To connect Shopify to Google Looker Studio, visit portermetrics.com and start a free trial or use the free forever plan. Sign in with the same Google account you use for Looker Studio, select Shopify as your data source, and authorize the Porter Metrics app in your Shopify store. After selecting your store, click Create report and wait for Looker Studio to open your dashboard. Once loaded, click Save and Share to access your Shopify data in Looker Studio. This integration allows you to monitor sales, orders, costs, and customers, analyze performance by product, customer, marketing attribution, and geography, and easily share or export your reports.
Free and paid ways to Connect Shopify to Looker Studio
The free plan lets you connect up to 3 Shopify accounts to Looker Studio, Google Sheets, or BigQuery with unlimited use and 30 days of historical data.
Looker Studio Connector (Recommended)
Pulls data directly from Shopify API with drag-and-drop functionality and fresh data. Loading speed varies with data volume—use Sheets or BigQuery for large accounts.
Google Sheets Import
import data automatically via add-on or manually import CSV files from Shopify (free but manual), then connect Sheets to Looker Studio with Google’s native connector. Advantages include instant load times for small datasets and data editing (goals, markups, commissions); downsides include reduced granularity (only use fields from Sheets queries) and freshness dependent on sync frequency. Manual CSV uploads have additional limitations: 100-upload limit, 100MB max per file, and identical file structures required.
Google BigQuery
Best performance and scalability for large data volumes, but typically requires BigQuery knowledge and maintenance. Data freshness depends on sync frequency to avoid API limits. Porter simplifies this by handling all transformations automatically—unlike other tools that import raw tables requiring manual work, Porter makes it completely no-code.
Porter Metrics offers all three methods. This tutorial focuses on the direct Shopify connector for Looker Studio.
Free Shopify connector for Looker Studio
To connect Shopify to Looker Studio with Porter Metrics, start a free trial or use the free forever plan. Sign in with the same Google account you use for Looker Studio, choose single data source, and select the Shopify integration.
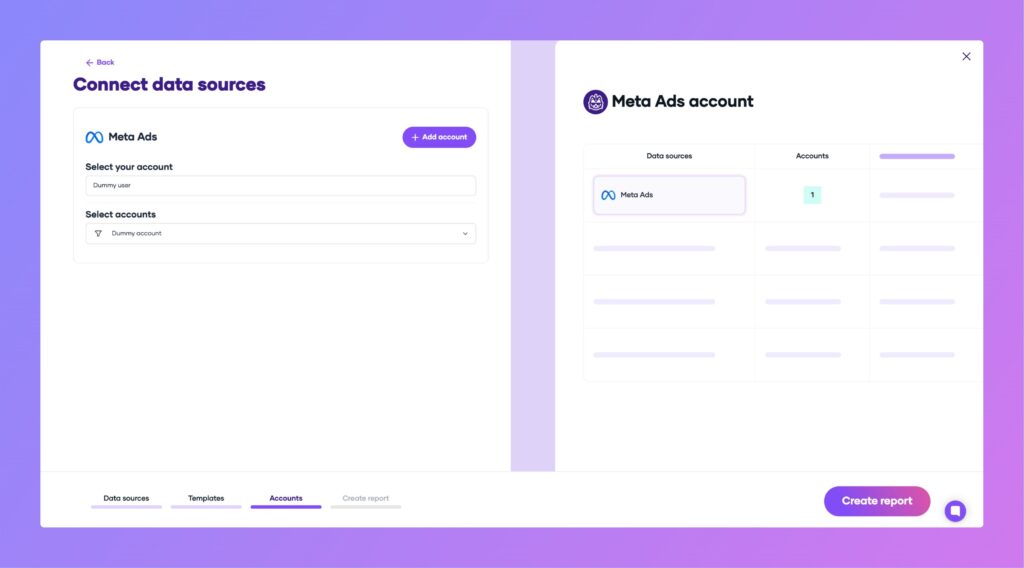
Step 1: Authorize and install Porter Metrics in Shopify
Authorize Porter Metrics and install the app in your Shopify store. Select your store from the list and click “Create report” to proceed.
Note: You can connect multiple Shopify stores to blend their data, or just a single store for focused analysis.
Step 2: Create and open your Looker Studio report
After clicking “Create report,” Looker Studio will open automatically. When the report loads, click “Save and Share” in the top right corner to publish your dashboard.

Step 3: Explore and customize your Shopify dashboard
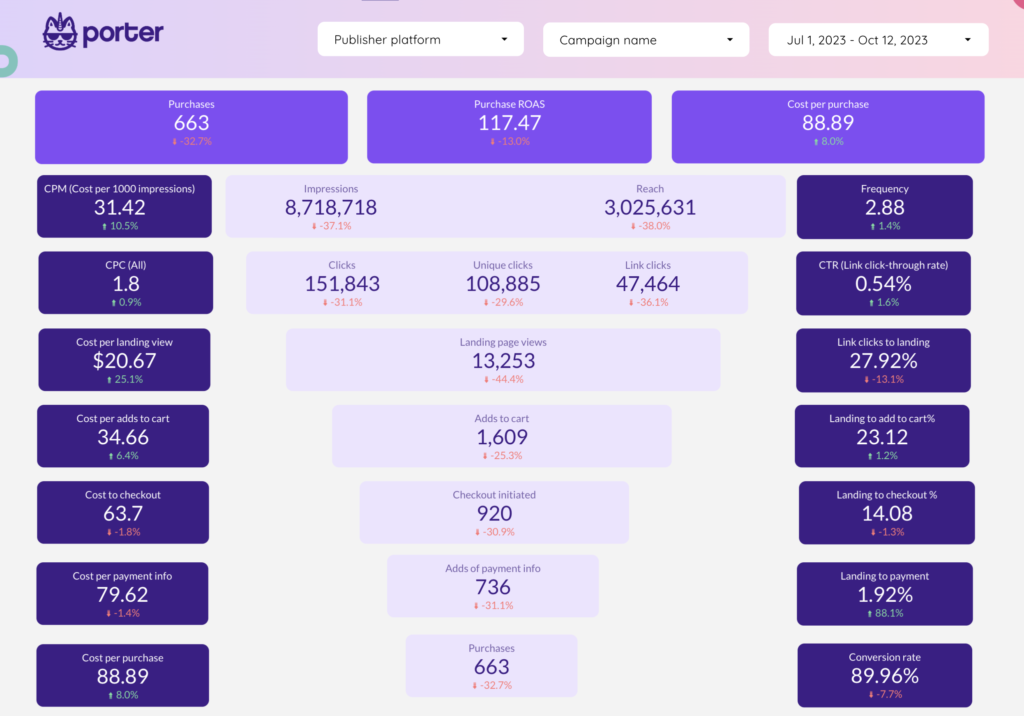
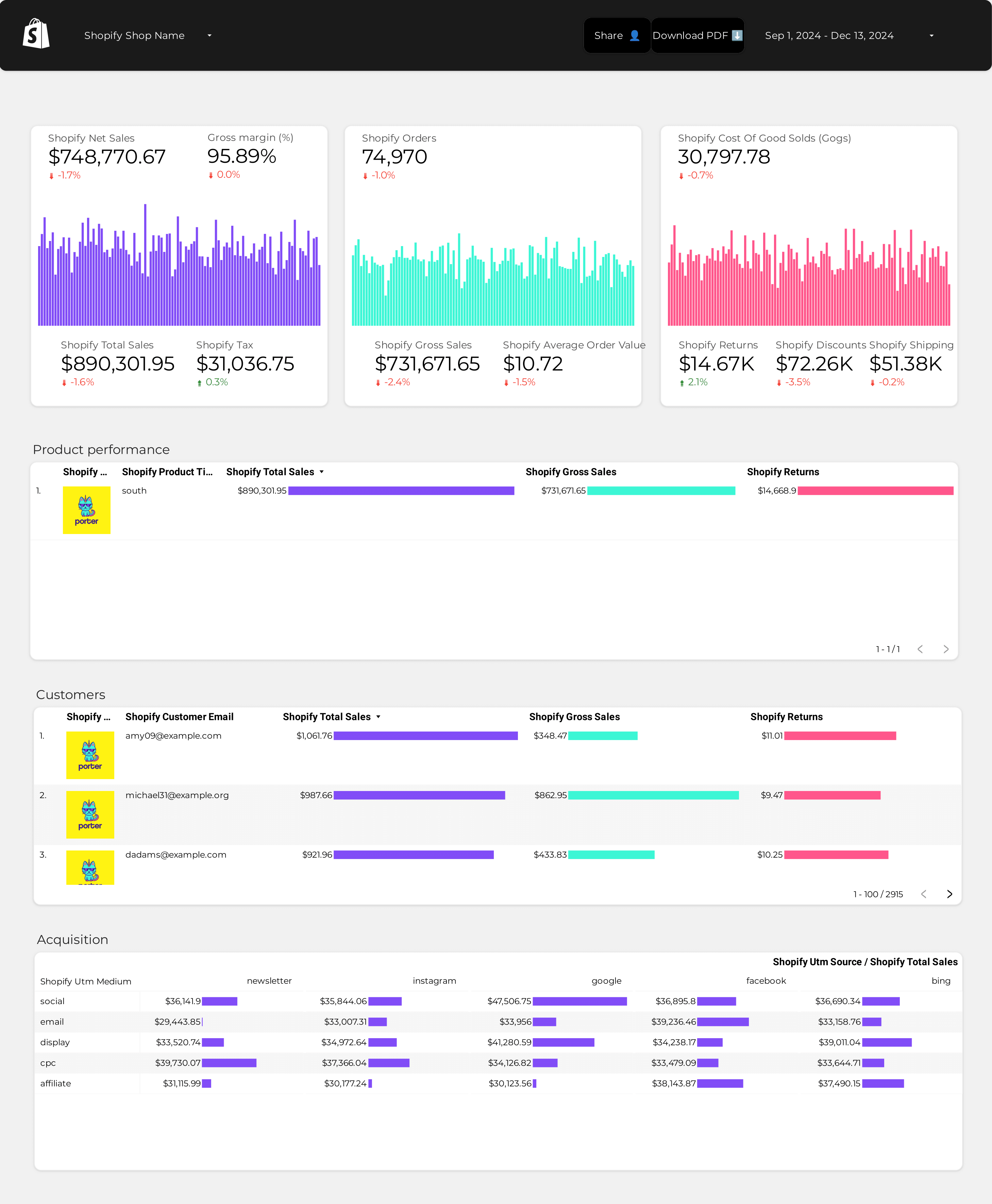
The Shopify dashboard lets you monitor sales, orders, costs, and customers. Change date ranges, export to PDF, or share links. Metrics include total sales, net sales, gross sales, average order value, cost of goods, shipping, discounts, and refunds. Break down data by product, customer acquisition source, geography, SKU, and time.
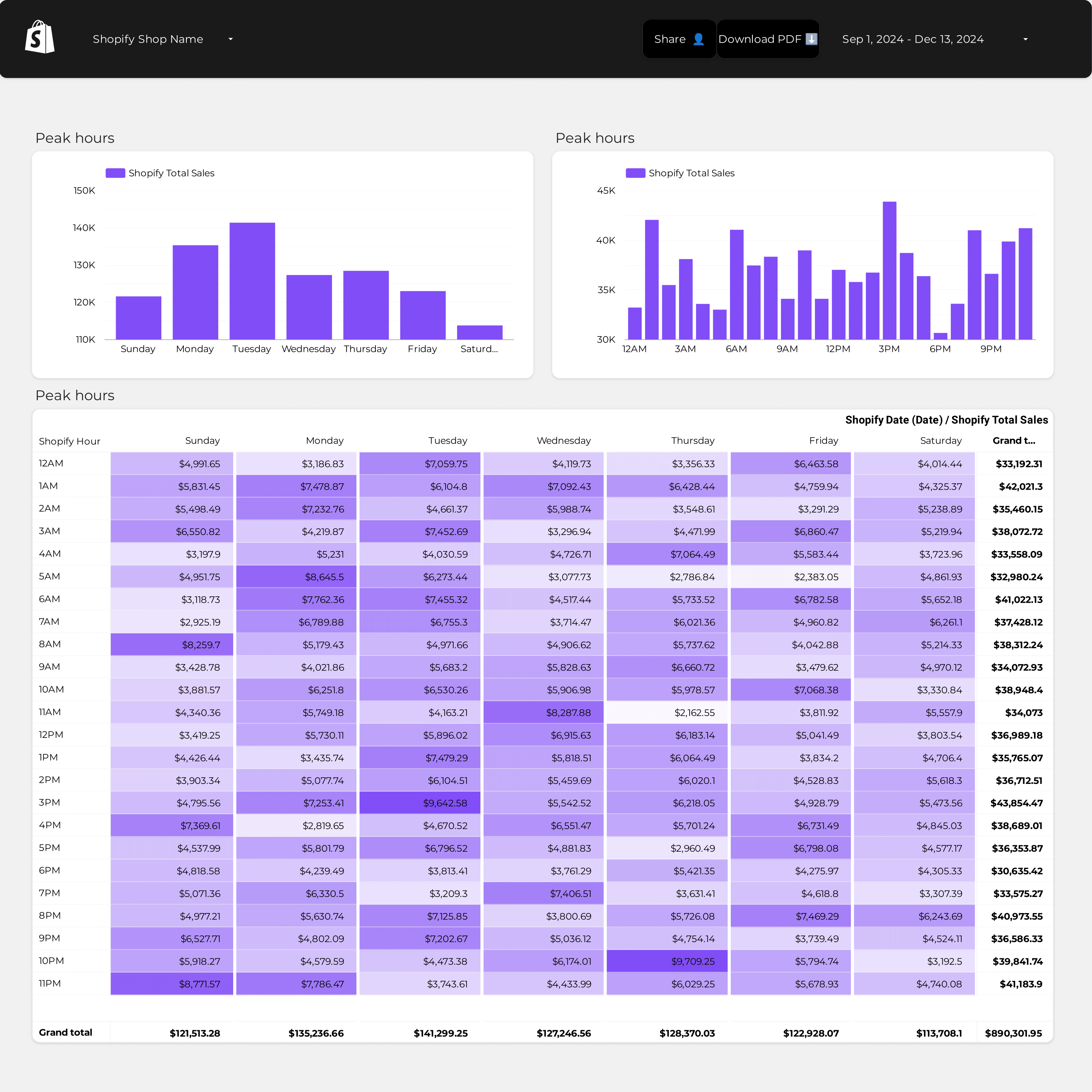
Pages include overview, products, customers, orders, marketing attribution, and geography. In the products page, see product image, title, unit cost, sales, and gross sales. Segment customers by new vs. repeat, and analyze emails, images, and purchase history. Marketing attribution uses UTM parameters to track sales by source, medium, campaign, content, and landing page. Analyze peak sales hours and days to optimize campaigns.
To customize, add a new page named “Shopify,” insert scorecards for key metrics, and use sparklines to track changes over time. Add time series charts for trends, tables for sales breakdowns, and bar charts for attribution by UTM parameters, customer type, and landing pages. Shopify data includes orders, products, customers, inventory, and costs for deep analysis of store performance and profitability in Looker Studio.
Shopify dashboard templates
Once you connect your Shopify dashboard template, you’ll access these use cases:
Shopify dashboard
Get a comprehensive overview of your Shopify store’s performance. Track orders, revenue, customer segments, product sales, and fulfillment status. Analyze key metrics like gross/net sales, average order value, and customer lifetime value. Segment by channels, order status, and time periods to monitor trends and optimize your e-commerce strategy.

E-commerce performance dashboard
Monitor your store’s sales, returns, discounts, and shipping costs in one place. Visualize product performance, inventory levels, and fulfillment rates. Drill down by product, vendor, or collection to identify bestsellers and underperformers. Use time-based filters to compare performance across months, quarters, or years.

Shopify KPI tracking dashboard
Track your most important Shopify KPIs, including gross sales, net sales, COGS, average order value, and customer acquisition. Segment by new vs. repeat customers, marketing channels, and product categories. Identify trends in customer behavior, order frequency, and sales growth to inform your business decisions.

E-commerce dashboard
Analyze your e-commerce store’s overall health with metrics on sales, orders, customer segments, and product performance. Compare sales by channel, region, or device. Use attribution data to understand where your customers are coming from and which campaigns drive the most revenue.

How to build a Shopify dashboard in Looker Studio
To connect Shopify to Looker Studio, go to portermetrics.com, start a free trial or use the free forever plan, and sign in with your Google account (the same one used in Looker Studio). Choose Shopify as your data source, authorize and install the Porter Metrics app in your Shopify store, select your store, and click Create report. When Looker Studio opens, click Save and Share. You can connect multiple Shopify stores to blend their data or analyze a single store. The dashboard lets you monitor sales, orders, costs, and customers, change date ranges, export to PDF, or share links.
If you want to customize your dashboard, add a new page to the template or create a new report from scratch, then switch to Edit mode.
For more details, see how to connect Shopify data to Looker Studio.
Step 1: Add charts to visualize Shopify KPIs
Add scorecards, time series, tables, and bar charts to visualize your Shopify store’s performance:
- Scorecards: Show key metrics like Total Sales, Net Sales, Gross Sales, Orders, Customers, and Average Order Value.
- Time series: Track trends in sales, orders, or customer growth over time (e.g., daily, weekly, monthly).
- Tables: Break down sales by product, SKU, customer, or acquisition source. Example: Product name, SKU, Gross Sales, Net Sales, Units Sold.
- Bar charts: Compare sales by UTM source, customer type (new vs. repeat), or top-performing products.
- Geo charts: Visualize sales by country, region, or city to identify geographic trends.
- Pie charts: Show the proportion of sales by acquisition channel, product category, or customer segment.
- Scatter plots: Analyze relationships, such as average order value vs. number of orders per customer.
Step 2: Add context with comparisons
Add goals, reference lines, and conditional formatting to compare Shopify data and add context:
- Comparison date range: Compare sales, orders, or customer growth against the previous period to spot trends or seasonality in your Shopify store.
- Reference lines: Add target or average lines to sales or order charts to see if you’re meeting goals.
- Conditional formatting: Highlight top-selling products or flag high refund rates in tables.
- Goal tracking: Track progress toward monthly sales targets, customer acquisition goals, or inventory thresholds.
Step 3: Make your Shopify dashboard interactive
Interactive elements make Shopify dashboards easier to explore:
- Buttons: Add buttons to switch between overview, products, customers, and marketing attribution pages, or to export the report as PDF.
- Date range controls: Let users change the reporting period (e.g., last 7 days, last 30 days, custom range).
- Dropdowns: Filter by product, customer segment (new vs. repeat), or acquisition source.
Input boxes: Search for specific SKUs, customer emails, or order IDs. - Cross‑filtering: Click a product or customer to filter all charts to that selection.
Step 4: Design and white-label your Shopify dashboard
Learn to design your Looker Studio reports and follow best practices for dashboard design:
- Theme and layout: Use your Shopify store’s branding, colors, and logo for a consistent look.
Page navigation: Organize the dashboard into sections like Overview, Products, Customers, Orders, and Marketing. - Navigation and headers: Adjust navigation type and header visibility for a clean user experience.
- Images and text: Add your store’s logo, product images, and clear labels for each section.
- Shapes and lines: Use visual elements to highlight key metrics or sections.
- Copy-paste styling: Apply consistent styles across all charts and pages.
Aligning charts: Keep charts and tables neatly aligned for readability. - Conditional formatting: Color-code metrics like high refund rates or low inventory.
- Modern charts: Use advanced styling for a polished dashboard.
- Report-level elements: Keep your store’s logo, report title, and date controls visible on every page.
Step 5: Share your Shopify dashboard
Learn to share your Looker Studio reports:
- Invite team members via email: Add staff or collaborators as editors or viewers, just like Google Docs.
- Draft mode: Edit your dashboard without publishing changes immediately.
- Schedule email delivery: Automatically send PDF reports to your team or clients on a set schedule.
- Share via link: Copy a shareable link to your Shopify dashboard and control access permissions.
- Download as PDF: Export your Shopify dashboard as a PDF for offline sharing or presentations.
- Embed report: Embed your Shopify dashboard on your website or internal portal using the embed code or full-screen URL.
Shopify KPIs
The Shopify connector brings all metrics and dimensions from your Shopify store, including:
Sales Performance
- Revenue: Gross Sales, Net Sales, Total Sales, Gross Profit
- Order Metrics: Number of Orders, Average Order Value, Cost Per Order, Discounts, Returns
- Customer Metrics: New Customers, Repeat Customers, Customer Orders Count, Customer Total Spent, Purchase Frequency
- Product Performance: Top-selling Products, Product Type, Product Vendor, Inventory Quantity
Order & Fulfillment
- Order Status: Financial Status, Fulfillment Status, Order Is Fully Paid, Order Is Refundable, Order Requires Shipping
- Order Timestamps: Order Creation Date, Order Closed Date, Order Updated Date
- Shipping: Shipping Address, Shipping Title, Shipping Charges
Customer Insights
- Customer Segments: New Customers, Repeat Customers, 0$ Orders, Segment AOV, Segment Gross Sales, Segment Gross Profit
- Customer Status: Customer State, Customer Accepts Marketing, Customer Verified Email, Customer Tax Exempt
Dimensions
Segment data by:
- Time: Date, Month, Week, Year, Hour, Day of week
- Channel: Channel, Channel app name
- Product: Product Title, Product Type, Product Vendor
- Customer: Customer Type, Customer State, Customer Segments
- Attribution: UTM Campaign, UTM Source, Referrer URL, Landing Page URL
Custom fields
- Custom Metrics: build new KPIs such as refund rate, repeat purchase rate, customer lifetime value, or net sales after discounts and returns
- Custom Dimensions: Use REGEX and naming conventions to group by product line, vendor, or customer segment.
Filters: Apply filters at the chart, page, or report level (e.g., Channel contains “online store”).