En este tutorial, aprenderás cómo diseñar informes en Looker Studio, comenzando desde el tema y el diseño, editando gráficos y agregando filtros y botones para hacerlos interactivos.
Ningún buen diseño te salvará si no tienes los fundamentos correctos, como las métricas y KPIs más importantes, y una buena narrativa para respaldar tu análisis. Hicimos un artículo completo sobre cómo crear un buen informe de marketing para que primero domines la parte estratégica.
Recuerda que Looker Studio (anteriormente Google Data Studio) es una herramienta; para entender cuál es la mejor manera de compartir una idea visualmente, deberías aprender sobre visualización de datos. Eso está fuera de nuestro alcance en este tutorial, pero es bueno tenerlo en mente.
Hicimos un video paso a paso, si prefieres aprender visualmente:
Crear un nuevo informe en Looker Studio
Para diseñar y personalizar un informe en Looker Studio, primero necesitas crear un informe o editar un informe existente.
Abre Looker Studio
En el panel izquierdo, haz clic en el botón ‘crear+’ y selecciona ‘Informe’
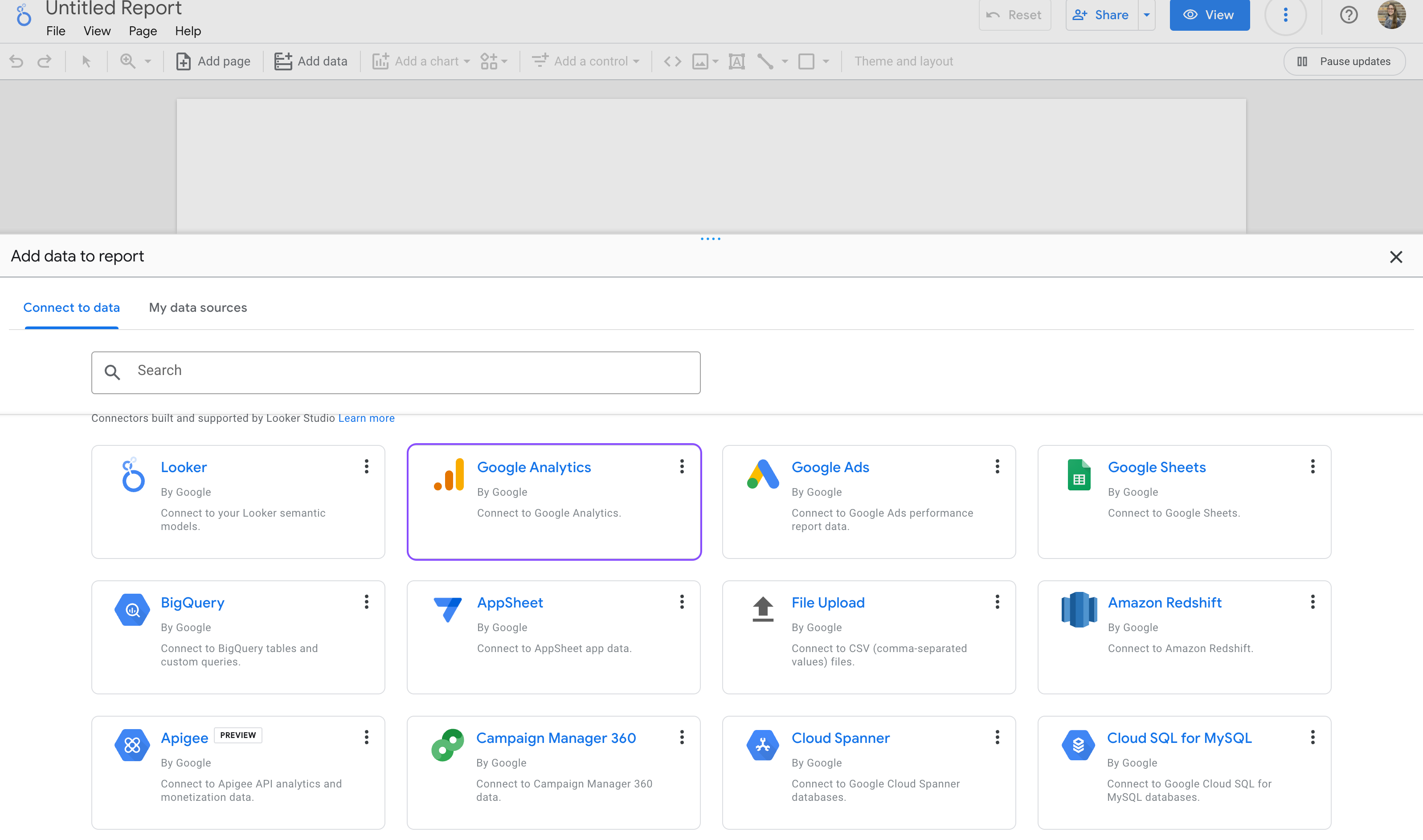
Esto abrirá un informe en blanco que puedes personalizar. 3. Ahora, tienes que agregar una fuente de datos a tu informe; usaremos Google Analytics 4, que es una de las integraciones más utilizadas.

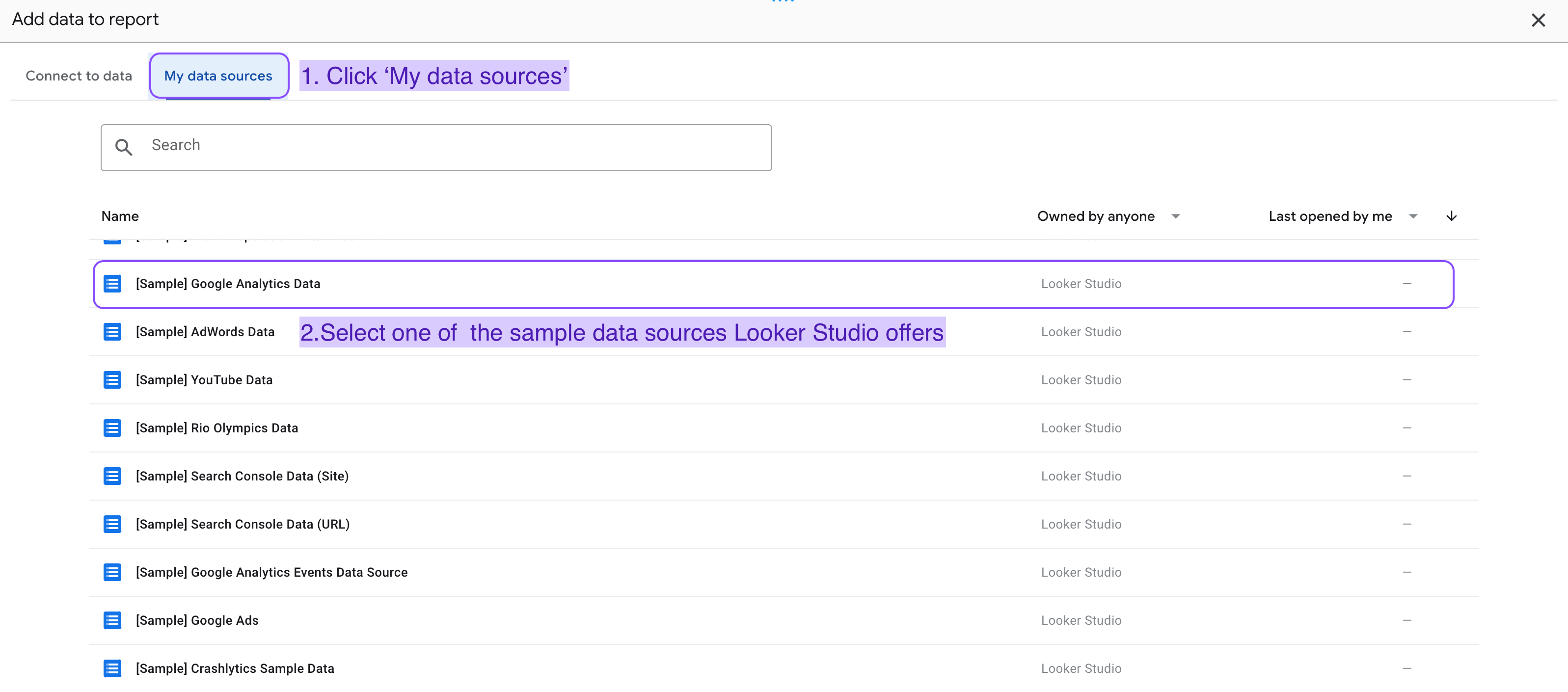
Consejo: Recuerda que puedes usar fuentes de demostración haciendo clic en ‘Mis fuentes de datos’ y buscando los conjuntos de datos [sample] que ofrece Google Looker Studio.

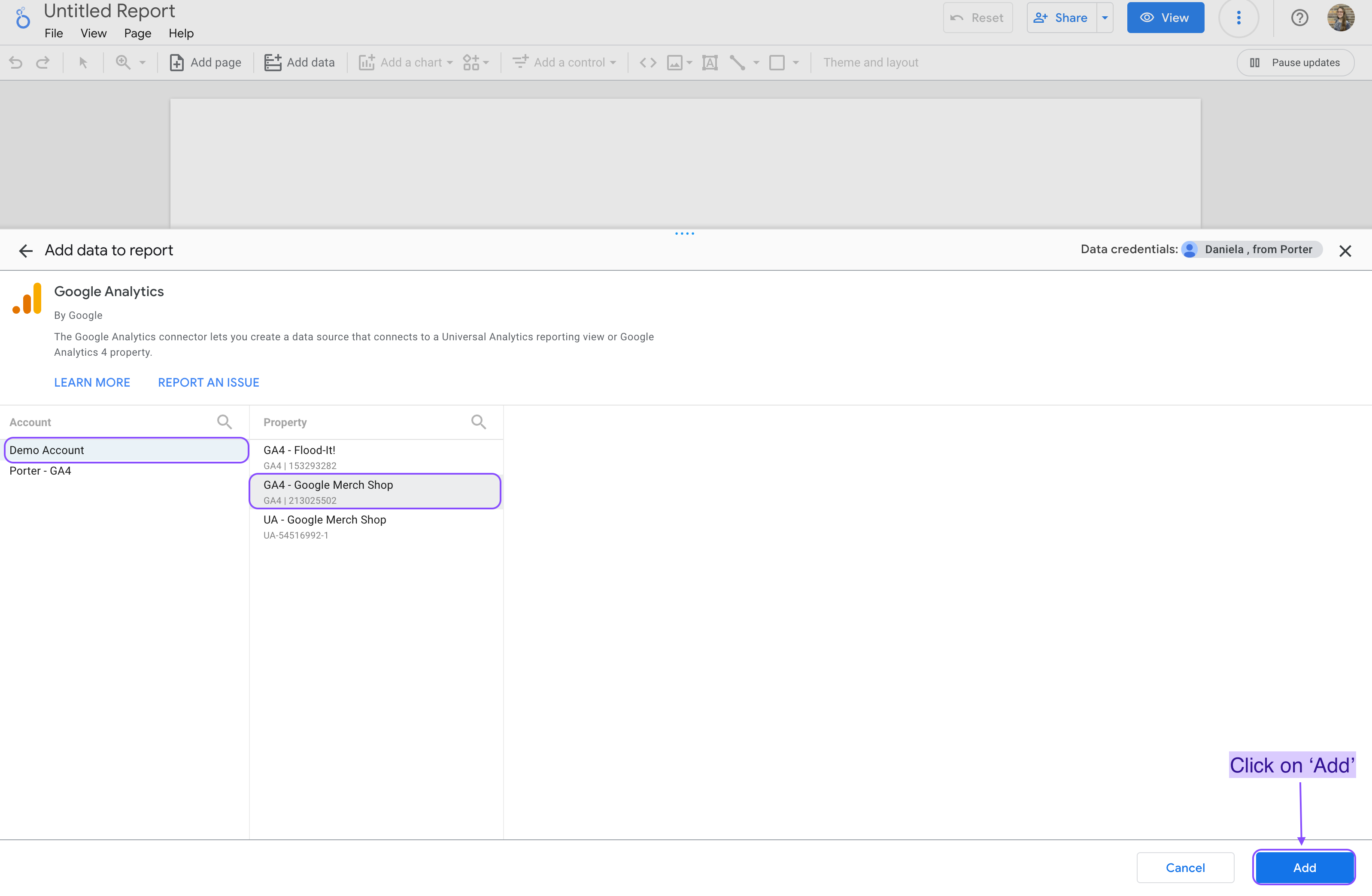
Ahora autoriza y selecciona la cuenta que deseas usar en el informe.

Haz clic en ‘Agregar’ y comienza a usar tu nueva fuente de datos para crear gráficos y tablas.
Recuerda, Looker Studio tiene cientos de integraciones que extraen datos directamente de la plataforma para que tus informes se actualicen automáticamente.
Puedes conectar múltiples fuentes de datos al mismo informe, como Google Ads, Google Analytics 4, Facebook Ads, Instagram Insights, LinkedIn Pages, LinkedIn Ads, Hubspot, y más.
Hicimos un artículo completo sobre cómo agregar fuentes de datos a tus informes de Looker Studio.
Agregar y personalizar el estilo del gráfico
Si quieres profundizar, tenemos un tutorial completo sobre cómo crear gráficos en Looker Studio con ejemplos paso a paso. Pero veamos cómo puedes agregar gráficos, como series temporales y tarjetas de puntuación, y enfocarnos en cómo personalizarlos:
Para agregar un gráfico a un informe de Looker Studio:
Aprenderemos cómo puedes agregar gráficos, como series temporales y tarjetas de puntuación.
Recuerda que siempre necesitas agregar una fuente de datos a tu informe para agregar y editar componentes de gráficos. Dicho esto, vamos a agregar un gráfico a tu panel de Google Looker Studio:
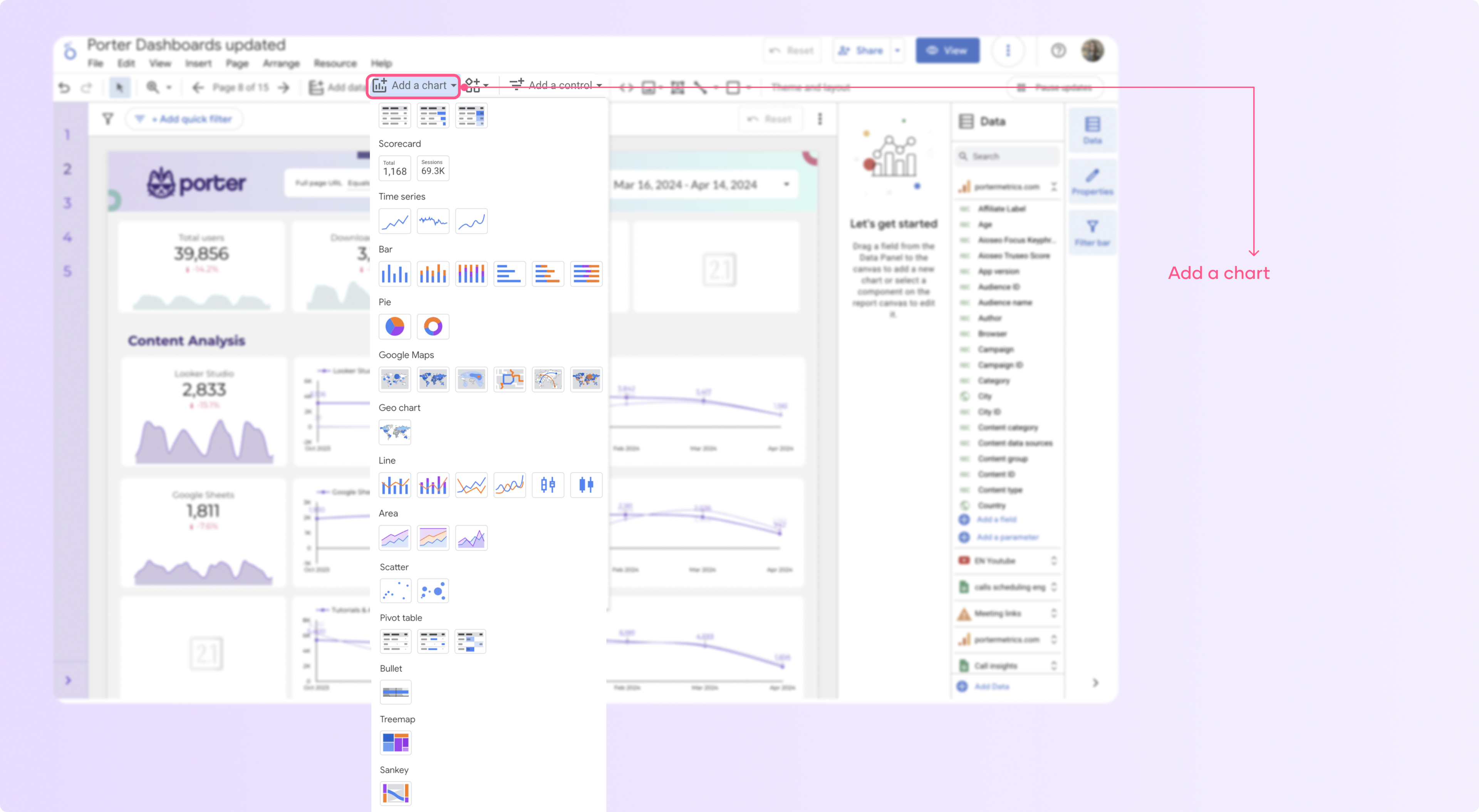
Haz clic en “Agregar un gráfico en tu panel”.

Selecciona el gráfico que deseas agregar a tu página, como series temporales, tablas y tarjetas de puntuación.
Haz clic en cualquier lugar del área del lienzo para agregar el gráfico a tu página.
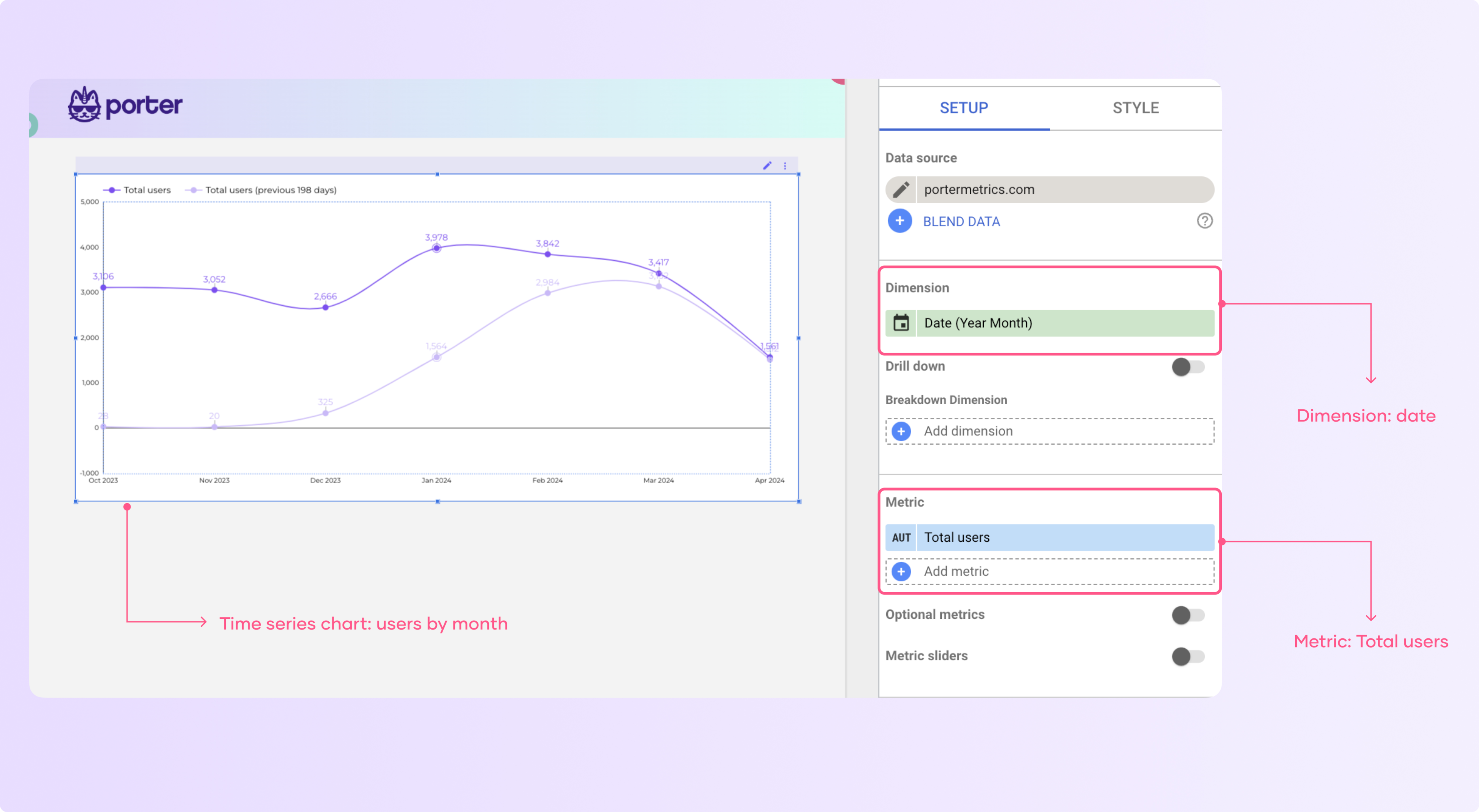
Edita las métricas y dimensiones que deseas incluir en tu gráfico.

Dependiendo del tipo de gráfico, tendrás un límite de métricas y dimensiones que puedes agregar. Por ejemplo, en las tarjetas de puntuación, solo puedes agregar una métrica y personalizar las opciones de comparación.
Para personalizar un gráfico:
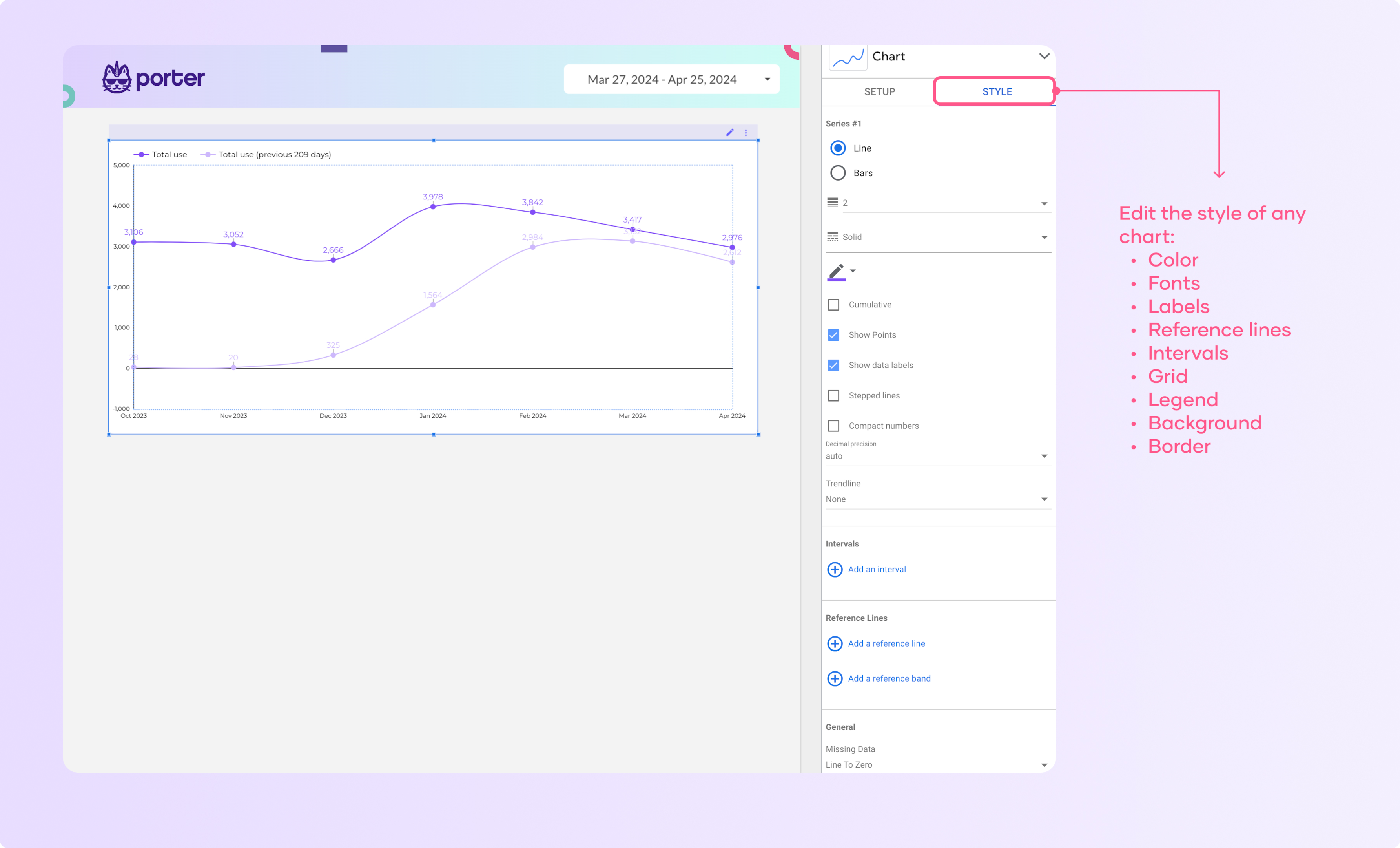
Selecciona un gráfico y ve a la pestaña “Estilo” en el panel lateral.

2. Aquí puedes cambiar los colores, fuentes, etiquetas y otros aspectos visuales del gráfico.
3. Ahora puedes jugar con las diferentes configuraciones y ver cómo cambia tu gráfico.
Te recomiendo que pienses en lo que quieres hacer y luego busques las configuraciones que te permitan modificar eso.
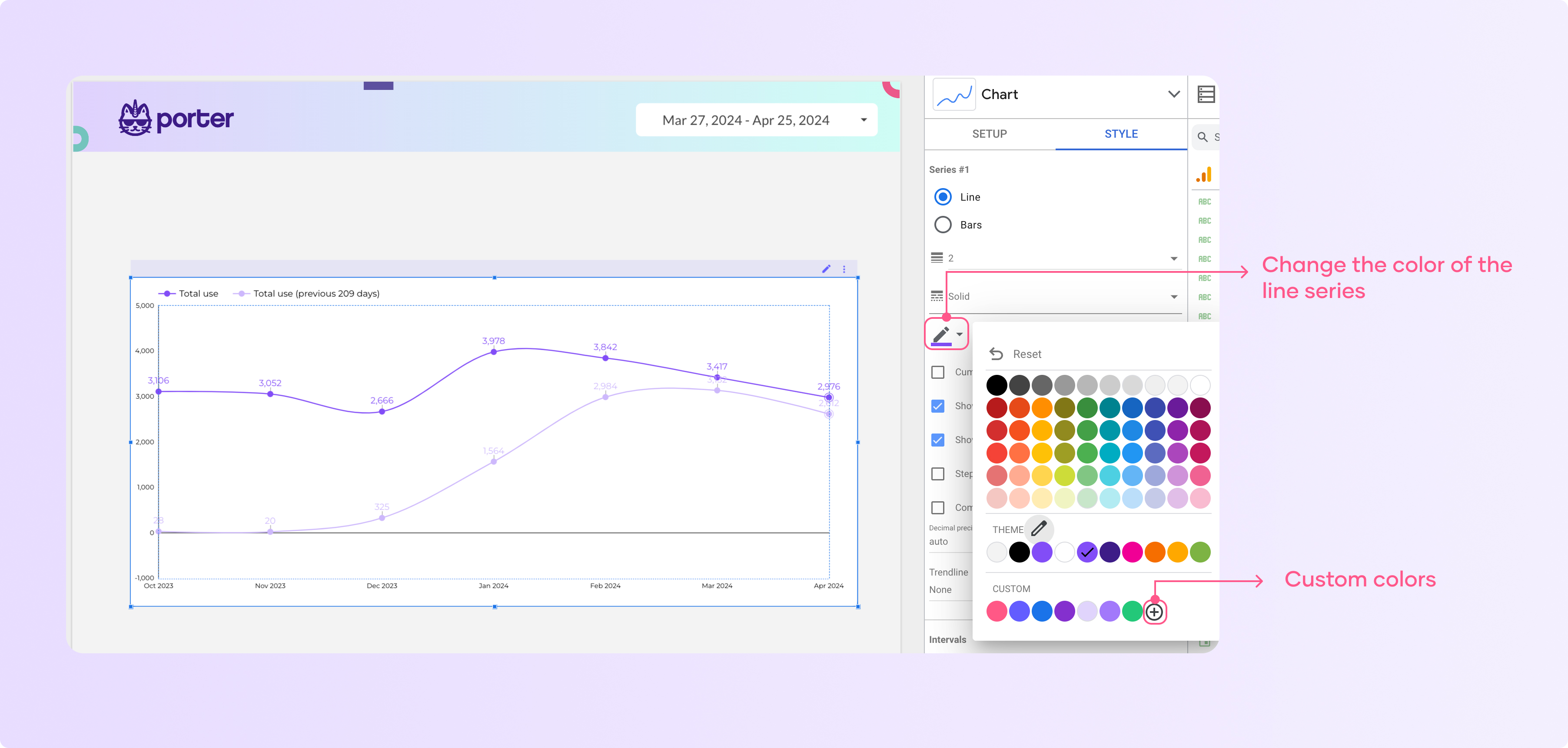
4. Por ejemplo, si quisiera modificar el color de la línea de la serie, ve a la línea de la serie que deseas modificar y haz clic en el lápiz. Luego, selecciona un nuevo color de la paleta o crea un color personalizado.

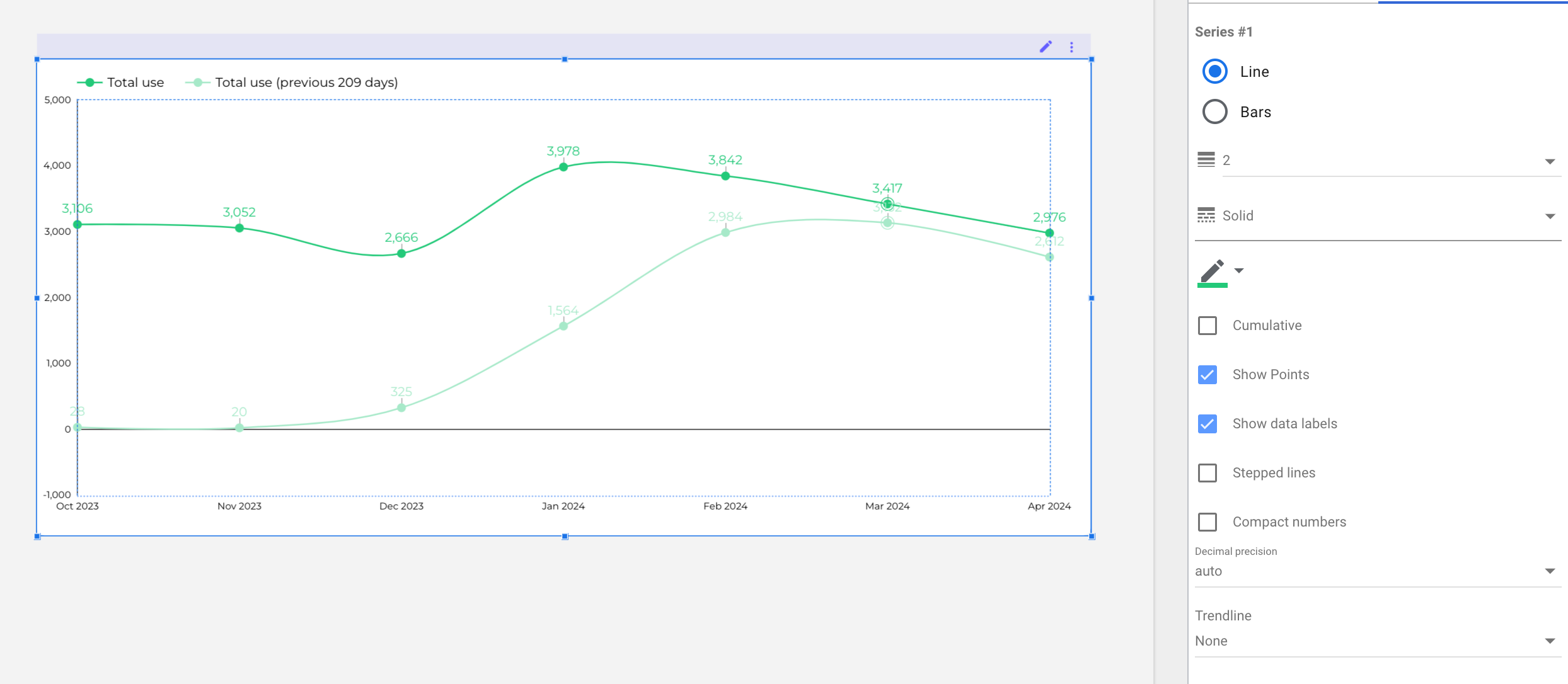
Aquí puedes ver cómo la línea cambió de púrpura a verde.

Ahora veamos otros ejemplos. Recuerda, estas opciones de personalización se pueden aplicar a todo el informe para garantizar una apariencia coherente y cohesiva que coincida con la estética de tu marca.
Cómo agregar líneas de referencia a un gráfico
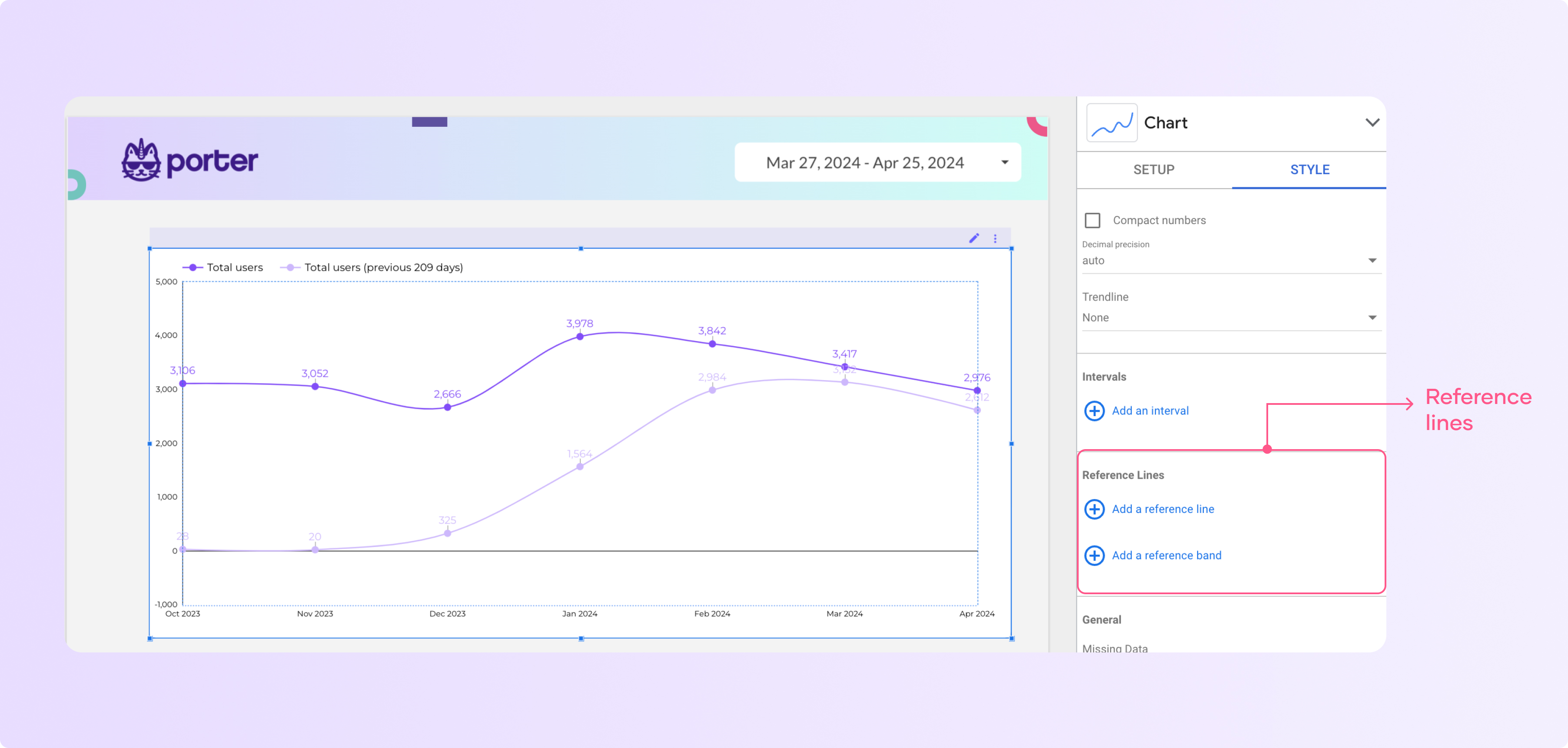
Puedes agregar líneas de referencia a gráficos de barras, gráficos de líneas y gráficos de series temporales. Para hacerlo, sigue estos pasos:
Haz clic en el gráfico de series temporales y ve a ‘Estilo’
Desplázate hacia abajo, ve a ‘Líneas de referencia’ y haz clic en ‘Agregar una línea de referencia’ o ‘Agregar una banda de referencia’.
La principal diferencia entre los dos es que el primero es una línea y el segundo es un rango entre dos valores.

Selecciona el menú desplegable en ‘Tipo’ y selecciona si deseas usar un valor constante, métricas y parámetros. Si seleccionas un valor constante, debes escribir una entrada.

Si seleccionas una métrica, funcionará para cualquier métrica que tengas en la fuente de datos que estás utilizando.

Personalizar métricas, líneas de tendencia y estilos.
Al agregar una tarjeta de puntuación u otro gráfico, puedes personalizar las métricas que se muestran:
Haz clic en ‘Agregar gráfico’
Selecciona el gráfico de tarjeta de puntuación.
En la pestaña “Datos”, elige la métrica que deseas mostrar (por ejemplo, sesiones, usuarios, conversiones)

También puedes alternar entre diferentes agregaciones como suma, promedio, mínimo, máximo haciendo clic en el lápiz a la izquierda del nombre de la métrica.
Para agregar una línea de tendencia a una tarjeta de puntuación:
Selecciona la tarjeta de puntuación
En la pestaña “Datos”, elige una dimensión de fecha (por ejemplo, fecha) para mostrar la métrica a lo largo del tiempo
Puedes experimentar con diferentes estilos para hacer que el sparkline sea visualmente atractivo.
Además, podrías usar diferentes opciones de comparación para evaluar el rendimiento de tu marketing o negocio.
Por ejemplo, podrías seleccionar ‘Valor’ como tipo de comparación y escribir un valor objetivo para mostrar el resultado frente al progreso.

Usa comparaciones de rango de fechas en gráficos
Transformar datos en bruto en un formato que resalte datos relevantes para la comparación es crucial en Looker Studio. Un consejo para crear los mejores paneles es siempre comparar con algo. Recuerda: no hay información sin contexto.
Por ejemplo, puedes agregar contexto a tus informes usando: rendimiento pasado, objetivos, puntos de referencia y texto.
Veremos cómo puedes hacerlo basado en el rendimiento pasado con comparaciones de rango de fechas:
Haz clic en ‘agregar un gráfico’ y selecciona una tabla
Ahora selecciona un gráfico. Estoy eligiendo una tabla para el ejemplo, pero podrías usar cualquier otro gráfico.
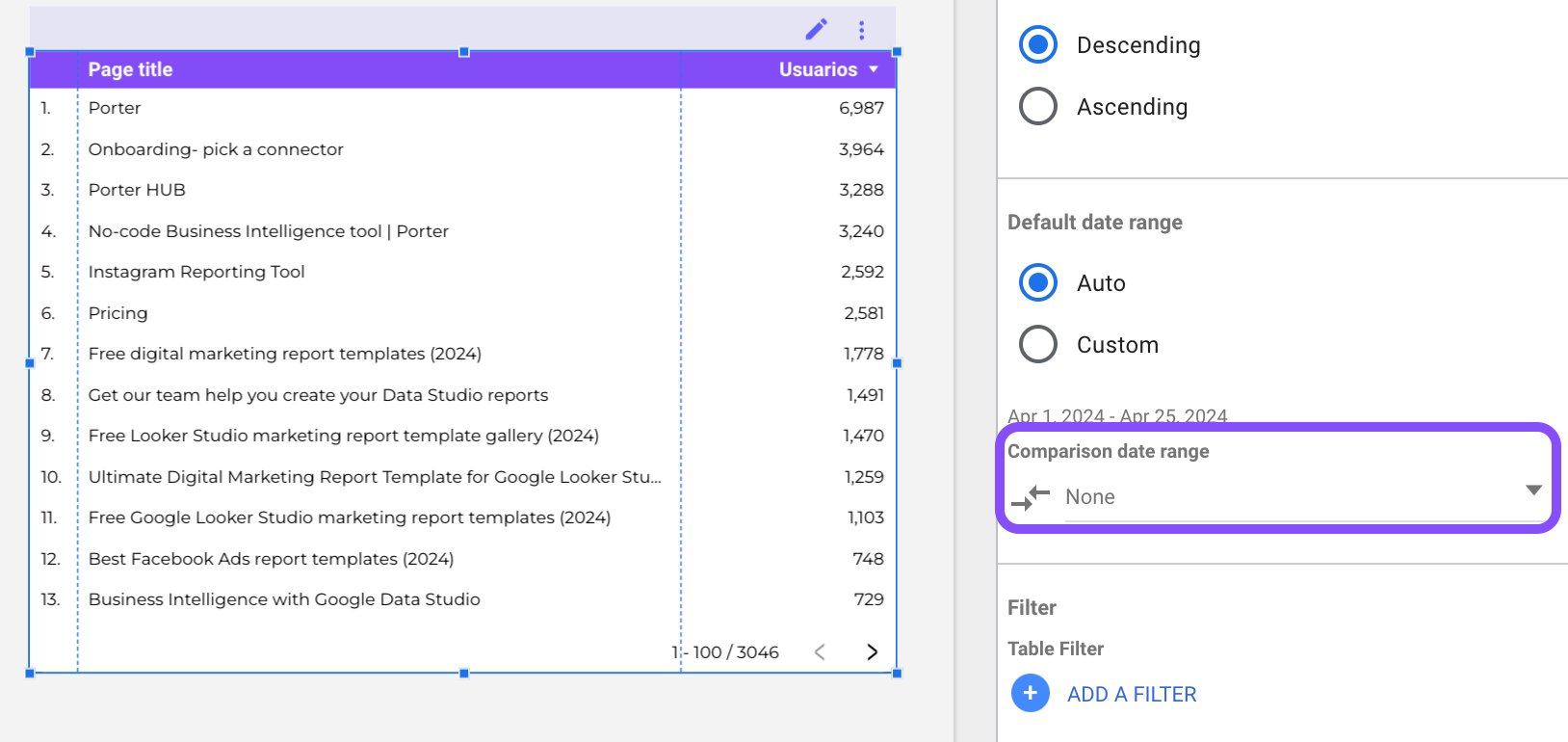
Ve a las opciones de comparación en la pestaña ‘Configuración’ y haz clic en el menú desplegable en la función de rango de fechas de comparación.

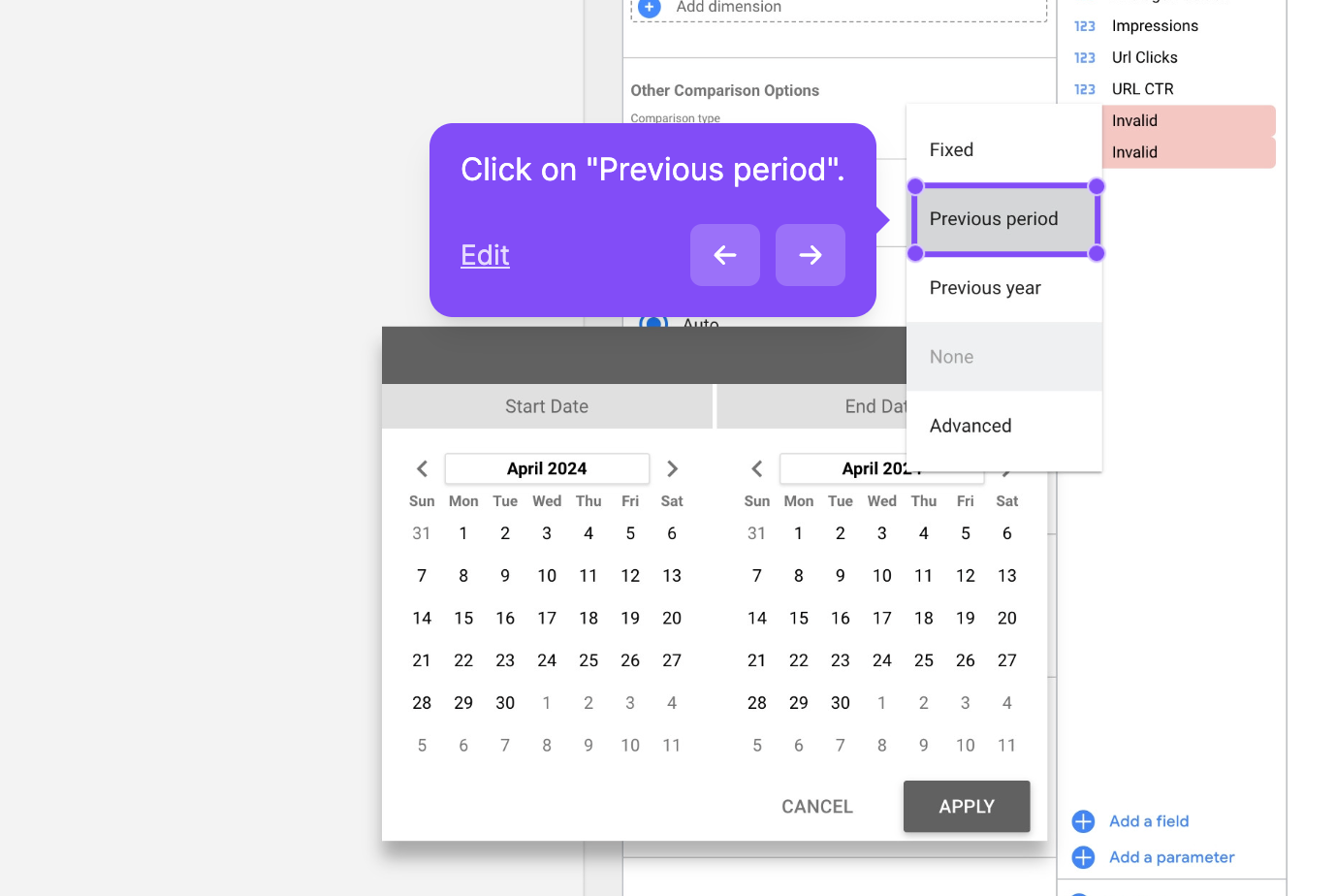
4. Elige una opción como “Periodo anterior” para mostrar una comparación con un período de tiempo anterior.

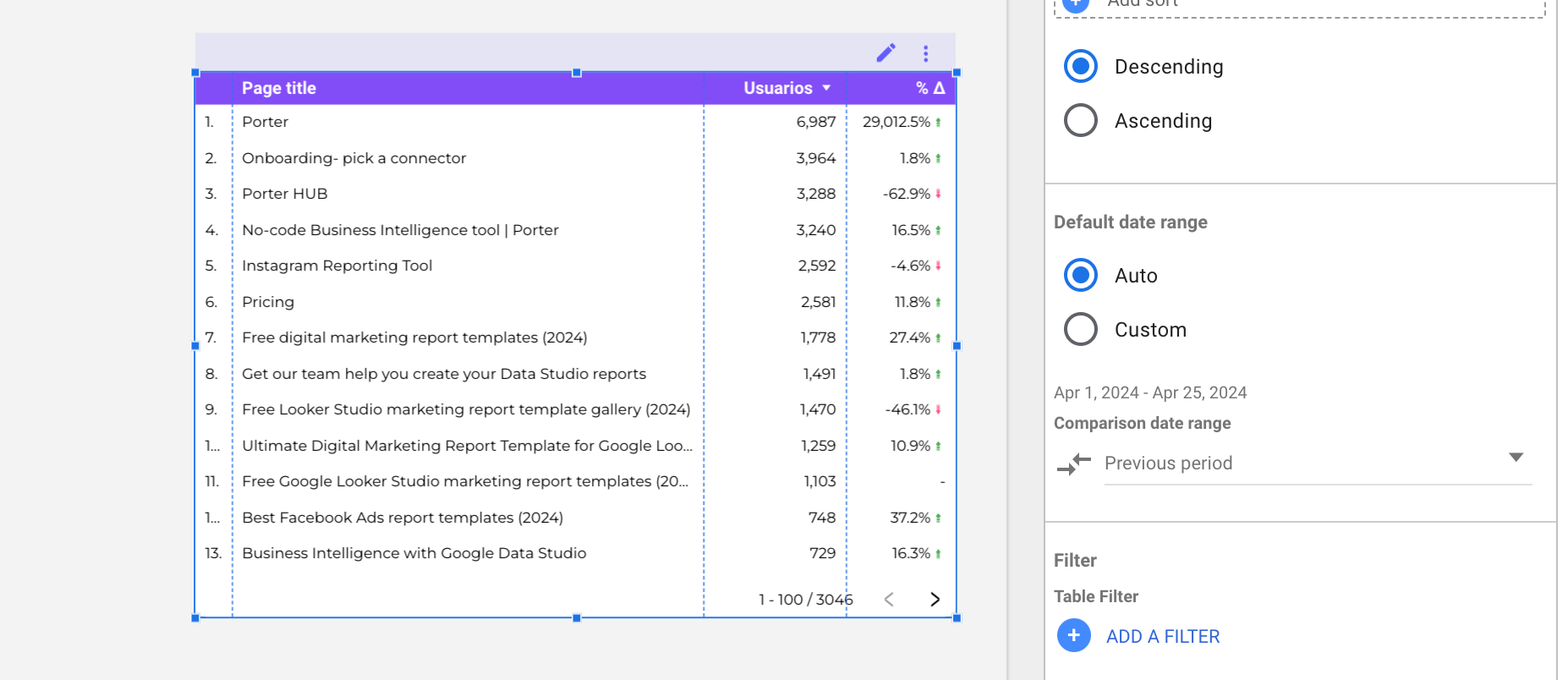
Esto proporciona un contexto útil y conocimientos al analizar, visualizar y comparar tus datos.

Como puedes ver, las comparaciones te ayudan a tomar decisiones basadas en datos porque te dan contexto para entender si algo está funcionando mejor o peor de lo esperado, ahora es tu turno de intentarlo.
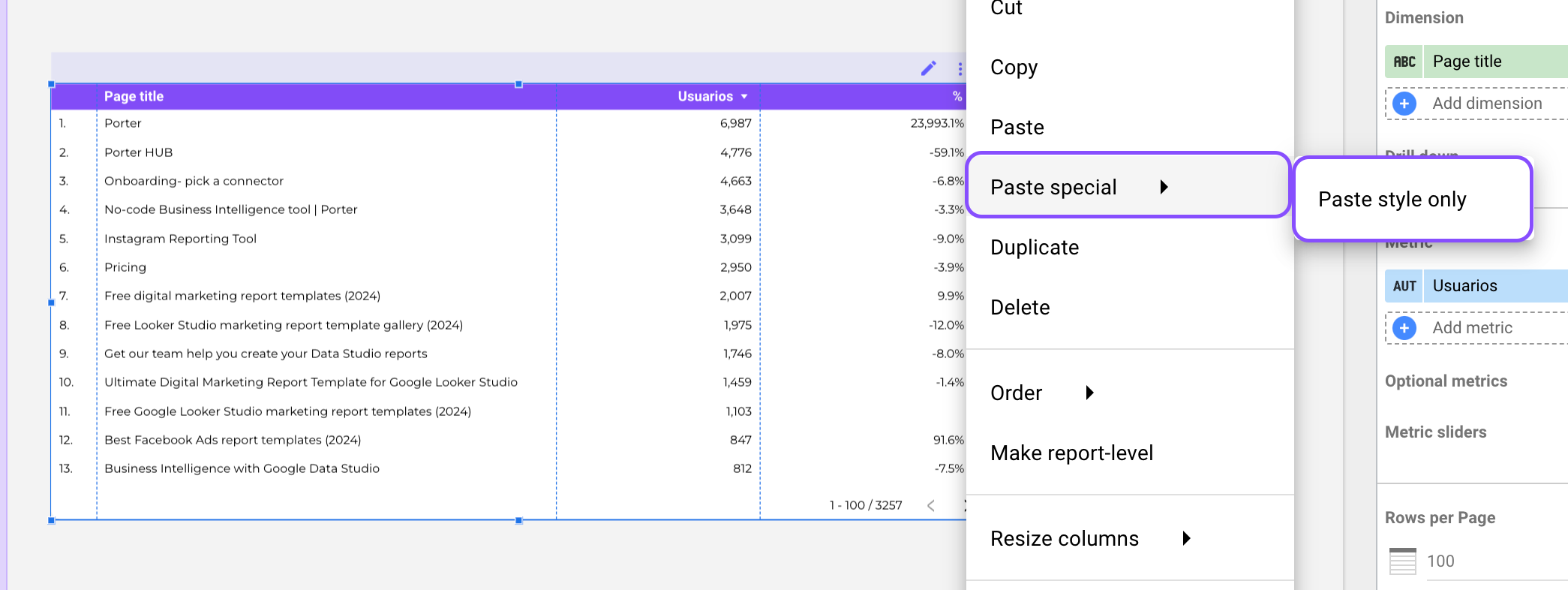
Copiar y pegar estilos en múltiples gráficos
Si deseas replicar el estilo de un gráfico (por ejemplo, colores, fuentes, bordes), puedes usar la función de pegar solo estilo. Para usarla, sigue estos pasos:
Copia el gráfico que deseas replicar para copiar el estilo.
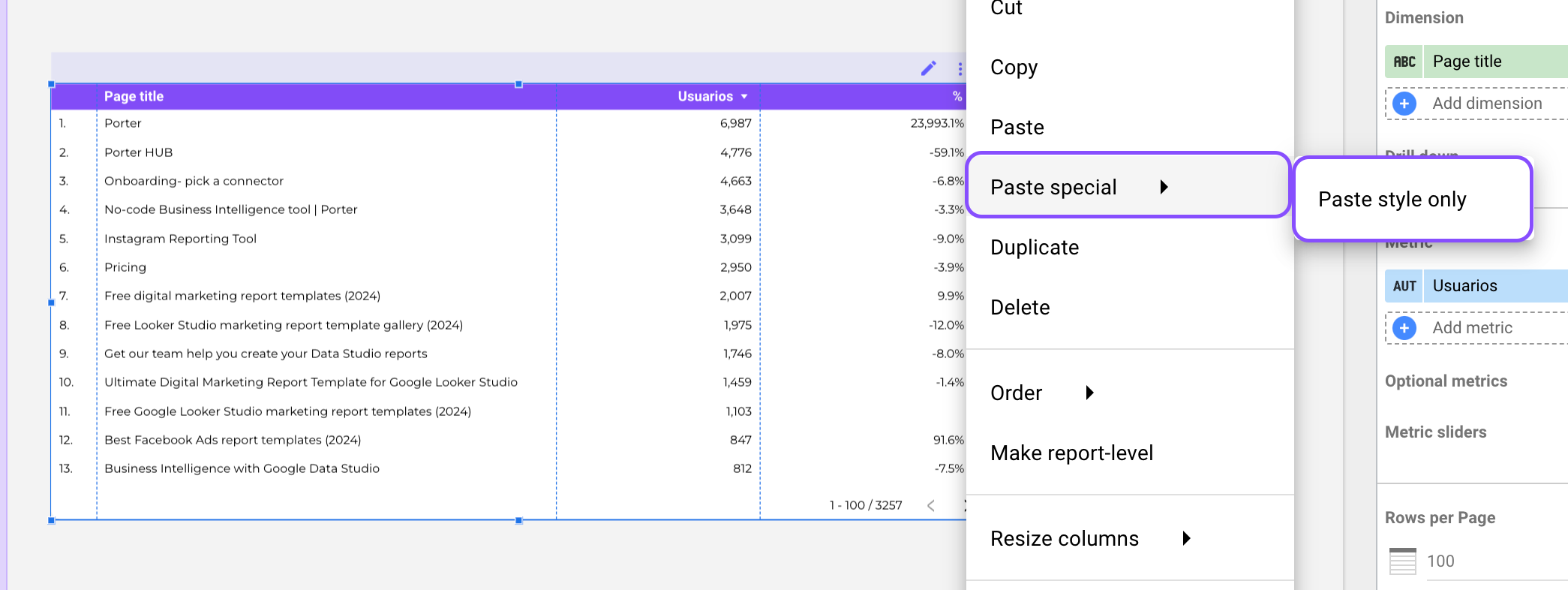
Haz clic derecho en el gráfico con estilo y selecciona “Pegar especial” > “Pegar solo estilo”

Esto aplicará el mismo estilo visual a cualquier otro gráfico al que pegues el estilo.
Esta es una forma rápida de estilizar de manera consistente múltiples visualizaciones en tu informe.
Agregar controles de fuente de datos a tus informes
Los controles y filtros transforman tu informe de estático a interactivo. Por eso siempre recomiendo agregar controles a tus informes para que puedas jugar con tus datos y promover una mejor toma de decisiones al facilitar la obtención de mejores conocimientos.
Tienes once tipos diferentes de filtros, como desplegables, rangos de fechas y filtros avanzados. Si quieres aprender todos los matices sobre cómo usarlos y cuándo agregarlos, creamos un artículo completo sobre cómo agregar, editar y gestionar controles y filtros en Looker Studio.
Ahora vamos a lo básico, para agregar un control a tu informe:
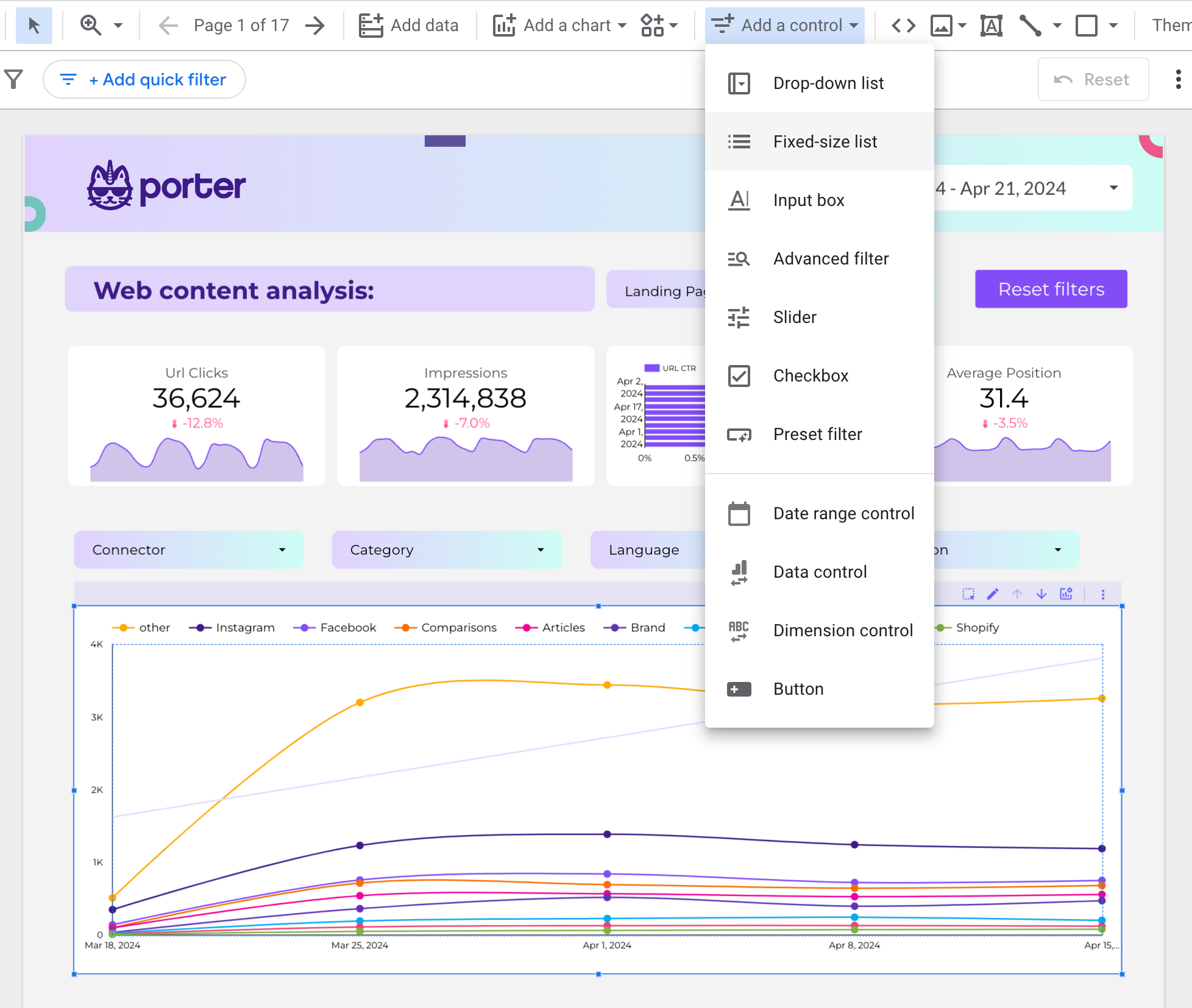
Haz clic en ‘Agregar un control’ y selecciona el tipo de filtro que deseas agregar

Voy a seleccionar la lista desplegable que es la más común
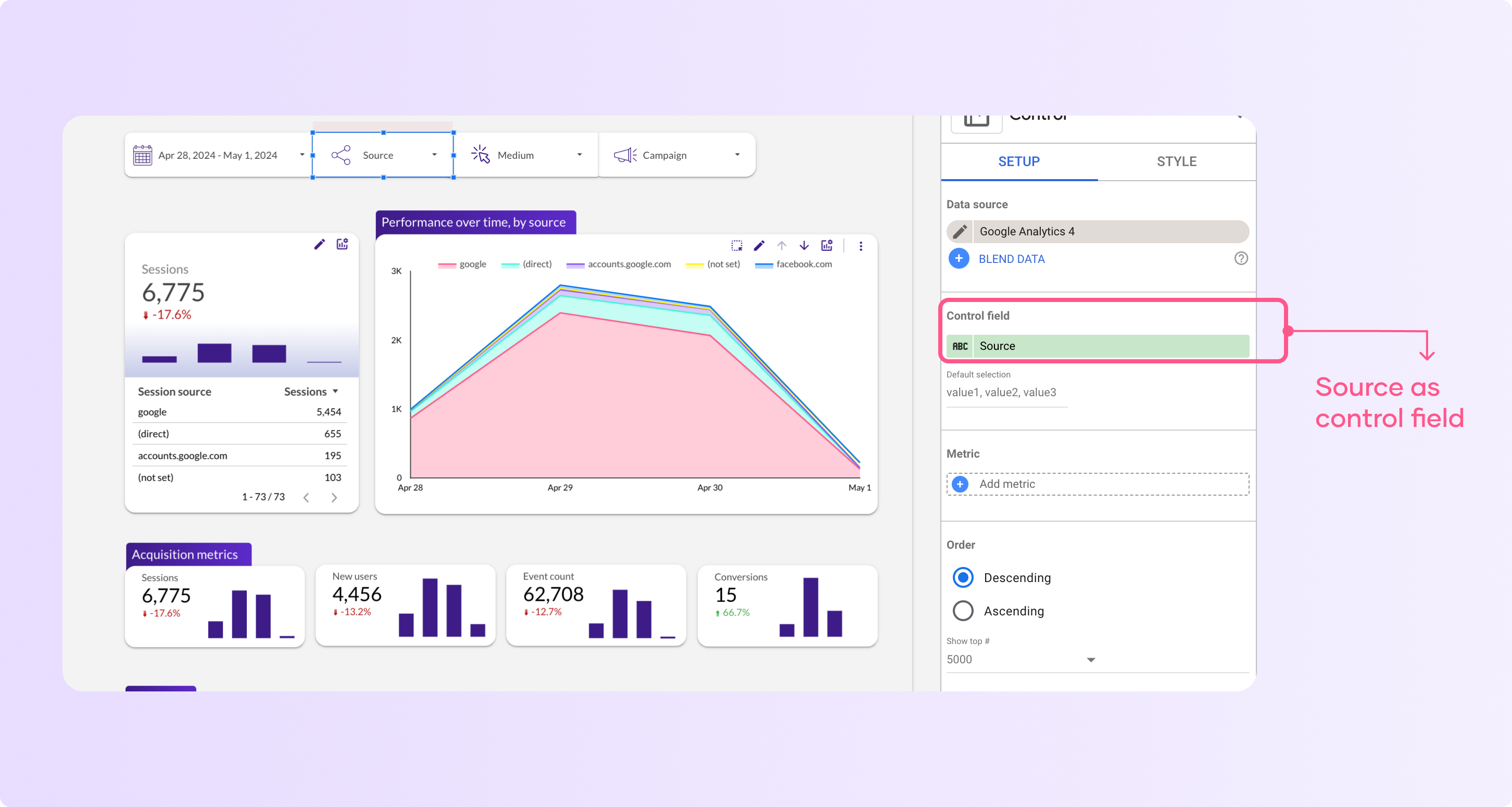
Luego voy a seleccionar el ‘Campo de control’. En este caso, estoy usando Google Analytics 4 como fuente de datos y voy a seleccionar ‘Fuente’ como la dimensión en el campo de control

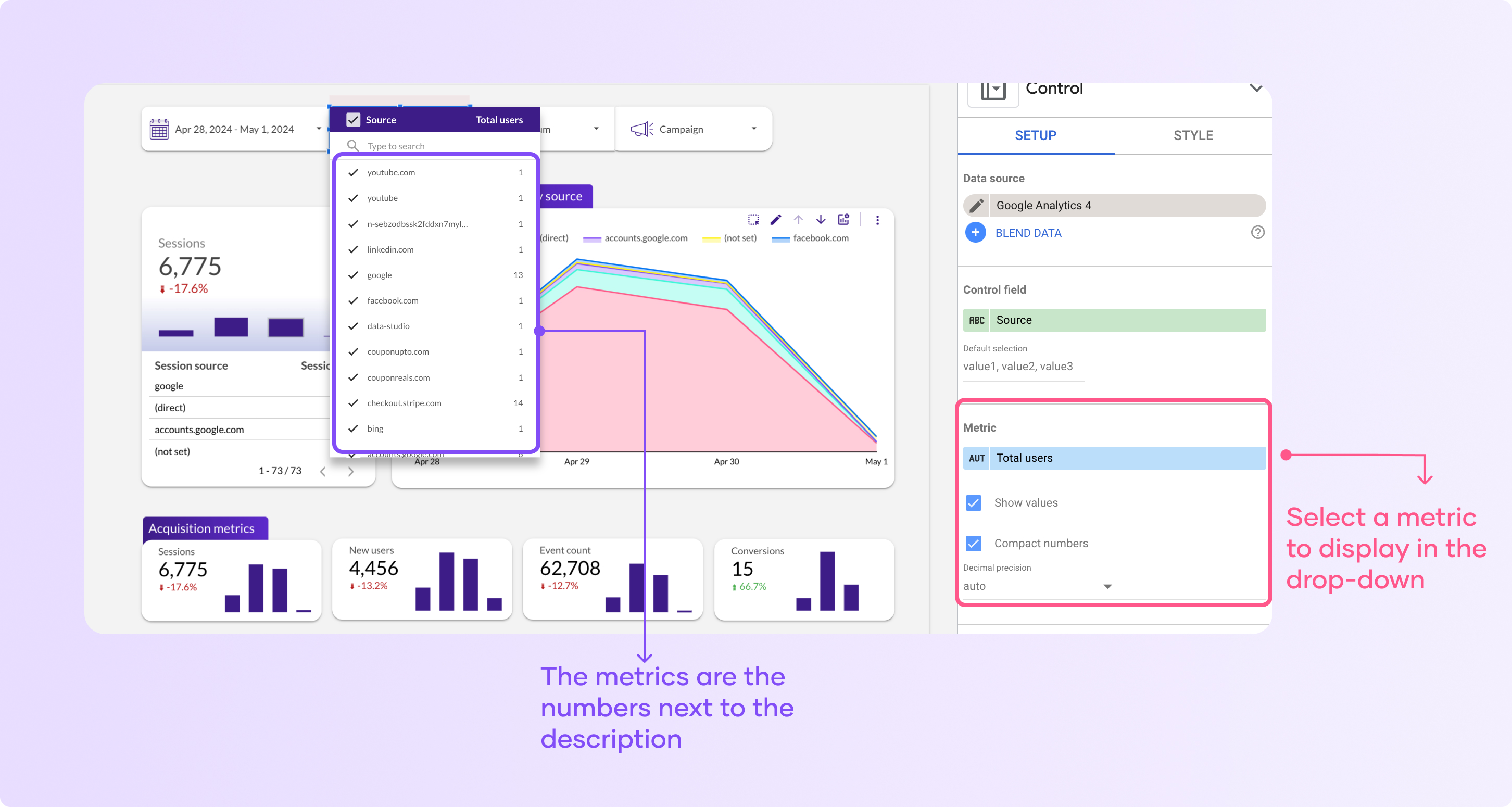
También puedes agregar una métrica para que se muestre cuando hagas clic en el desplegable junto con la dimensión

Ahora puedes hacer clic para filtrar tu informe. Como puedes ver, Looker Studio es una increíble herramienta de visualización de datos e informes que permite a los usuarios crear informes personalizados interactivos.
Agregar botones interactivos a tu informe
Los botones te ayudarán a crear informes interactivos en Looker Studio, te permitirán:
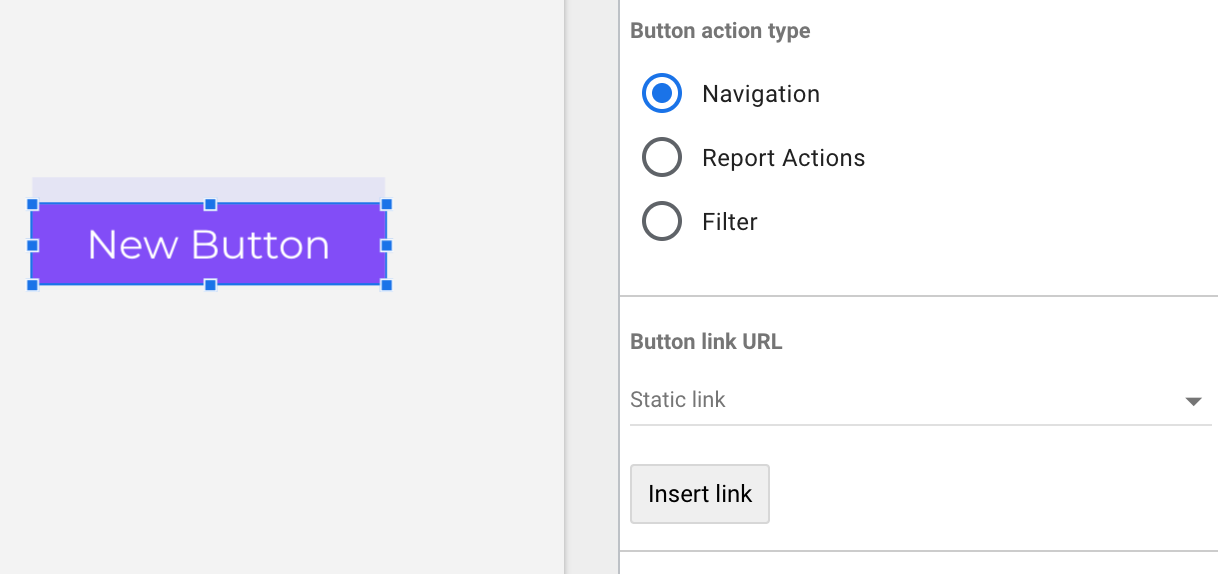
Haz clic en “Agregar un control” y selecciona ‘botón’
Haz clic para agregar el botón a tu informe
Por defecto, tu botón tendrá el diseño y estilo de tu informe y el ‘tipo de acción’ es ‘Navegación’, lo que te permitirá enviar a los usuarios a diferentes páginas del informe o a una página de destino específica. Puedes editar el enlace del botón haciendo clic en ‘Insertar enlace’ y seleccionando una página del informe o una página personalizada.

También puedes usar ‘Acciones del informe’ que te permitirán: invitar a personas, obtener el enlace del informe, descargar el informe o restablecer filtros simplemente haciendo clic en el botón.
Personaliza el aspecto general del informe (fondo, fuentes, colores)
Editar el tema y el diseño
Ve a la sección “Tema y Diseño” en la esquina superior derecha de Looker Studio.

Lo primero que verás son temas sugeridos que son plantillas que puedes copiar, editar y aplicar a todo tu informe. Puedes seleccionar uno para aplicar uno de los temas sugeridos.

Haz clic en “Personalizar” para acceder a las opciones de cambio del estilo general del informe.
En el menú “Personalizar”, puedes:
Cambiar el color de fondo del informe
Modificar la fuente utilizada en todo el informe (por ejemplo, cambiar a Montserrat)
Ajustar los colores utilizados para el texto, bordes y otros elementos
Puedes experimentar con diferentes esquemas de colores y opciones de fuentes para personalizar el informe con el estilo de tu empresa.
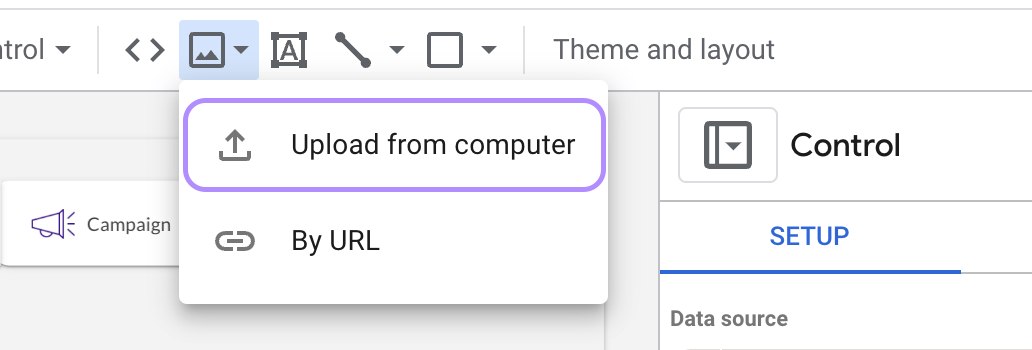
Cómo extraer un tema de una imagen
Puedes extraer un tema personalizado de una imagen, lo encontrarás en la parte inferior de la sección de temas.

Haz clic en ‘Subir desde la computadora’ y selecciona la imagen de la que deseas extraer el estilo. Después de subir la imagen, verás tres alternativas diferentes:

Esta es una de las formas más rápidas de agregar tu paleta de colores y estilo sin perder mucho tiempo.
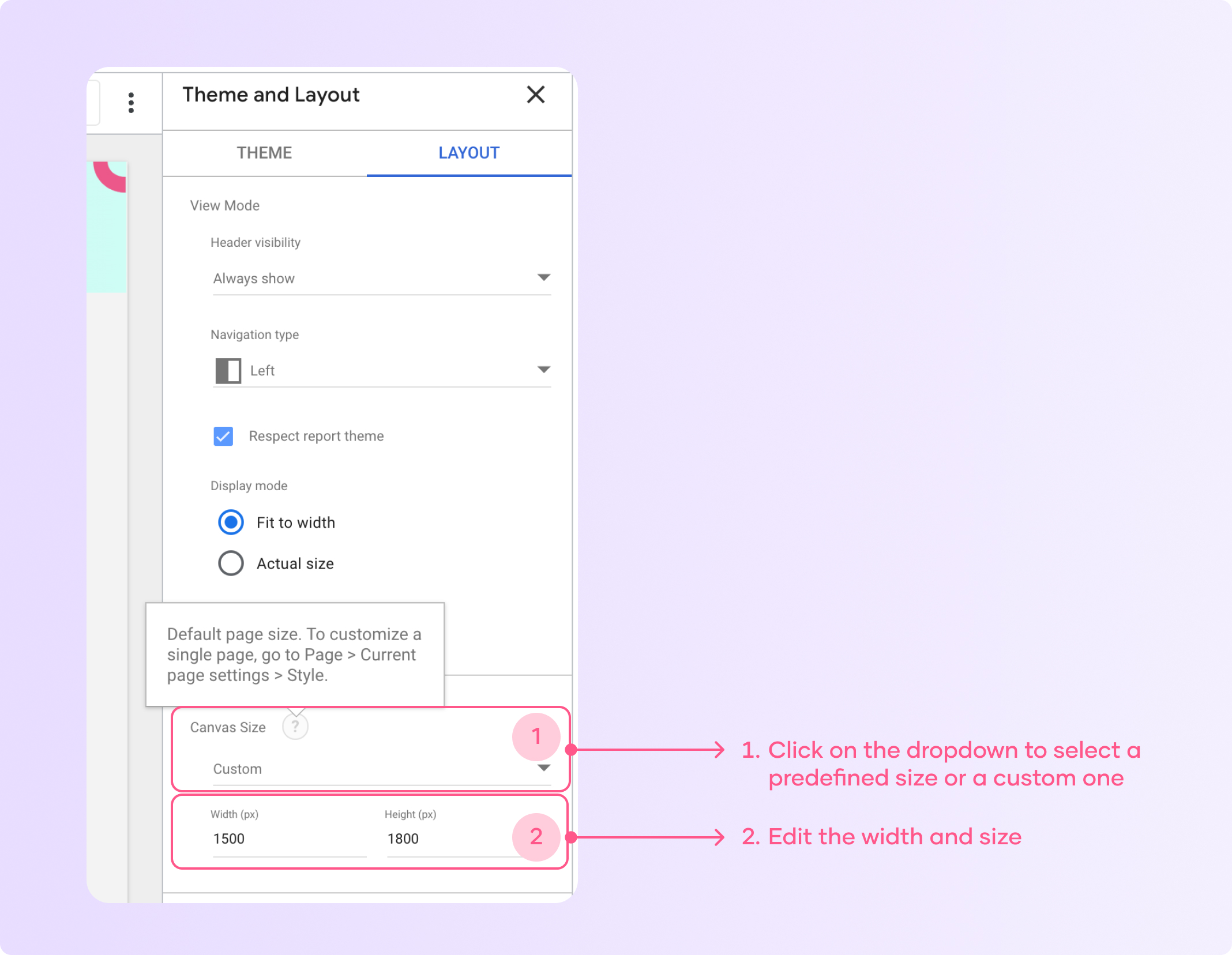
Cambiar el diseño y tamaño de tu informe
Puedes personalizar tu diseño o lienzo, lo que afectará el tamaño y cómo se muestra tu informe.
Para editar el tamaño de tu diseño, sigue estos pasos:
Ve a Tema y Diseño
Selecciona tema

Haz clic en ‘Tamaño del lienzo’ y selecciona ‘personalizado’
Luego agrega un ancho y alto personalizados en píxeles. Los cambios que realices se aplicarán a todo tu informe automáticamente.
Aquí tienes un consejo: selecciona ‘Ajustar al ancho’ en el modo de visualización para que tu informe se adapte automáticamente al tamaño de tu lienzo y sea más fácil de navegar.
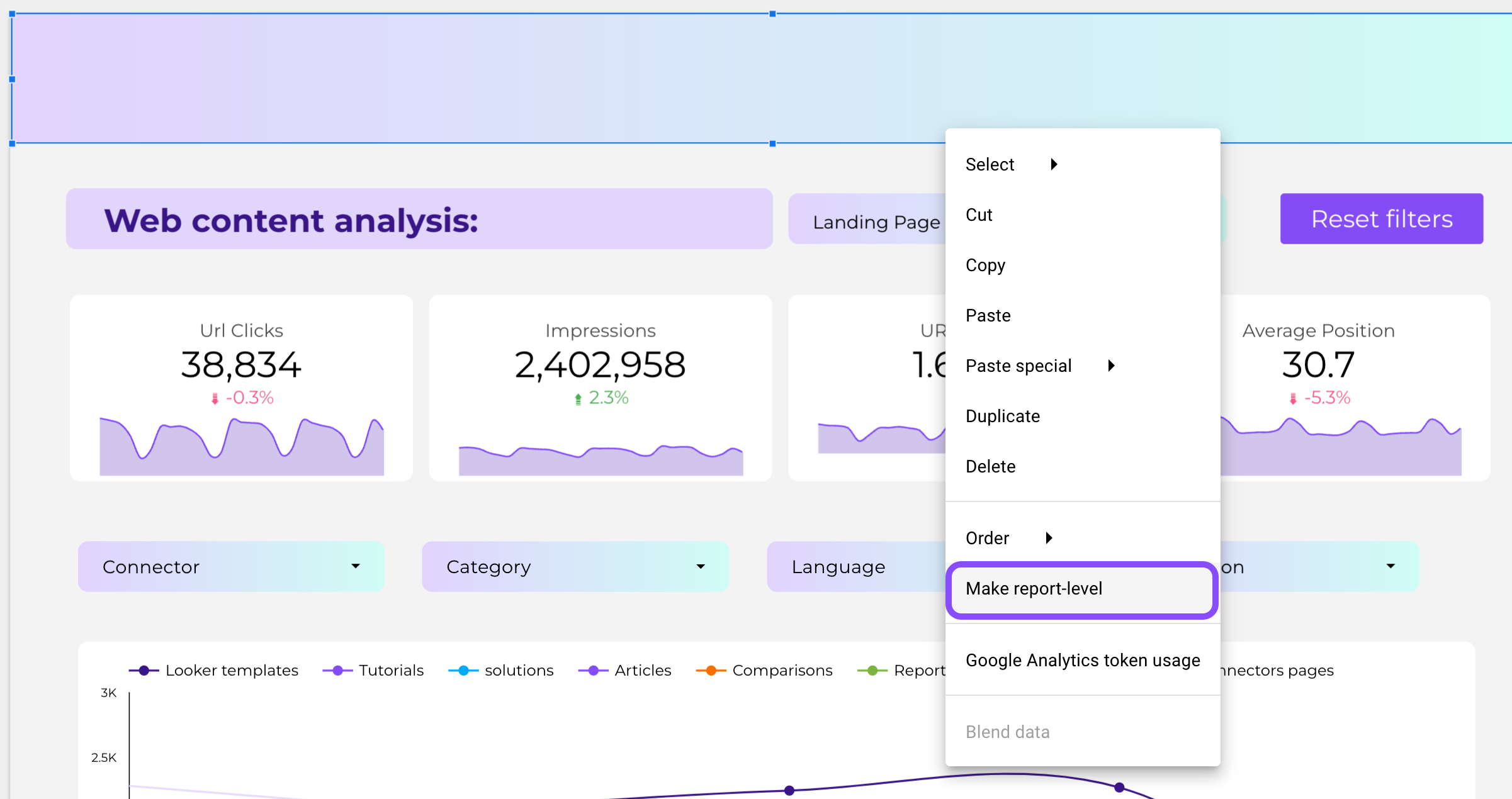
Crear un banner personalizado
Puedes agregar diferentes formas e imágenes a tus informes, y al combinar estos elementos puedes crear banners, personalizar botones y etiquetar cualquier informe de marketing que crees.
Para agregar un banner, simplemente haz clic en el rectángulo en la barra de menú

Ajusta el tamaño de tu rectángulo al tamaño del lienzo de tu informe
Cambia el color en ‘Propiedades del rectángulo’
Haz clic derecho y selecciona ‘Hacer nivel de informe’. Ahora tu banner se incluirá en todas las páginas de tu informe.

Agregar iconos, imágenes y logotipos
Looker Studio te permite crear informes con marca blanca. Puedes personalizar tu informe agregando tu logotipo y colores de marca al encabezado y a los gráficos.
Para agregar un logotipo, sigue estos pasos:
En el menú “Insertar”, elige el icono de Imagen para subir el logotipo de tu empresa.

Selecciona tu logotipo y luego agrégalo en el área del encabezado del informe.

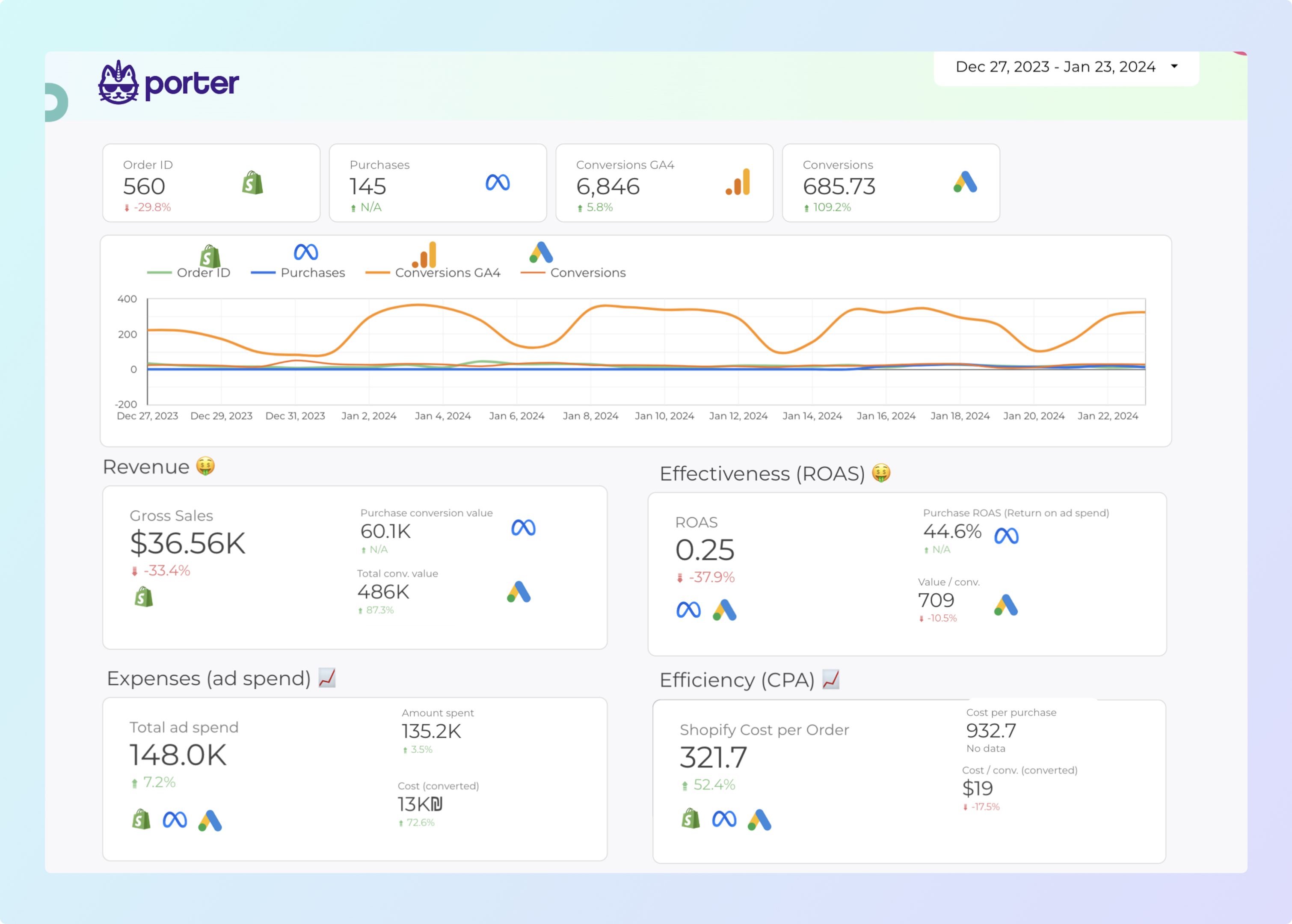
También puedes agregar logotipos de las fuentes de datos que estás utilizando para que sea más fácil entender de dónde provienen los datos.

Aquí puedes ver claramente cómo puedes agregar imágenes para que tu informe sea más fácil de entender. En este ejemplo, puedes ver el gráfico específico y la fuente de datos asociada con él.
Recuerda, también puedes usar la herramienta “Texto” para agregar un título u otros elementos de marca. Mi consejo es que experimentes con diferentes estilos de fuente, tamaños y ubicaciones para lograr el aspecto deseado.
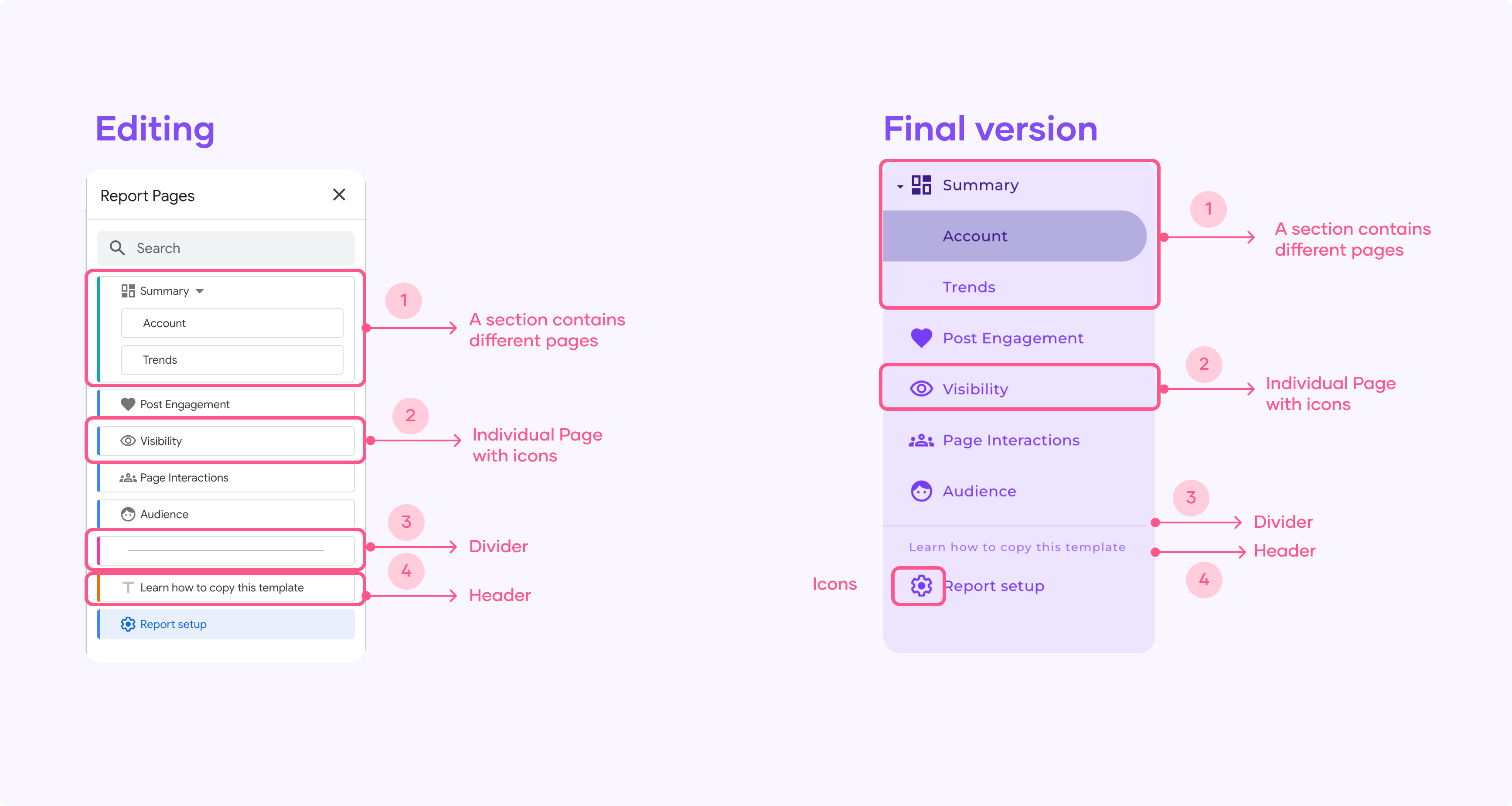
Personaliza el menú de navegación en el informe
Puedes crear menús personalizados con secciones, páginas e iconos. Para editar la configuración de tu menú, sigue estos pasos:
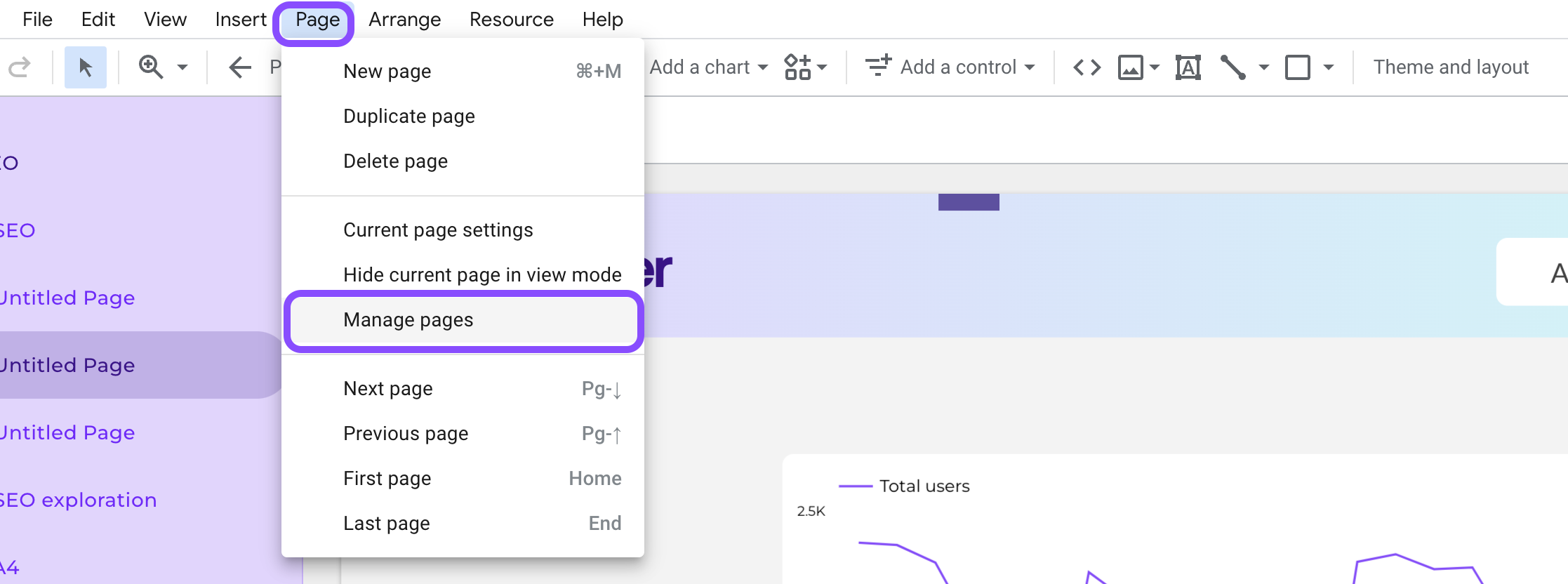
Ve a la página y haz clic en ‘Gestionar páginas’

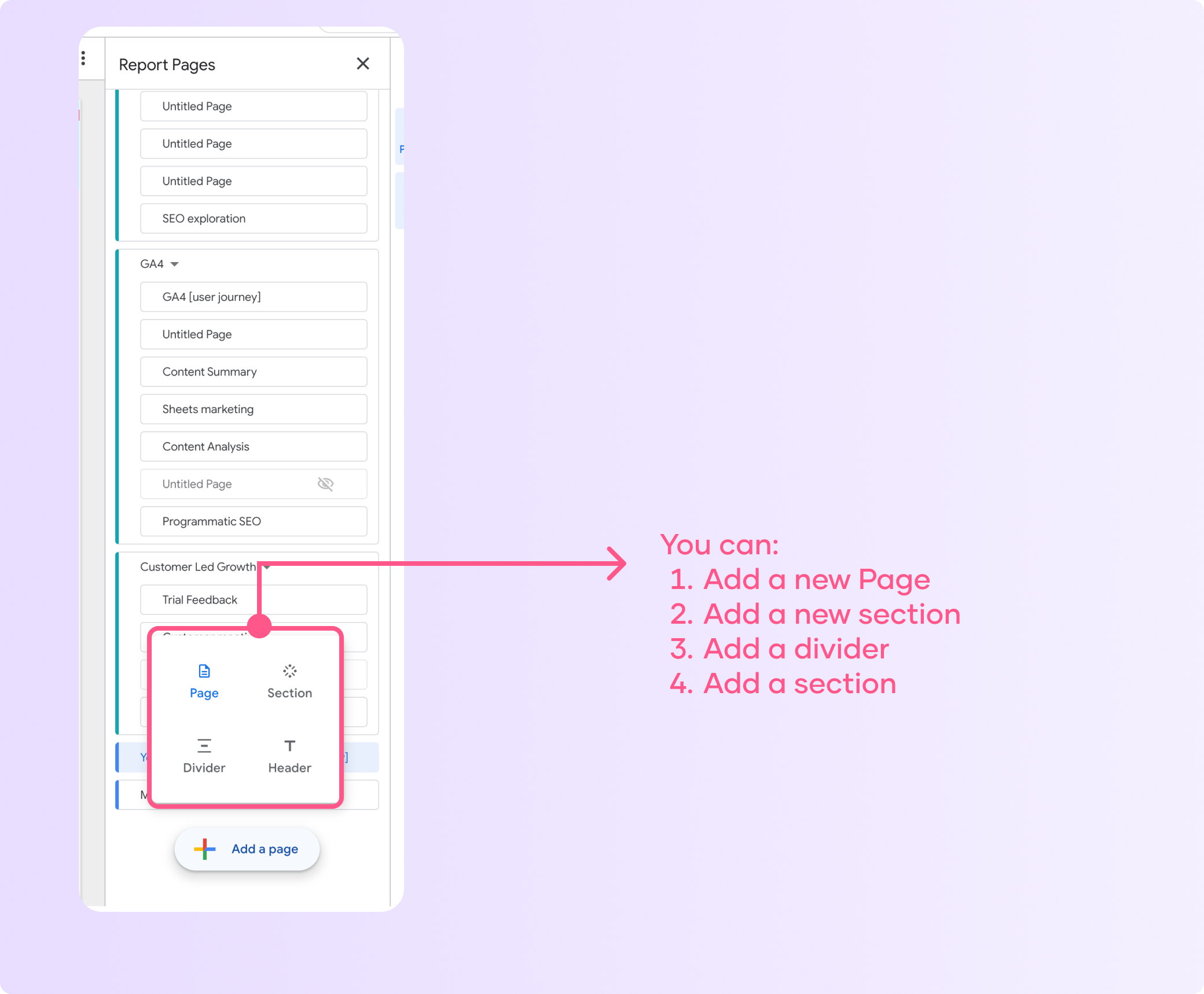
Ahora puedes editar el menú de tu informe agregando páginas, secciones, divisores y encabezados.

Experimenta con diferentes estilos de navegación como un menú lateral izquierdo o un diseño con pestañas.

Por ejemplo, en este ejemplo puedes ver cómo agrupé páginas relacionadas en secciones con títulos descriptivos y también asigné iconos a cada sección para proporcionar pistas visuales a los usuarios.
Consejo: Puedes ocultar páginas específicas de los espectadores mientras las mantienes accesibles para la edición. Para ocultar una página, sigue estos pasos:
Ve a la configuración de “Página” para cualquier página y activa la opción “Oculto”.
Esto te permite trabajar en páginas incompletas sin mostrarlas a los espectadores del informe.
Copiar una plantilla de Looker Studio para ahorrar tiempo en el diseño
La forma más fácil de crear informes es copiando una plantilla de Looker Studio. El proceso es muy simple, solo tienes que duplicar el informe y reemplazar la fuente original.
Si eres un marketero, puedes explorar nuestra galería de plantillas de marketing de Looker Studio y comenzar a automatizar tus informes.

Conclusión
Después de leer esta guía paso a paso, estás listo para crear excelentes informes en Looker Studio. Si quieres convertirte en un experto en Looker Studio, puedes consultar todos nuestros tutoriales gratuitos de Looker Studio.