To connect Shopify to Google Looker Studio (formerly Data Studio), go to Create report (or to the Looker Studio community connectors gallery), choose the Shopify integration by Porter Metrics, connect your Google account, generate a Shopify API Key, connect your Shopify account, choose your Shopify stores, see the list of fields available, download our default report template, wait some hours to backfill all your data, and start monitoring your e-commerce performance.
By the end of the tutorial, you’ll know:
- 3 free and paid ways to connect Shopify to Looker Studio
- Customize your Shopify reports
- Available Shopify metrics and dimensions
- Custom Shopify metrics and dimensions
- Free Shopify Report templates for Google Looker Studio
Free and paid ways to connect Shopify to Looker Studio
You can connect Shopify to Looker Studio through a connector (suggested for this tutorial), or importing data first to a Google Sheet automatically or manually.
As an additional resource, learn to connect any data to Looker Studio, or, if you present any problems during the setup, go to our troubleshooting guide.
Shopify connector for Looker Studio
The advantage of using a direct connector is that you can create charts by freely combining metrics and dimensions, without managing queries or Sheets in between, making it faster and easier to build reports.
In a nutshell, follow these steps when using a Shopify connector for Looker Studio.
Go to the Porter Metrics onboarding or the Google Looker Studio connectors gallery and choose the Shopify connector (by Porter).
Connect the same Google account you’re using on Google Looker Studio.
Click on Authorize to connect Porter and Shopify.
Follow these steps to connect your Shopify store by generating an access token on your Shopify account.
Optionally, connect other Shopify accounts to bring other stores’ data your email doesn’t have access to.
Close the authentication popup and go back to Looker Studio.
Define the Shopify stores(s) to add to the report, a conversion window, and conversion time, and click on Connect.
See the fields and go to Create report.
Once you download our free Shopify report template for Looker Studio the first time, wait for a few minutes or hours for your report to display data.
You should wait for 1 to 8 hours for your Shopify reports to load (depending on the amount of data of your store) because we must first backfill your store’s data in our data warehouse as Shopify’s API rate limits restrict us to retrieve data for batches of several minutes.
If you’re using other 3rd party connectors that retrieve data instantly, they’ll quickly suffer from very slow load times and will break due to API requests limits.
With Porter, instead, after your data is fully backfilled, your reports will work uninterruptedly, fast, and stable.
Importing Shopify data on Google Sheets
The advantage of using Google Sheets as integration is instant load time when querying small amounts of data, and guaranteed stability, as you’re using Google’s native integrations.
With Sheets, also, you can edit your data. For instance, you could set goals, agency markups or commissions.
As a downside, connecting to Google Sheets first hinders the use of templates and removes data granularity (i.e. freely combining metrics and dimensions when creating charts).
Use the Porter Metrics Google Sheets add-on to automatically import your Shopify data on a Google Sheet to later connect that Google Sheet to a Looker Studio report.
Uploading a CSV file
As a free option, manually download your Shopify data as a CSV file and import it on a Google Sheet, but:
- Data won’t refresh and update automatically
- Up to100 uploads
- Max 100MB per CSV
- All CSV files structure must be identical
Customize your Shopify reports
To continue with the report setup, you can add a new page on the report template just downloaded, or create a new report from scratch, and go to the Edit view.
If you opt to create a new report, here’s how to connect again your data on Looker Studio.
Adding charts
Add scorecards, time series, tables, pie charts, and more chart types to visualize your data.
Scorecards
Scorecards are the most simple way to display your data, by only showing a metric.
Go to Insert, choose a scorecard, and paste it in the canvas.
We’ll use the Gross sales metric, that corresponds to sales or revenue on Shopify.
Create 2 more scorecards by repeating the process or copy-pasting the original scorecard.
Optionally, use Net sales or orders that also represent your revenue data. Or you can retrieve +200 Shopify metrics and dimensions available.
Time seriesTime series
Time series charts are useful to visualize trends over time.
Go to Insert – Time series.
Use date as date dimension. Use Gross sales as the metric.
Optionally, use other date dimensions like month, week, day of week.
Tables
Tables are the most flexible and complete way to visualize data, letting you add as many metrics and dimensions as you want.
Go to Insert – Table.
Use Product title and Product image as dimensions; Use Gross sales, orders, and Average Order Value as the metrics.
Bar charts, pie charts, and maps
Both bar charts and pie charts let you visualize your data by breakdowns. Bar charts are better for cardinal and ordinal data; pie charts are better for nominal data.
Go to Insert – Pie chart.
- For the bar chart, use UTM source (first or last touch as the dimension.
- For the pie chart, use Product type or tag as the dimension.
- For the map, use Shipping or Billing country code as the geo dimension.
As metrics use Gross sales, Net sales, Average Order Value, or customers to analyze revenue data in different ways and attribute acquisition sources (aka know where customers come from).
Comparisons
Add goals, reference lines, or conditional formats to compare your data and add context.
Comparison date range
Select the scorecards and set Previous Period as the comparison date range.
Reference lines
Select the time series Go to Style – Add a Reference line, choose Metric as type, and Average, as aggregation.
Conditional formatting
Select the time series Go to Style – Conditional formatting, choose Color scale and any metric.
Adding controls
Use dropdowns, search bars, data range controls, or parameters to make your reports interactive by applying filters. Learn more about controls.
Date range controls
Go to Add a control – Dropdown. Choose Date range control to visualize your marketing data daily, weekly, monthly, etc.
Dropdowns
Go to Add a control – Dropdown. Choose Product type, Product title, or UTM source as the dimension. If you’re bringing multiple stores in a single connection, break down by Store name.
<div style=”position: relative; padding-bottom: calc(49.748261474269825% + 44px); height: 0;”><iframe src=”https://app.supademo.com/embed/uhq8D8lv3q1gVDCeLAC6j” frameborder=”0″ webkitallowfullscreen=”true” mozallowfullscreen=”true” allowfullscreen style=”position: absolute; top: 0; left: 0; width: 100%; height: 100%;”></iframe></div>
Design
To influence your team or clients, design and white-label your marketing dashboards. Also, follow our recommendations on designing marketing reports.
Shapes
Use rectangles or circles to draw sections or headers. Right-click the rectangle – Order – Send to back.
Text
Use text to add headers, chart titles, or complementary analysis or comments to your charts.
Go to Text on the Looker Studio menu and paste it in the header of the report. Customize the font family and size.
Colors
Customize the colors of every single chart.
Select the scorecard and go to Style. Change the value size, colors, backgrounds, and borders.
Optionally, select and copy a chart, and copy-paste its style in another chart with right-click – paste special – Paste style only.
Logo
Change the current logo or add your own by choosing Image and uploading a PNG file.
Theme and layout
Change your report’s canvas size, navigation menu, background colors, and default charts’ style.
To customize the theme, go to Theme and Layout – Theme. Choose one of the default templates or customize it.
To customize the layout, go to Theme and Layout – Layout.
- View mode: set the header visibility to Initially hidden; set the navigation type to the left; and set the mode to fit to width and remove the margin to make your report mobile-friendly.
- Canvas size: we’d suggest 1024×768 for a slide view, or 900×1200 for a vertical view.
Navigation
You can create multiple pages for your report, divide them by sections, and add icons.
Go to Page – New page. On Page settings, you can do any customization at a page level, without impacting the whole report.
Share
Share your Google Looker Studio reports with an audience through permissions, links, embeds, PDF, or email schedules.
Permissions
Grant editor or viewer permissions to users with Google accounts within or outside your company.
Schedule delivery
To schedule an automatic report delivery, go to Share – Schedule delivery.
Set the subject, recipients, pages, filters, start date, and frequency to send your reports via email.
Download PDF
Download a PDF version of your reports and, optionally, exclude pages.
We encourage you to take our Google Looker Studio tutorial for marketers and learn to present your marketing reports.
Shopify metrics and dimensions
As reference, see the Shopify fields list and suggestions for choosing Shopify KPIs.
The Shopify connector for Google Looker Studio offers all the +600 metrics and dimensions available on the Ads Manager, including:
Custom Shopify metrics and dimensions
Often, you need to calculate your own metrics:
- You have a different way to calculate formulas
- Need to clean and filter data
- Need to combine from other data sources
To analyze Shopify data and get accurate marketing KPIs, customize metrics on your Looker Studio reports.
Custom metrics with calculated fields
With Google Looker Studio, you can create custom formulas like done on Sheets. With Shopify data, some popular use cases include calculating your own:
- Financial metrics such as ROI, ROAS, COGS, Net profit
- E-commerce blended ROAS
- Cost per Acquisition (CPA)
- Custom goals
Custom dimensions with REGEX
Regular Expressions (or REGEX) on Google Looker Studio let you create custom dimensions to tag or group your data in ways not available by default from the data sources.
Some popular use cases of REGEX for Shopify are grouping by brand, product categories, or business line.
Clean your data with filters
Set filters at chart, page, or report level.
Select the scorecards (or any chart), go to Setup – Add a filter.
Name your filter, set to Exclude, UTM source that CONTAINS “facebook” to only include your sales data from Facebook Ads.
Some common examples of filters we’ve seen for Shopify stores data are:
- Excluding particular Order IDs, products
- Including orders from a minimum Average Order Value
- Including sales from a particular acquisition source
Blend data for cross-channel reporting
To fully visualize your funnel or calculate general marketing KPIs accurately, you may need to blend data on Looker Studio from ads, social media, CRM, e-commerce, or GA4.
For Shopify, some use cases of data blending include:
- Blending Shopify + GA4 to track actual CPA and conversions
- Blending Shopify, Paypal, and Amazon to calculate actual total revenue
- Cross-channel reporting on Google Looker Studio
- Blending Shopify + Google+Facebook Ads to calculate actual blended ROAS
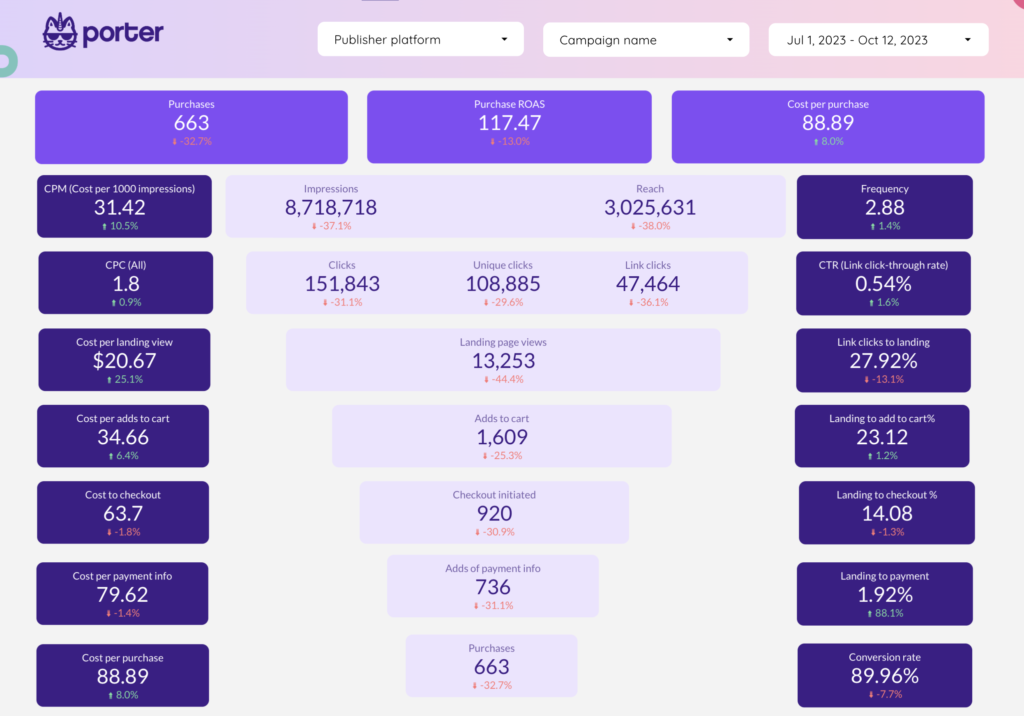
Free Shopify report templates for Looker Studio
To download a Google Looker Studio report template, go to the report, click on the ellipsis icon in the top-right-corner, click on Make a copy, connect a new data source that matches the original data source, and Copy report.
Suggested: Shopify report templates for Looker Studio.