Do you want to incorporate Google Data Studio reports into your WordPress site?
Because Google is a tech behemoth, it should come as no surprise that WordPress provides numerous options for integrating with various Google products and services.
You could install Google Tag Manager on your website, or embed Google Data Studio reports. This guide will show you how to use the block and classic editors to embed Google Data Studio in WordPress.
Before that, let’s take a look at the Data Studio.

What is Google Data Studio?
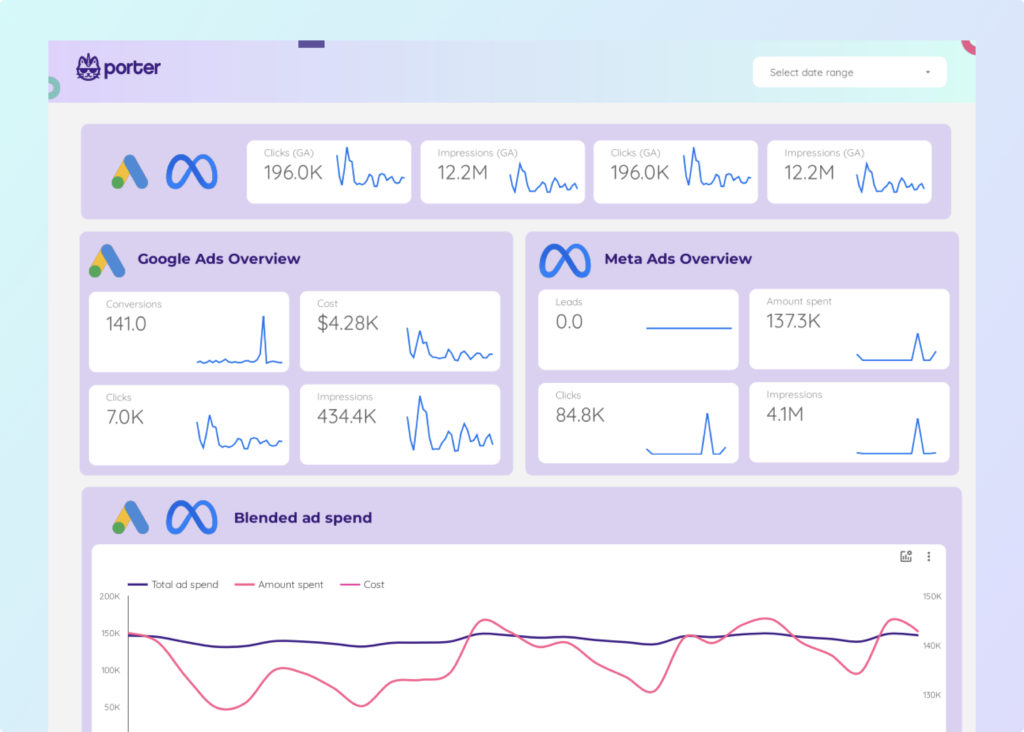
Google Data Studio is a free tool that allows you to create responsive reports and dashboards. It primarily generates data visualizations such as charts, maps, graphs, and tables.
Data Studio reports are visually appealing, informative, and interactive, with a variety of useful features such as filters and links. Its reports are designed to be easily shared, including embedding into websites.
How to Embed Google Data Studio in WordPress
Using the iframe tag, you can embed data from the Google Studio dashboard. WordPress by default supports this tag.
In this section, we’ll show you how to embed Google Data Reports in WordPress using both the block editor and the classic editor.
Before embedding data studio files, you must update the document’s permissions to allow anyone with link access to the file.
When you embed the file on your WordPress site, you will receive a “permission not granted” error if you do not update the permission.
1. Enable the Data Studio Settings
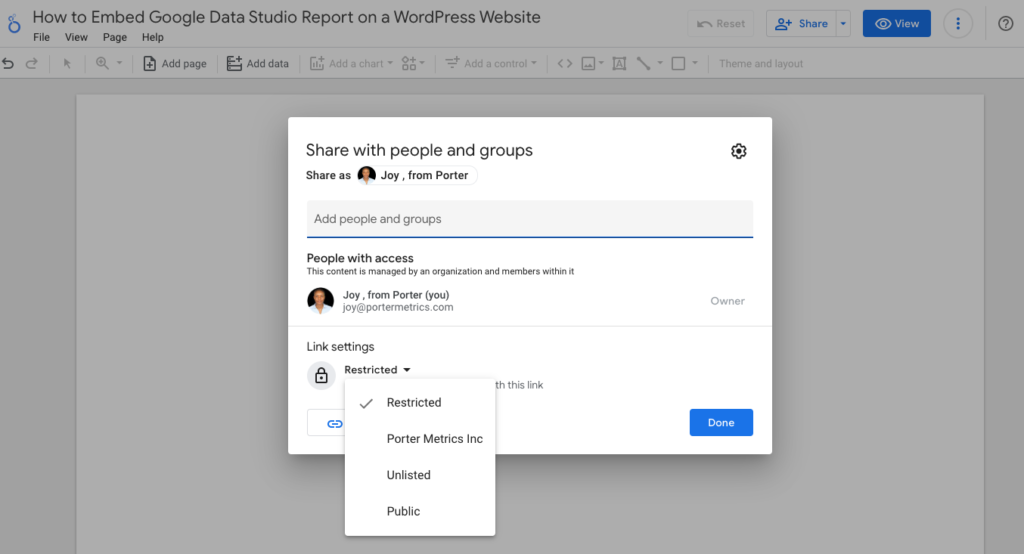
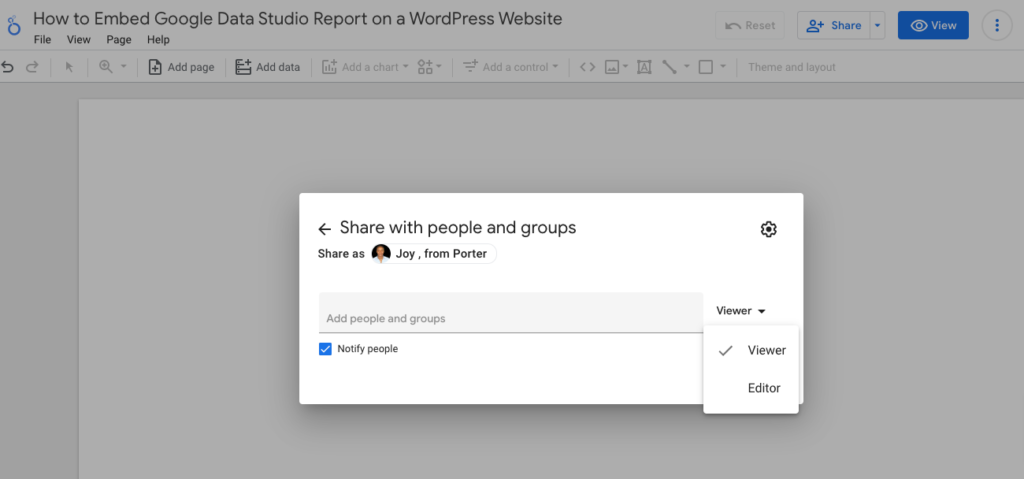
To do so, open the data studio file you want to embed and then select the Share option. Click on the “Restricted” tab, and adjust the accessibility to anyone.

You can add specific emails to the document if you do not want the data to be publicly available. When you embed the document on your website, only the people you invite will have access to it.

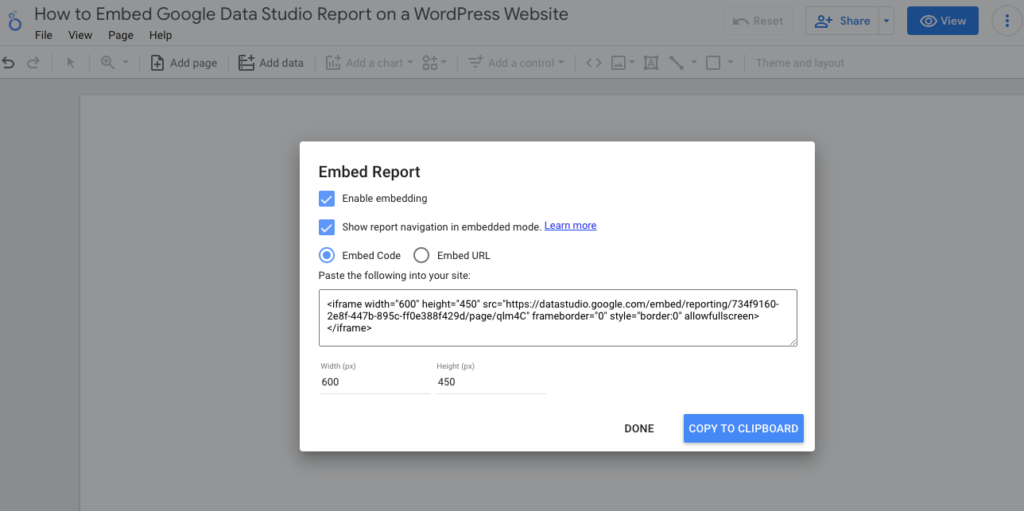
Finally, click the Save button to save the permission changes. Go to the top-bar dropdown menu below the “Share” button. Then choose the Embed report option.


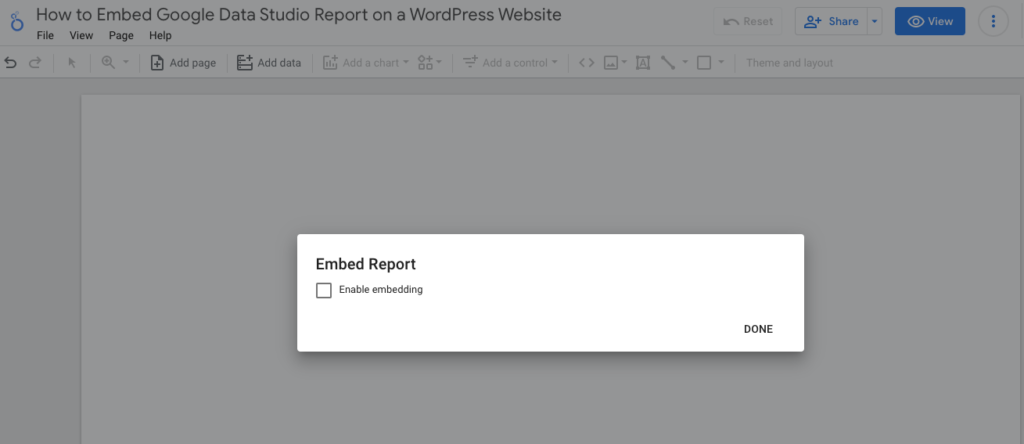
Tick the Enable Embedding checkbox on the next page. In the sizes box, you can also change the width and height of the iframe. Then, click the Copy to Clipboard button.
Now paste the code you just copied into the WordPress post or page where you want to display data. We’ll show you how to do it with the Gutenberg and classic editor.
2. Using Gutenberg Block Editor
If you’re using the block editor, you can insert the iFrame code into your post with a custom HTML block. Follow the steps below to accomplish this.
Log into your WordPress dashboard first, then navigate to Posts >> Add New. Or if you want to embed the data in an existing post, click the Edit button to the right of the post title.
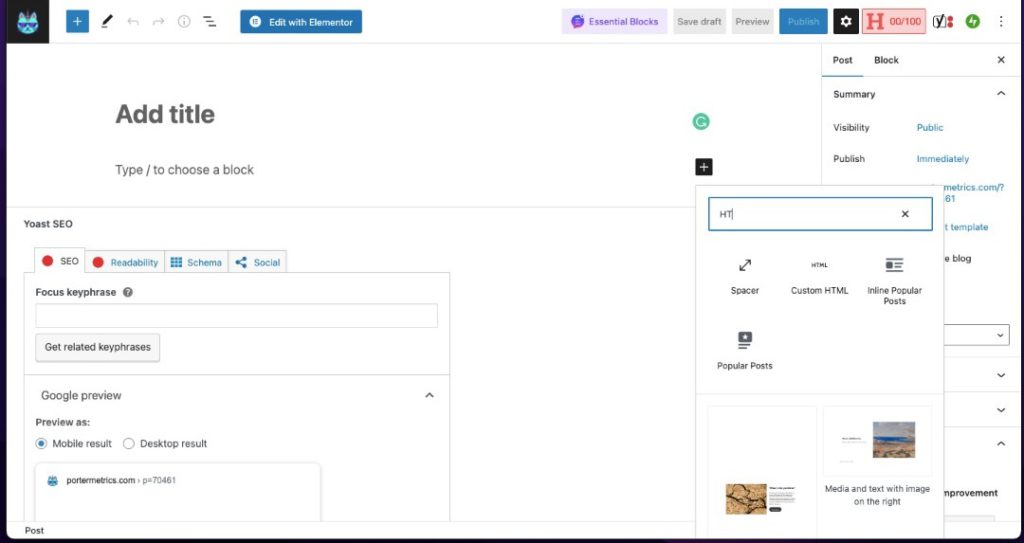
Click the Add Block (+) icon on the post editor screen. Then, look for and select the Custom HTML block.

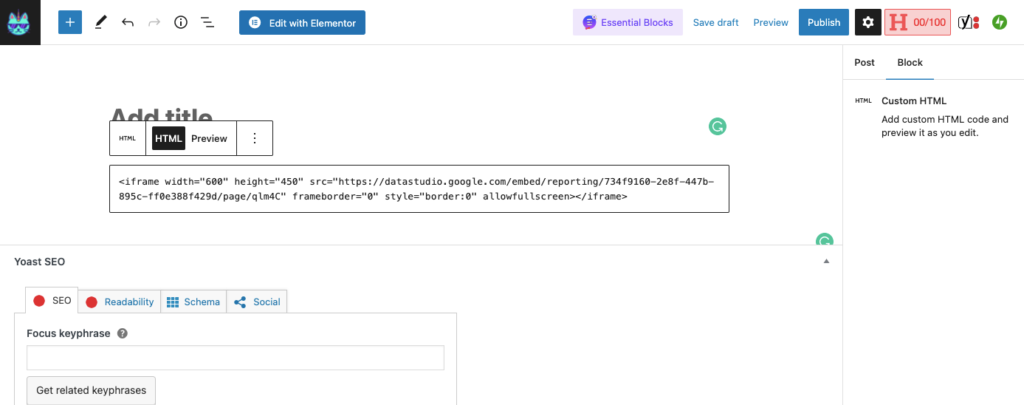
Copy and paste the Google Data Studio code into the Custom HTML block.

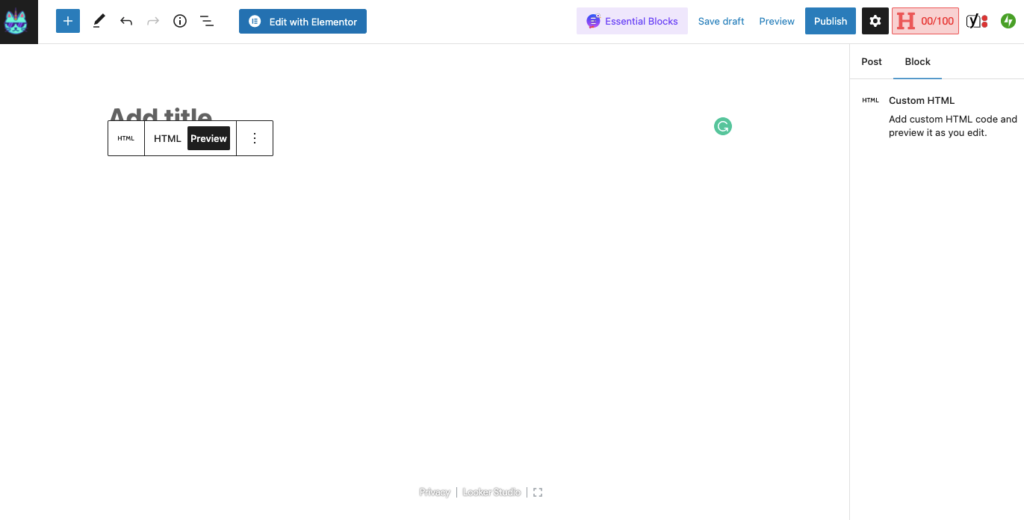
Click the Preview tab to see how the data will appear on your website.

After you’ve finished editing your page and adding new texts and images, click the Publish button to save your changes.
The iFrame will display your Google Data Studio dashboards when you view the post on your website. To view the embedded dashboard in greater detail, select Fullscreen.
3. Using Classic Editor
If you’re using the classic editor on your website, copy the HTML iframe code and paste it into the text tab on the post editor screen. We’ll show you how to embed it in a post, but the steps are the same for pages.
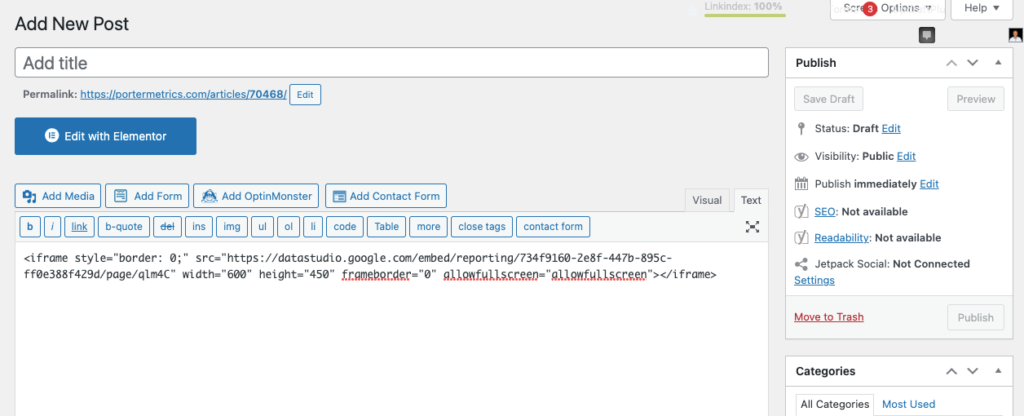
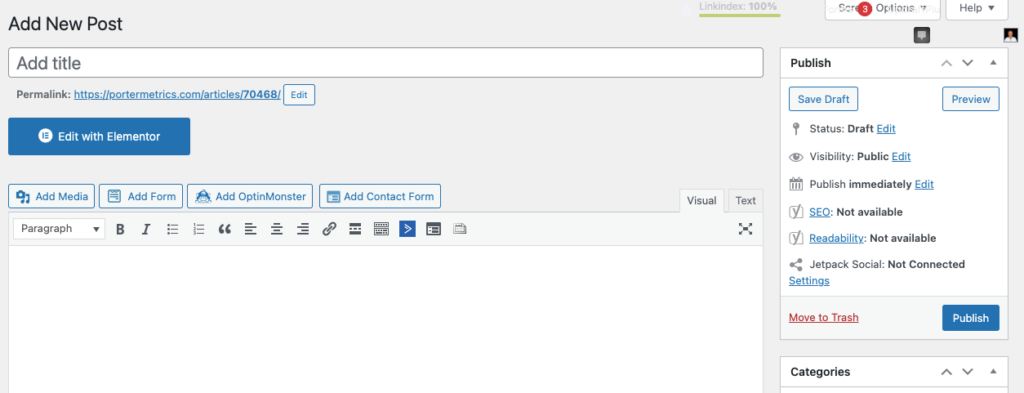
To begin, navigate to Posts >> Add New. Click the Text tab in the post editor, then paste the code you copied from the Google data studio embed option.

Return to the “Visual” tab now. You’ll see a preview of the code snippet you just added here. To save your changes, go ahead and publish the page.

Users will see the embedded Google Data Studio report on the page if you share the link to this post.
How to Disable Data Studio Embedding
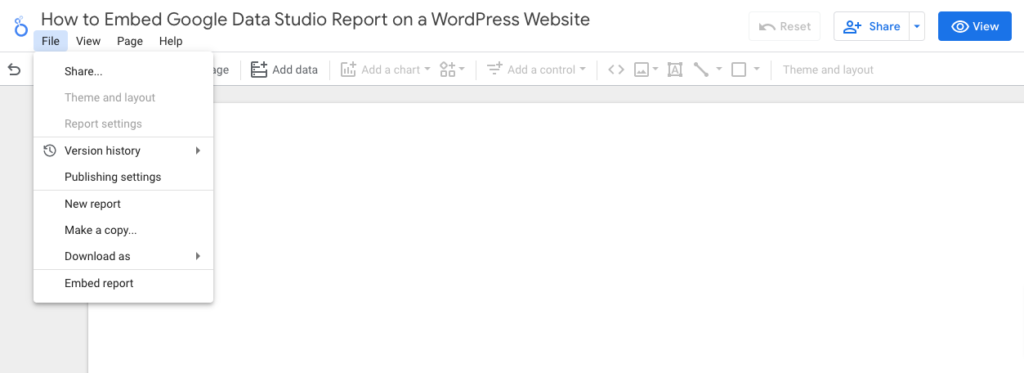
Log into your Google Studio dashboard and then go to File >> Embed Report to disable the embed option on your report.
- Go to File >> Embed report.

- Uncheck the “Enable Embed Report” box and then click the Finished button.
Conclusion
The Google Data Studio can be a useful tool for your team if you want to monitor and report on the performance of your business. You can use it to integrate web analytics into your WordPress site.
You now understand how to embed Google Data Studio using both the classic and block editors. When embedding files in WordPress, some do not require public access.
Before embedding Google data in such files, you can invite users who should have access to the document.
Frequently Asked Questions
Can you Embed Google Data Studio?
The straightforward answer is yes! Google allows you to embed any document you create on the Google data studio platform. When this option is enabled, you can use either the iframe embed option or the embed URL option. You can embed Google data into your website or app if it supports the HTML iframe tag.