “Extract theme from the image.” You’re immediately presented with a choice to upload the image from your computer or URL, as shown below:
For example, we took a screenshot of our website’s homepage- Portermetrics. So, we will choose to upload from the computer.
After uploading our website’s screenshot, a pop-up shows us themes automatically created using our brand colors.
This is how you extract a color theme from an image.
Editing current theme
You can further customize your theme to suit your taste. Most customizations at the theme level will be done under the style tab.
As earlier shown, Google data studio allows you to customize your theme colors. Right at the theme section, you can customize the background of your theme.
Under the “Primary styles” section, you change the color of your report background, text style, and font type and add a component background, border, and shadows to your report.
Your report can customize text accents, including table headers, filter control, and date range control headers. As shown below, you can easily change the text color, font type, and component background color.
After customizing your accent style, you can adjust the text style settings on data studio.
The textbox style is interesting because you get to do some cool customizations.
You can fill the color of components, edit text color and font type, and you also get to choose colors for clickable links you add to data reports.
Not only that, you can choose how the link appears after the link has been clicked. You can choose to set all links in your reports to appear as blue and then appear as purple when clicked.
After making changes to the textbox styles, you can customize how your data and charts are displayed on your reports.
You can create your chart palette to be used in your report. This is particularly useful if you start with a blank report.
Next, you can change the chart styling to either series order or dimension values. The difference between these two is that with “dimension values,” data is displayed in its raw form -unaggregated.
You can customize the colors of dimension values in your report and attach a value to each color in your reports.
To make your reports more interactive, data studio allows you to customize components under the component grid style tab.
If you want your reports to display grid lines, you can choose to edit the color in which the grid lines appear.
A note-worthy option under this tab is the ability to indicate the positive and negative changes in your reports.
By default, positive change is set as “green” and negative change as “red.” This is particularly useful if you’re monitoring traffic growth on your website or engagement levels on your social media campaigns.
You can further choose to display headers for all your chart types when you hover over them. If you always decide to show headers for all your chart types, you can select the hover color to suit your brand.
Layouts
In this section, we’ll show you how to customize the layout of your reports. You can edit the layout of your reports by clicking “Layout” on the right-hand side beside “Theme.”
The layout tab is divided into four sections: view mode, canvas size, grid settings, and report level composite position.
Header visibility
You can adjust the header visibility of your reports. This section is found under “view mode.” The header visibility settings control the behaviour of the report header in view mode.
The header contains the report title, the share button, and the edit button. When clicked, you’re given three options:
- Always show—the report header is always visible.
- Auto-hide—the report header appears briefly, then is hidden. Hover your mouse over the header area to redisplay it.
- Initially hidden—the report header is hidden until you hover your mouse over the header area.
Navigation type
The following section you can customize on your reports is how to navigate through your report pages. For this, you can display page navigation at the left (the default setting), tab (pages appear as tabbed links at the top of the report), or top left, or you can have them hidden.
Display view
The display view settings determine how your reports fit your browser window.
- Fit to width adjusts the report’s components according to the window’s width.
- The actual size shows the report components at their original size.
- Has margin shows or hides the margin area surrounding the report. Hiding the margin makes the report appear to occupy the entire window.
Canva size
The next customizable section under the layout tab is the canvas size. This section allows you to adjust the height and width of your report.
It differs from the “display view” in that while the display view shows how the report dashboard looks on your browser window, the canvas size is the actual size of your report.
The canvas size defaults to US letter (4:3)- Landscape. You can choose to set it to:
- US letter (4:3) – Portrait
- Screen (16:9) – Landscape
- Screen (16:9) – Landscape
- Customize – where you can set the width and height to suit your taste.
Snap to
The “snap to” feature under the Layout tab is interesting. It is advantageous when moving components in your report.
Data Studio gives you two options:
- Smart guide – This helps you align and space components using colored lines. Suppose you’re familiar with Figma or Adobe illustrator. In that case, you can attest to the usefulness of intelligent guides as they help you to accurately place a component in the correct position relative to other components.
- Grid – This aligns the selected components with the grid on the report canvas.
Grid settings
The grid option is a good alternative if you aren’t using smart guides to align components in your reports. To display or hide the grid on the report canvas, click “View” on your dashboard menu and click “view grid.”
Adding a new component to the canvas that fits into a grid square snaps into place, making it easy to resize and line up new components.
Increasing the grid size makes it easier to layout your charts, controls, and other components.
Report-level composite position
The report-level composite position allows us to determine how components at the report level interact with those at the page level.
For example, you can choose to have all date range controls stay at the top or bottom of your report on all your pages instead of constantly duplicating and aligning them relative to other components on your report.
Grouping & Editing Your Report pages on Data Studio
Data visualization heavily relies on the structure and layout of your Google Data Studio dashboards since these provide users’ navigation framework.; hence, grouping and editing your report pages is essential.
Pages
Editing your report pages on Google data studio is relatively easy. On your report dashboard, click “Page” on the menu and click “current page settings.”
On the left-hand menu, under “STYLE,” you can edit your current page. You can change the background color and canvas size with ease.
If you have multiple pages on your report, you can rearrange the order of your pages. Here’s how to do it:
On your dashboard, click “Page” on the menu, and toggle down to “manage pages” on the drop-down menu. On the left-hand menu of your dashboard, you can easily reorder your data studio report pages.
To reorder the pages, drag and drop them in the order you want them displayed.
A faster way of getting to your report pages to reorder them is by clicking on your dashboard menu, as shown in the image below (click “Page 1 of 3).
In addition to reordering the pages, you can rename, duplicate, and even delete the page.
Sections
To make your report coherent and easy to understand, you must divide your pages into sections. In our Facebook Insights template, each page is divided into sections.
The page audience page, for example, is divided into page likes and followers.
To create sections using our template, you need to connect to a data source, in this case, Facebook pages. This populates the template with data.
Then, add elements such as rectangles and text to create sections in the report. To do this, click the shape icon on the menu as shown below:
On the drop-down menu, you will be given the option of choosing either a circle or a rectangle. For this example, we are going to go with the rectangle.
After inserting the rectangle on the left-hand menu, you can adjust the rectangle properties.
Y
ou can add a background and border-radius, increase or decrease the color opacity and even add a shadow to it.
To label the section, we’re going to add some text to it. On your dashboard menu, click the text icon as shown below:
Add text to the section (rectangle) you’ve created. For our example, here’s what it looks like for hows:
You can adjust the text properties to suit your taste on the left-hand menu.
Dividers
Dividers are another way to sectionalize your reports. To divide your reports, use lines on the dashboard as shown below:
When you click on the line icon, you have a variety of options you can choose from:
Here, you can add arrows, an elbow connector, and a curved connector. For this example, we will go with something simple and choose “line.”
After applying a line to our report, here’s what it looks like below:
The line acts as a divider helping us to sectionalize our reports.
Headers
Headers are vital in reports for obvious reasons. They help tell what the report is all about and help label charts and tables.
Creating a header is easy. The first step is to add a shape, in this case, a rectangle at the top of a blank report.
In this example, I’ve set the fill color to blue. You can access the rectangle property at the left-hand menu of your dashboard.
The next step is to add text to the name of the header. This can be done by selecting the text icon on the dashboard menu.
You can also add a date range control to your header so your report can be interactive and your logo as shown on our Facebook Insight template.
To add your logo, click on the image icon and upload it from your computer. You can also upload your logo by inserting the logo URL.
Adding an icon to report pages
Icons make your report visually appealing. They can add to charts or tables or alongside texts in your reports.
To add icons to your report pages, download the icon you need from flat icons. Then click on the image icon on your dashboard and upload it from your computer.
Customizing the Report Banner
When creating reports with multiple pages, you will want to have some components in a page appear all over your report.
This could be your report header or banner, date ranges, charts, or time series, depending on the type of report you’re creating.
This is made possible by making these components display at either the page level or report level.
● Make page-level
When a component is set to display at the page level, data studio ensures that the component is viewed only on that page the setting has been made. By default, every component is set at the page level.
Make report level
Setting components like the report banner or header and date range control at the report level ensures that they appear on every page of your reports.
This way, you don’t have to go through the stress of adding them manually to each page of your report.
To do this, right-click on the component you want to be on all pages of your report. Then click “Make report level.”
Another way to do this is by clicking “Arrange” on the dashboard menu and clicking “Make report level” on the drop-down menu.
Styling Data Studio Reports
To further customize your reports, Google data studio is flexible enough to let you style every aspect of your report to make it personalized.
● Adding Texts, Images, and Other Elements
When styling your reports, you can add text, images, and other elements to make them unique to your brand.
To add text to your reports, click “Insert” on your dashboard menu and scroll down to “Text.” Click on it to add a text box to your report.
On the right-hand side, you have options to fully customize the text box to suit your brand or whatever requirements you need to meet.
You can choose a font type and size and style it by making the text bold or Italics. You can also create hyperlinks to texts here. You can also add a background color and shadow to the text box.
Adding images and other elements like shapes, lines, and URL embed follows the same process.
On the dashboard menu, click “Insert, ” add any elements of your choice (shapes, lines, etc.), and customize them to suit your branding.
● How To Use Page Style Only
Google data studio also avails you the opportunity of individual styling pages on your reports.
You can decide to make the first page of your report contain all of your brand colors and then want the next page to display only one of your brand colors.
A use case example is background colors. You could decide to add a background color to specific pages of your report to make them look beautiful.
To style your pages, click “Page” on the dashboard menu. Then click “Current page settings.”
You can access your current page settings on the right-hand side of your screen.
Styling Charts in Data Studio – Time series, tables, & scorecards
Charts are essential components in reports. Google data studio does an excellent job of providing its users with a wide range of options.
Data Studio allows users to add tables, scorecards, time series, bar charts, pie charts, and Google map charts. Geo charts, lines, area, scatter charts, pivot tables, bullet charts, treemaps, and Gauge charts to their reports.
And yes, all these chart types can easily be customized on google data studio.
To access the different chart types on data studio, click “Add a chart” on the report dashboard. This reveals the 14 different chart types present in Google data studio.
● Reference lines
Charts are usually used to compare data values against each other. For example, we can create a time series showing how product conversion rate varies over time.
A reference line helps to visualize data against a target value. Going with the conversion rate example, we can easily express it on our charts if we target it to 35%. Here’s how:
Firstly, click on the chart, then click “Style” under the Chart tab on the right-hand side of your dashboard.
Scroll down and click “Add a reference line.” You will be presented with various options to customize your reference line.
Here, you can choose the reference line type. You can base a reference line on a constant value, a metric, or a parameter.
After setting it up, you should have something that looks like the image below:
● Conditional formatting
To emphasize exciting data points or highlight trends visually on your table and scorecard charts, the conditional formatting feature on the data studio helps to do so with relative ease.
To access the conditional formatting feature, click on the table chart and “Style” under the Chart tab on the right-hand of your dashboard.
Clicking “Add” brings the interface below, which allows you to create rules to highlight specific trends on your table charts.
Assuming we have a table chart showing goal completions for medium and channel of advertising, we can create a rule highlighting goal completions greater than 1,000.
Here’s how we do it:
Firstly, we create a table chart from the Google Analytics data source.
Secondly, we create a rule. When creating rules for conditional formatting, you are given an option to choose color type, format rules, and color and style.
For color type, we will go with “Single color.”
For Format rules, we set a condition for goal completions on the table chart to be highlighted when it’s greater than 1,000.
Lastly, we will highlight the entire row and set our text color and fill color for color and style. Here’s what it looks like when done:
Click “Save” at the bottom right-hand corner. This highlights goal completions greater than 1000 on the table chart.
That’s an example of how conditional formatting is used in a data studio.
● Table Header
On our table chart, we can choose to customize the headers.
You can choose to display the headers or not, wrap text and select a font type and size of your table headers
● Table Colours
Data Studio allows you to do cool color customizations on your table charts. You can select colors for your header’s background and borders. You can also choose to highlight rows with even and odd numbers
● Table Labels
The table labels tab is used to customize the content of your table charts. Here you can set text color, size, and font to suit your brand.
● Table Body
You can also customize the body of your table charts. You can choose to display row numbers, wrap text, or enable horizontal scrolling.
● Table Footer
Data studio gives customization if you wish to change how your table footer is displayed in your reports.
You can choose to display pagination and add borders to the footer. For the borders, you can increase the weight of the border and also change the style of the borders to solid, dashed, dotted, or double the size.
● Missing data
If your reports don’t show the information you expect, they will be displayed as “Missing data.” Google data studio allows you to customize how missing data appears on your report dashboard.
Data Studio gives you the option of showing missing data as “No data,” “0”, “_,” “null,” and blank (” “).
● Metrics
Google Data Studio didn’t remove the option of customizing metrics on your charts. With a table chart, for instance, you can change how metrics are displayed.
You can set columns to be displayed as a number, heat map, or bar/hub. You can also set how metrics are aligned on the charts if displayed numerically.
Data Studio allows you to display metrics as compact numbers or whole numbers.
● Background and Borders
If you intend to add a background and border to your chart, Google data studio gives you an option for that with various ways to customize it.
● Chart Interaction
One of the most exciting features of google data studio is that you can create an interactive data studio report. Applying cross-filtering in your report makes it happen.
Assuming we have a pie chart that displays profits by location, by applying the cross-filtering option, when any location is clicked on the pie chart, the whole report shows data from that specific location that was clicked on the pie chart.
To access the cross-filtering option, click on your chart. On the right-hand menu, under “setup,” scroll till you get to chart interactions. Turn on cross-filtering.
● Primary metrics
If you include scorecards in your data studio report, you can customize how the primary metric is displayed.
You can display the primary metric as a whole or a compact number. If you choose a compact number, you can determine the decimal precision of the figure.
For example, we can have a goal completion metric of 6,534 as a whole number and 6.5k as a compact number and display it to two decimal places; 6.53K.
● Padding
Paddings affect how metrics appear on your scorecards. You can adjust the position of your primary metric within a scorecard and align it properly.
Conclusion
This has been one long post on customizing your data studio reports. The goal was to make it exhaustive to ensure you start creating beautiful reports for your business.
To make creating marketing reports for your business more accessible, we’ve created beautiful report templates to help you create your reports in less than half the time it would take you to create them from scratch.
You can access them here. These report templates are free to use. You can also use our connectors if you need to connect your data to Data Studio.
We have Facebook, Instagram, TikTok, LinkedIn, and Google My Business connectors. To learn more about the connectors we offer, check out this article.
You can also schedule a call with our support team to help you get started with our templates and connector. We will also help you create your very first report for FREE!
We believe you found this post insightful. If you have any questions, kindly drop them in the comment section, and I will gladly answer them.
Frequently Asked Questions
How do I create a Data Studio report template?
Start by connecting to Data Studio to your data source. Then start creating a report.
Add charts and elements that suit your brand and share them with your team members. You learn how to set a data studio report template here.
Why can’t I edit my Data Studio report?
If you can’t edit your data studio report, you don’t have editor access to the report—request access to the report to edit it.
Can Data Studio connect to Facebook?
Yes, Data Studio can connect to Facebook using our connectors. Read this guide to learn how to set up Facebook insights on data studio.
How do I make my Data Studio pretty?
You can make your data studio report look pretty by styling them. This is done by adding colours, making them interactive, and adding more charts.
You can also use any of our beautiful report templates to make yours for FREE.
What is the use of the theme option in creating reports?
The theme option helps in styling your reports, making them look beautiful. There are a variety of themes available. This largely depends on your brand colors.