Para criar um bom relatório, você precisa entender como criar e editar gráficos no Looker Studio.
Se você quer relatórios melhores, precisa entender:
A parte técnica: o que são métricas, dimensões e como personalizá-las
Como escolher o gráfico certo para comunicar a mensagem certa ao seu público
Combinar essas duas ideias irá ajudá-lo a criar relatórios envolventes e úteis. Vou cobrir o processo passo a passo de criação de gráficos, os diferentes tipos, opções de personalização e filtros interativos.
Antes de começarmos, se você quiser automatizar seus relatórios sem começar do zero, temos mais de 100 modelos de relatórios de marketing do Looker Studio que puxam dados automaticamente de mais de 19 fontes de dados.
Fizemos um vídeo passo a passo para que você possa ver como fazemos isso no Porter Metrics:
Como adicionar um gráfico a um relatório do Looker Studio?
Para criar um gráfico, siga estas etapas:
O primeiro passo para criar um gráfico no Looker Studio é conectar sua fonte de dados ao Looker Studio
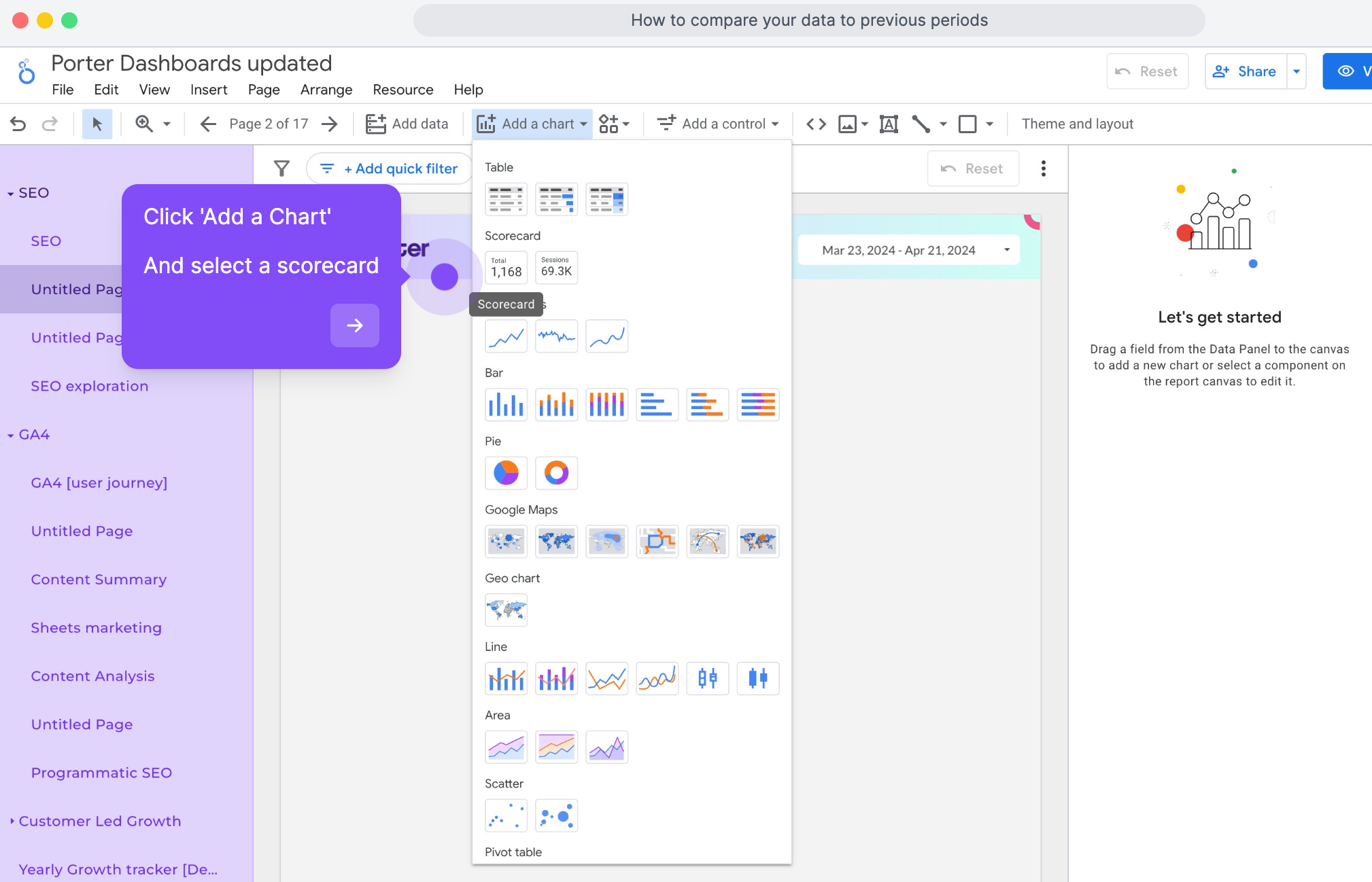
Depois de conectar sua fonte de dados, clique em “Adicionar um gráfico ao seu painel”.

Selecione o gráfico que deseja adicionar à sua página, como séries temporais, tabelas e scorecards.
Clique em qualquer lugar na área da tela para adicionar o gráfico à sua página.
Edite as métricas e dimensões que deseja incluir no seu gráfico.

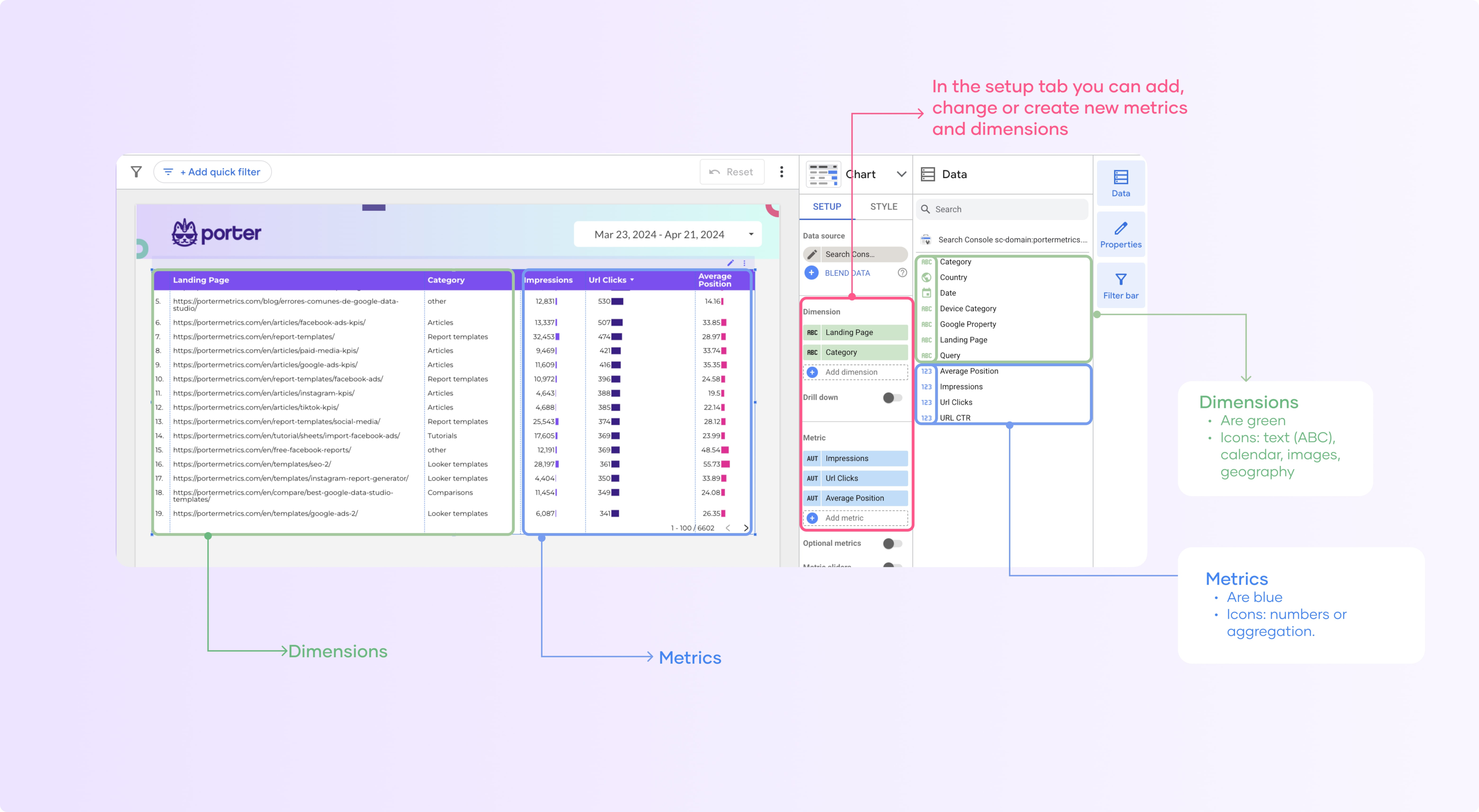
Entendendo métricas e dimensões
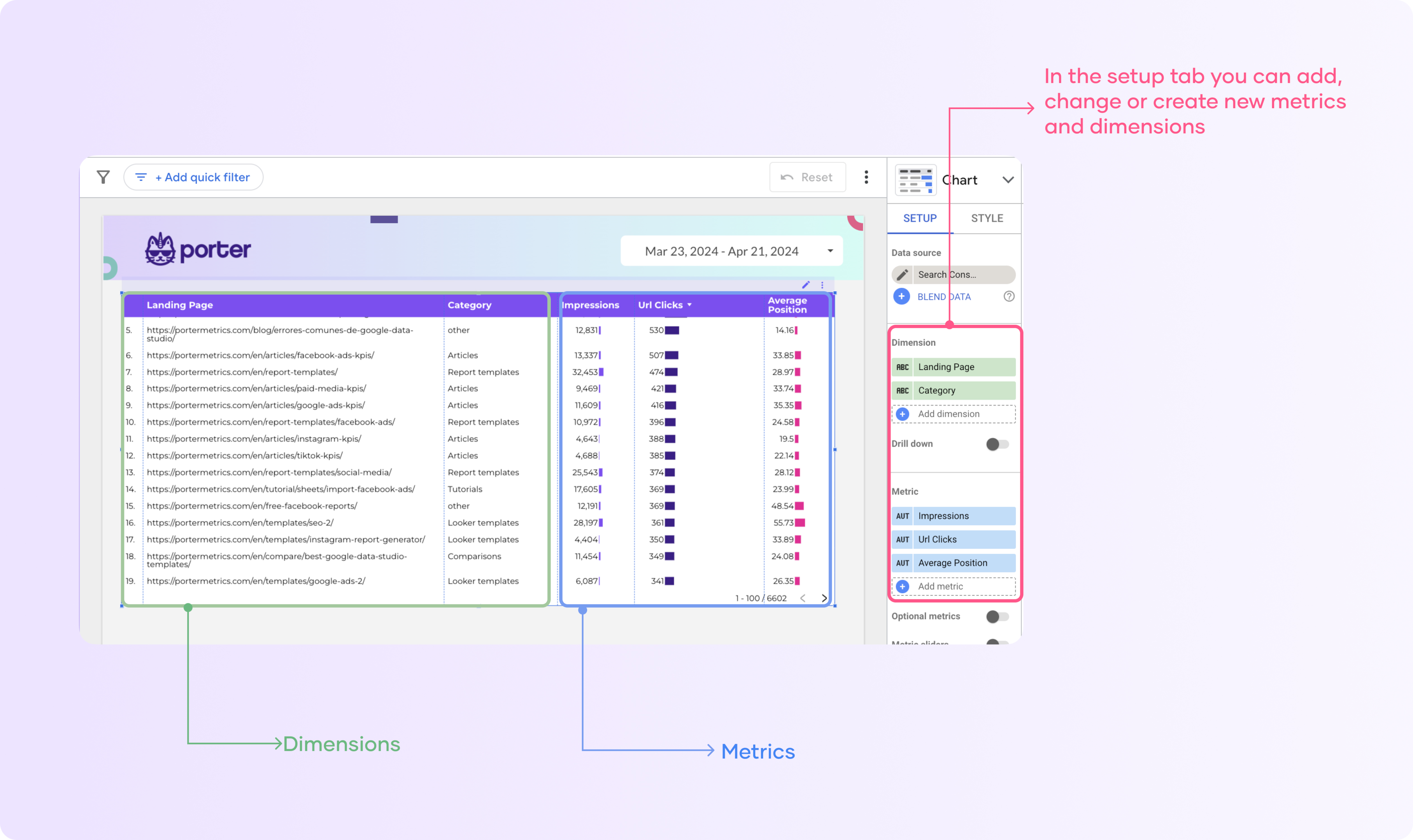
Os gráficos são feitos de campos, e eles são compostos por métricas e dimensões.
Métricas são os valores quantitativos, como ‘usuários’, e as dimensões que categorizam seus dados, como data.
Você pode diferenciá-los no Looker por sua cor e símbolos: as métricas geralmente são azuis e têm um símbolo numérico ao lado delas; as dimensões são verdes e geralmente têm símbolos como texto ‘ABC’, data ou geografia.

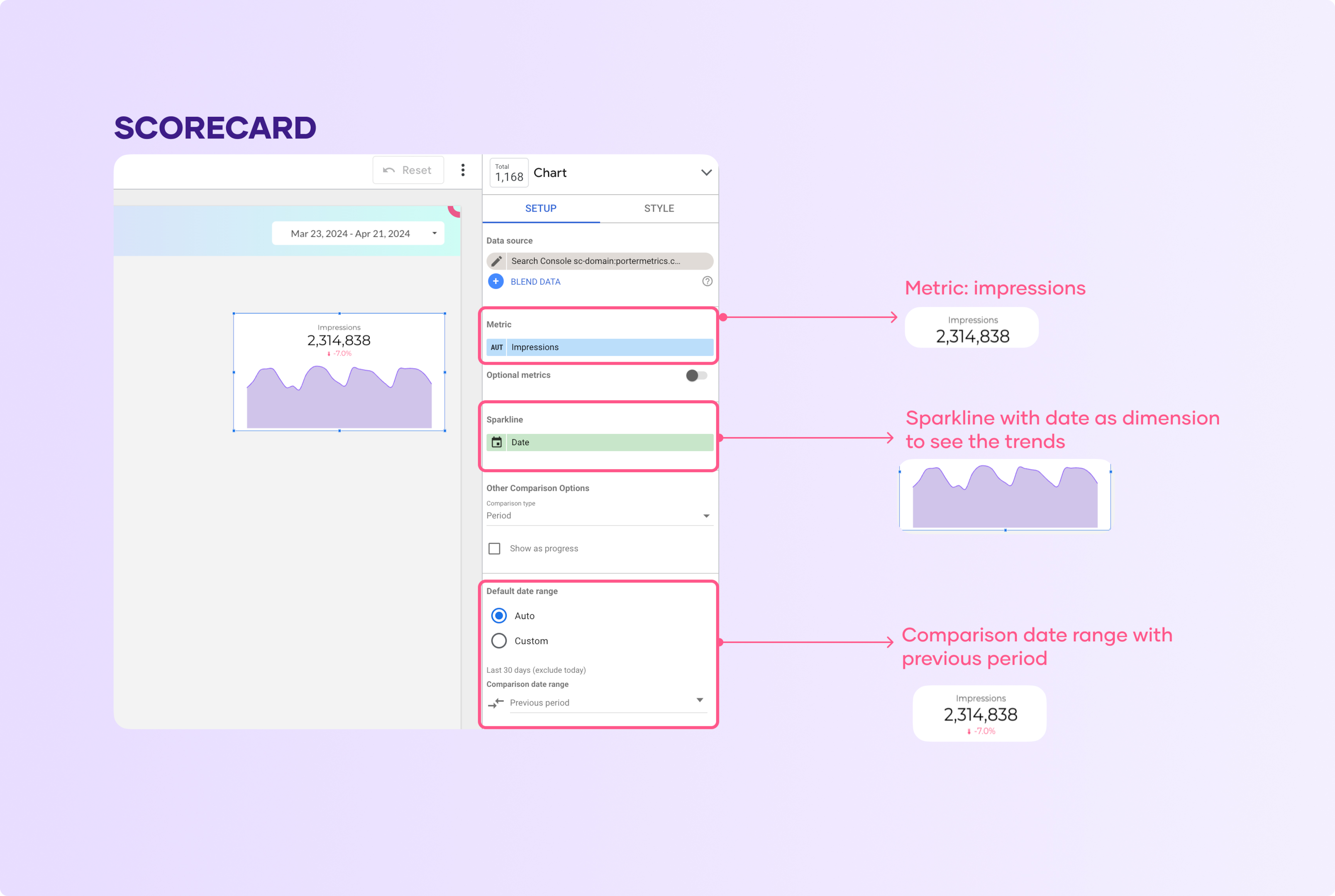
Dependendo do tipo de gráfico, você terá um limite de métricas e dimensões que pode adicionar. Por exemplo, nos scorecards, você pode adicionar apenas uma métrica e personalizar as opções de comparação.
Essa é a base de qualquer gráfico, por isso é importante ter os conceitos claros.
Como você pode ver, qualquer fonte de dados que você adiciona ao Looker Studio tem suas próprias métricas e dimensões, mas você pode criar as suas próprias.
Escrevemos um artigo completo sobre como criar campos personalizados no Looker Studio se você quiser se aprofundar.
Personalize seus gráficos do Looker Studio
As opções de personalização são o que fazem um relatório passar de bom para ótimo. Minha recomendação é que você entenda o básico e depois explore cada gráfico com suas próprias opções de personalização.
Para personalizar qualquer gráfico, você tem duas opções:
A guia “Configuração” é onde você pode editar tudo relacionado aos seus dados: as métricas e dimensões, intervalo de datas, filtro e parâmetros.
Na guia “Estilo”, você encontrará opções para alterar elementos de design, como linhas de tendência, alterar cores, tamanho e muito mais.
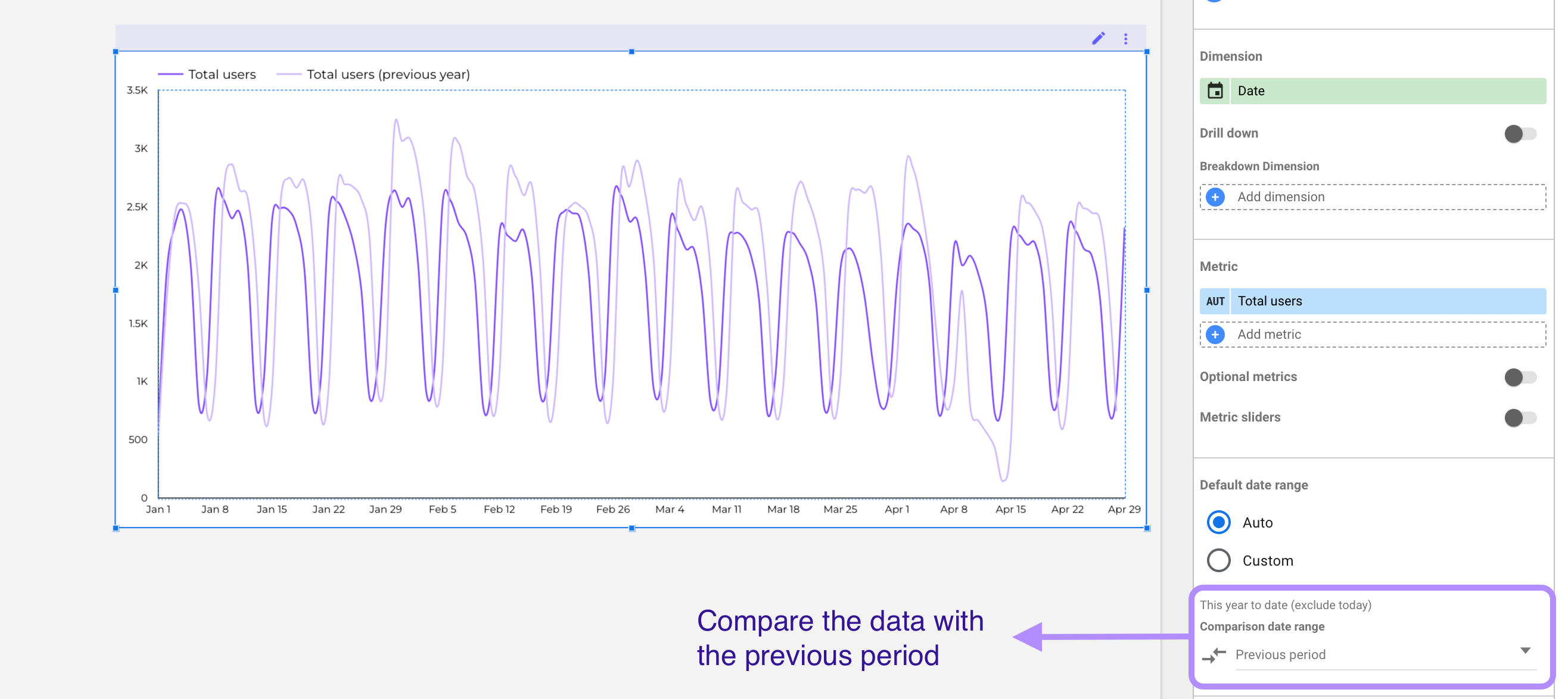
Compare seus dados com períodos anteriores
Você pode comparar seus gráficos com períodos anteriores. Eu quase sempre os adiciono aos meus relatórios. É uma boa prática porque oferece contexto ao leitor do relatório.
Para adicionar intervalos de datas de comparação ao seu relatório:
Selecione o gráfico que deseja editar
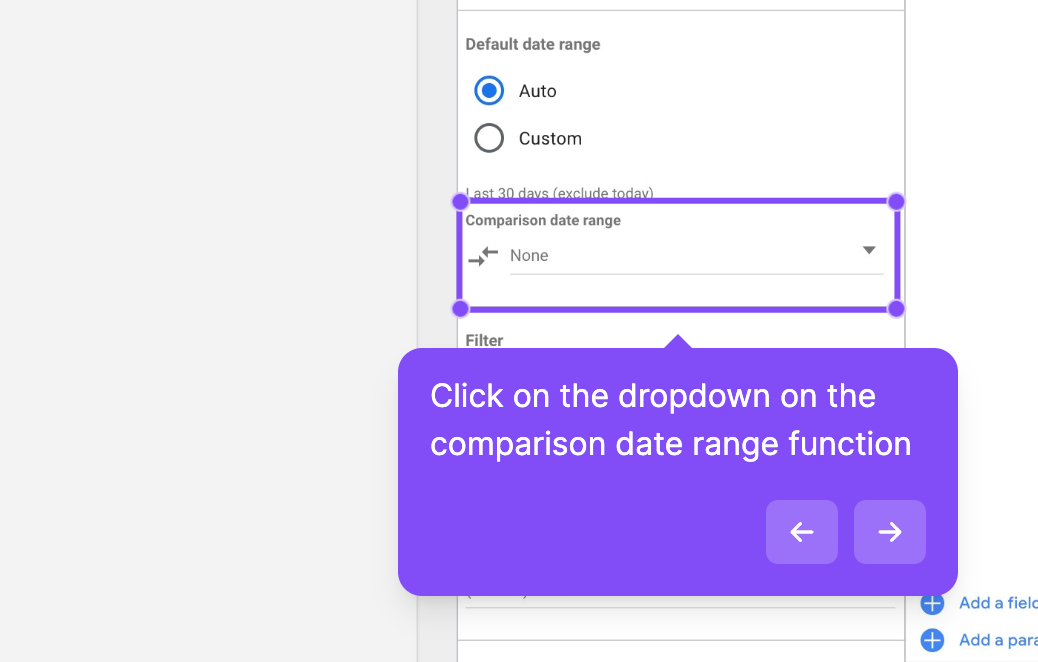
Clique no menu suspenso na função de intervalo de datas de comparação

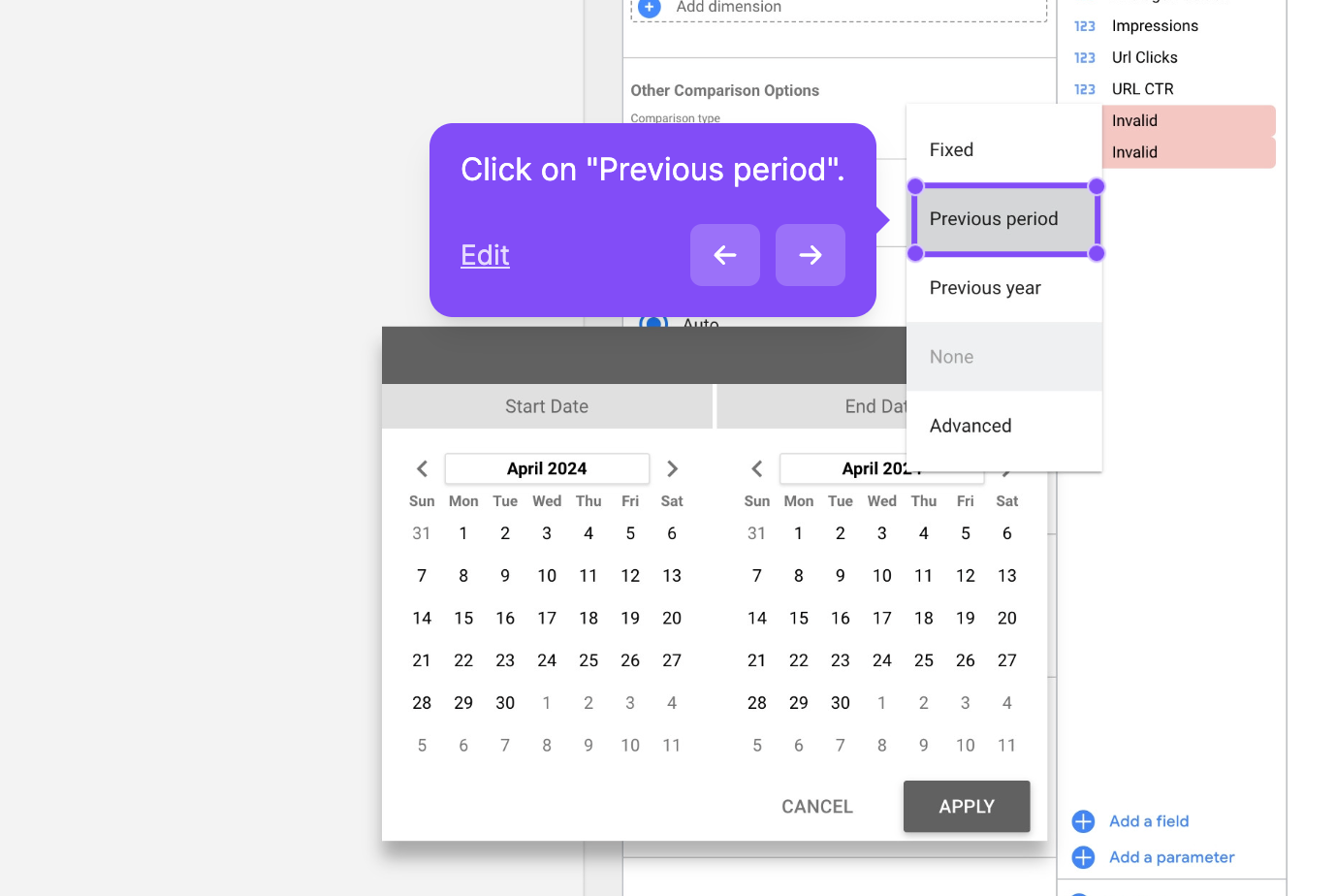
Selecione o intervalo de datas com o qual deseja comparar o gráfico. Recomendo escolher ‘período anterior’, porque ele sempre comparará o resultado com o período anterior que você selecionou no seu painel.
Clique em ‘Nenhum’ no canto direito e selecione ‘Período Anterior’

Personalize e edite o estilo do seu gráfico
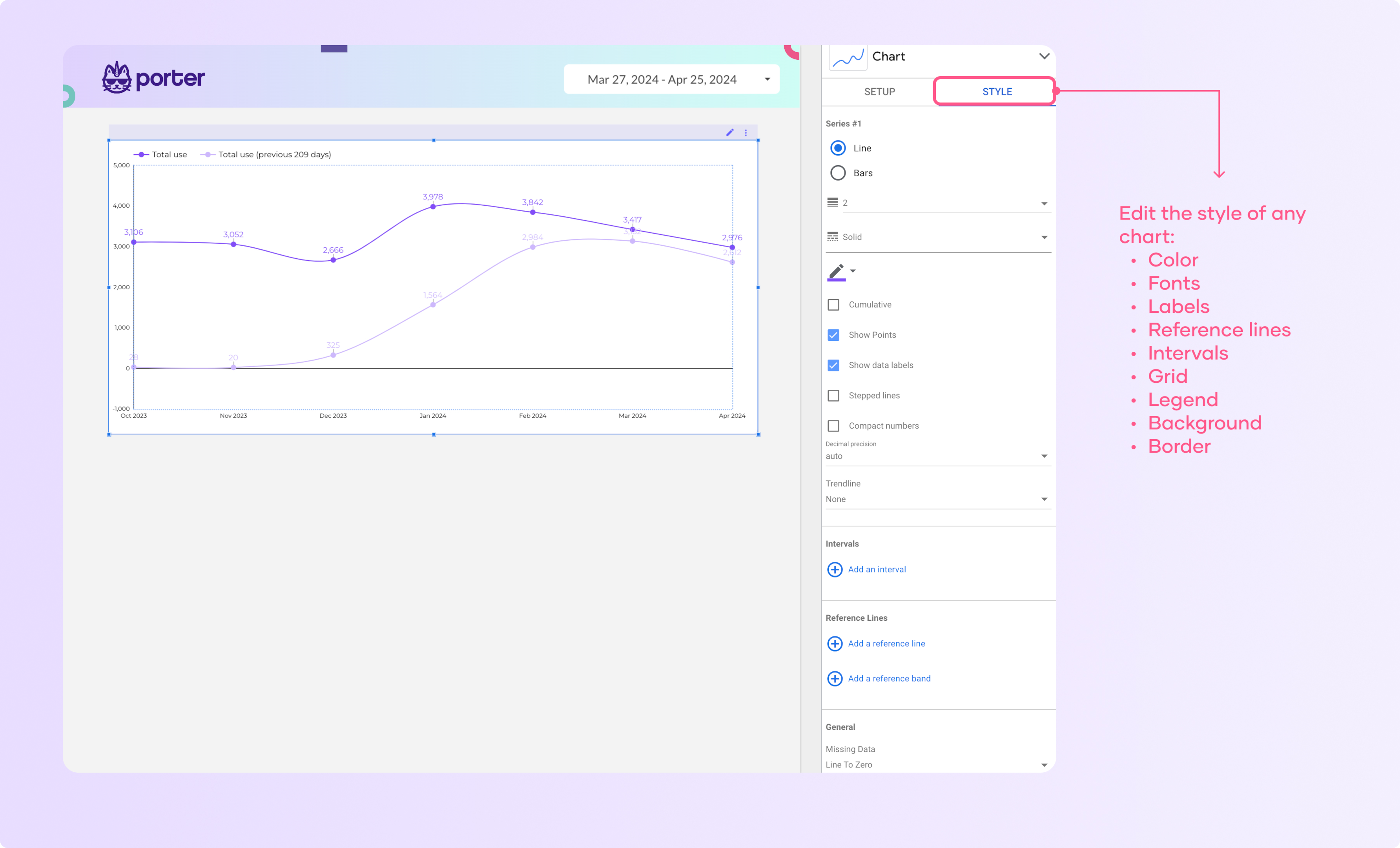
Selecione um gráfico e vá para a guia “Estilo” no painel lateral.

Aqui você pode alterar as cores, fontes, rótulos e outros aspectos visuais do gráfico.
Agora você pode brincar com as diferentes configurações e ver como sua visualização muda.
Recomendo que você pense no que deseja fazer e depois procure as configurações que permitem modificar isso.
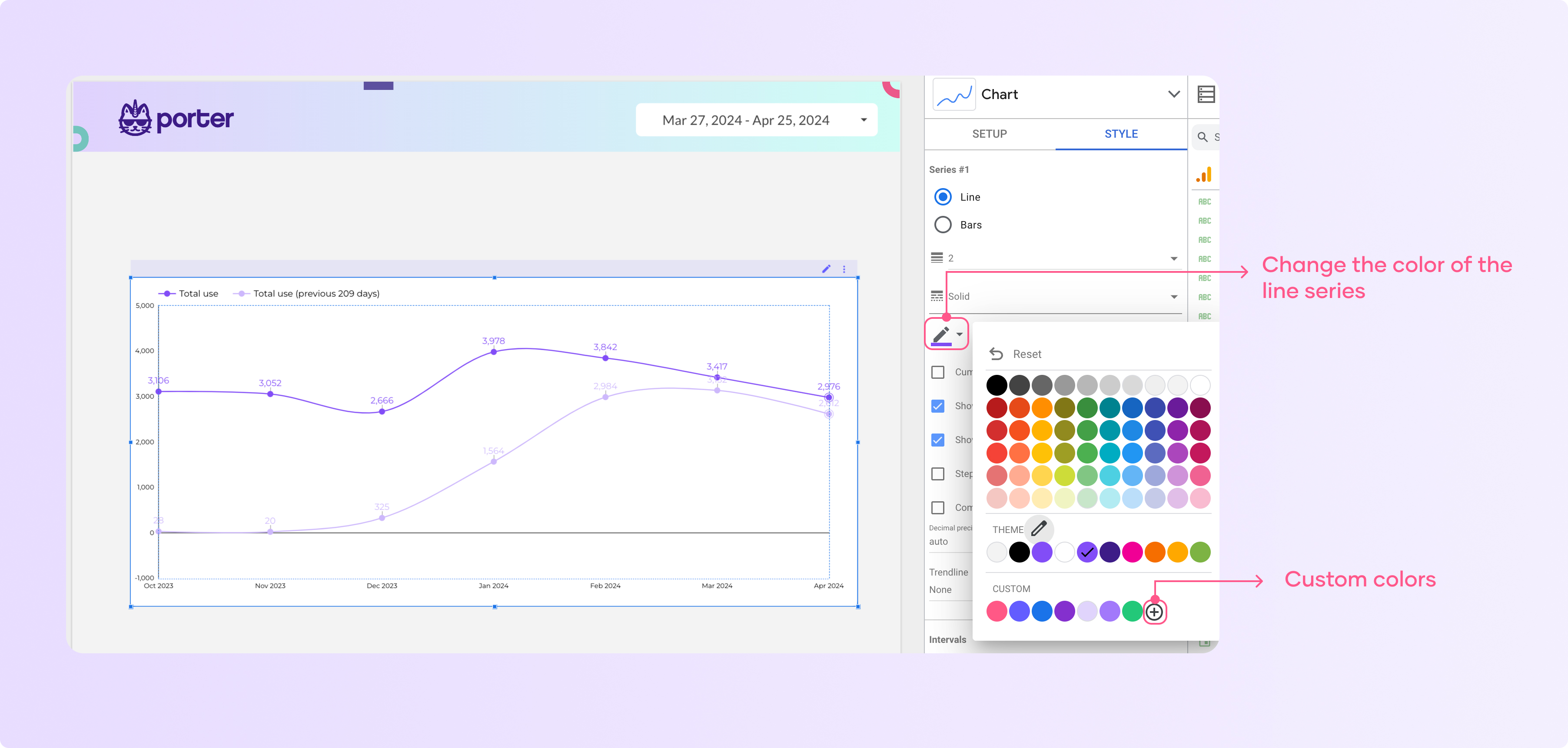
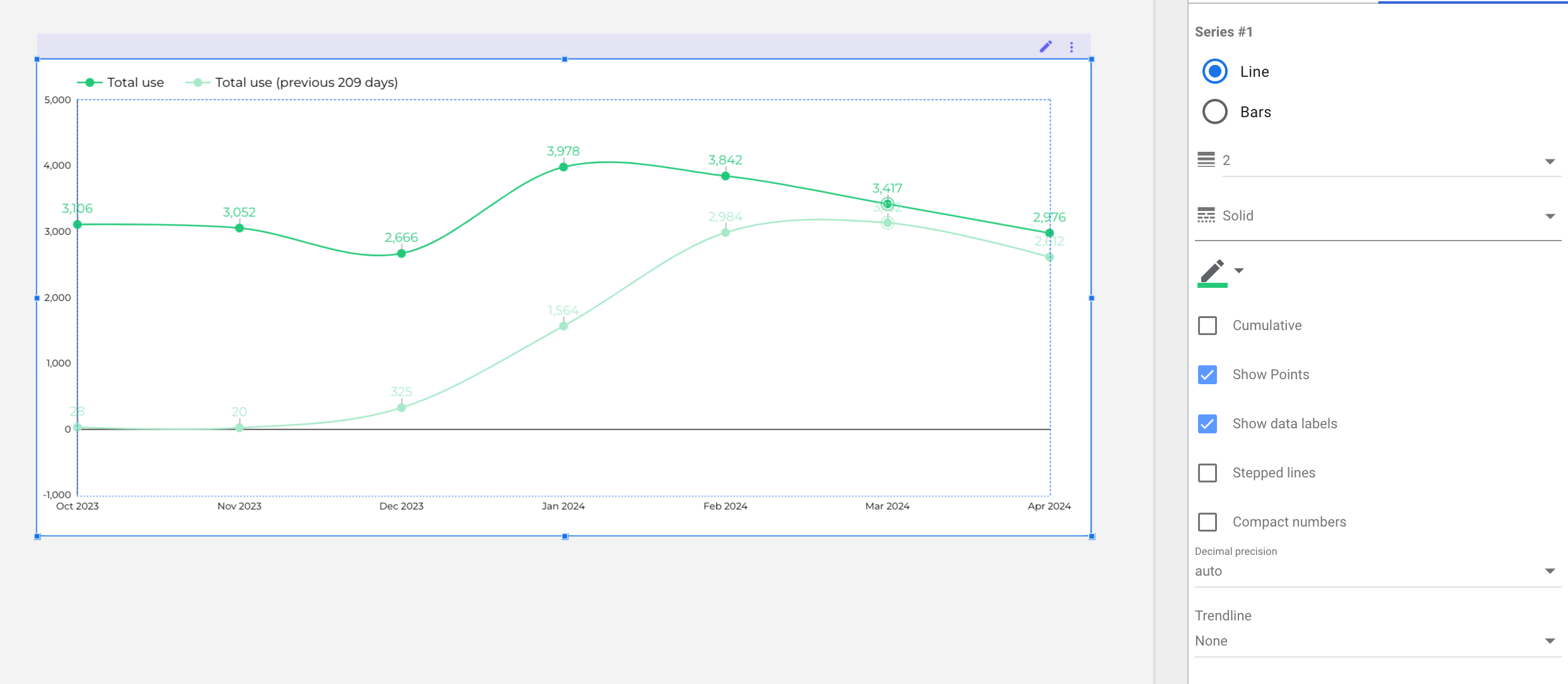
Se eu quisesse modificar a cor da série de linhas, vá para a série de linhas que deseja modificar, clique no lápis com cor e selecione uma nova cor da paleta ou crie uma cor personalizada.

Aqui você pode ver como a linha mudou de roxo para verde

Como defino metas nos gráficos?
Linhas de referência
As linhas de referência fornecem um ponto de referência, por exemplo, uma meta ou um limite entre dois valores. Você pode aplicar linhas de referência a gráficos de barras e gráficos de séries temporais.
Aqui está o passo a passo de como adicionar linhas de referência a uma visualização:
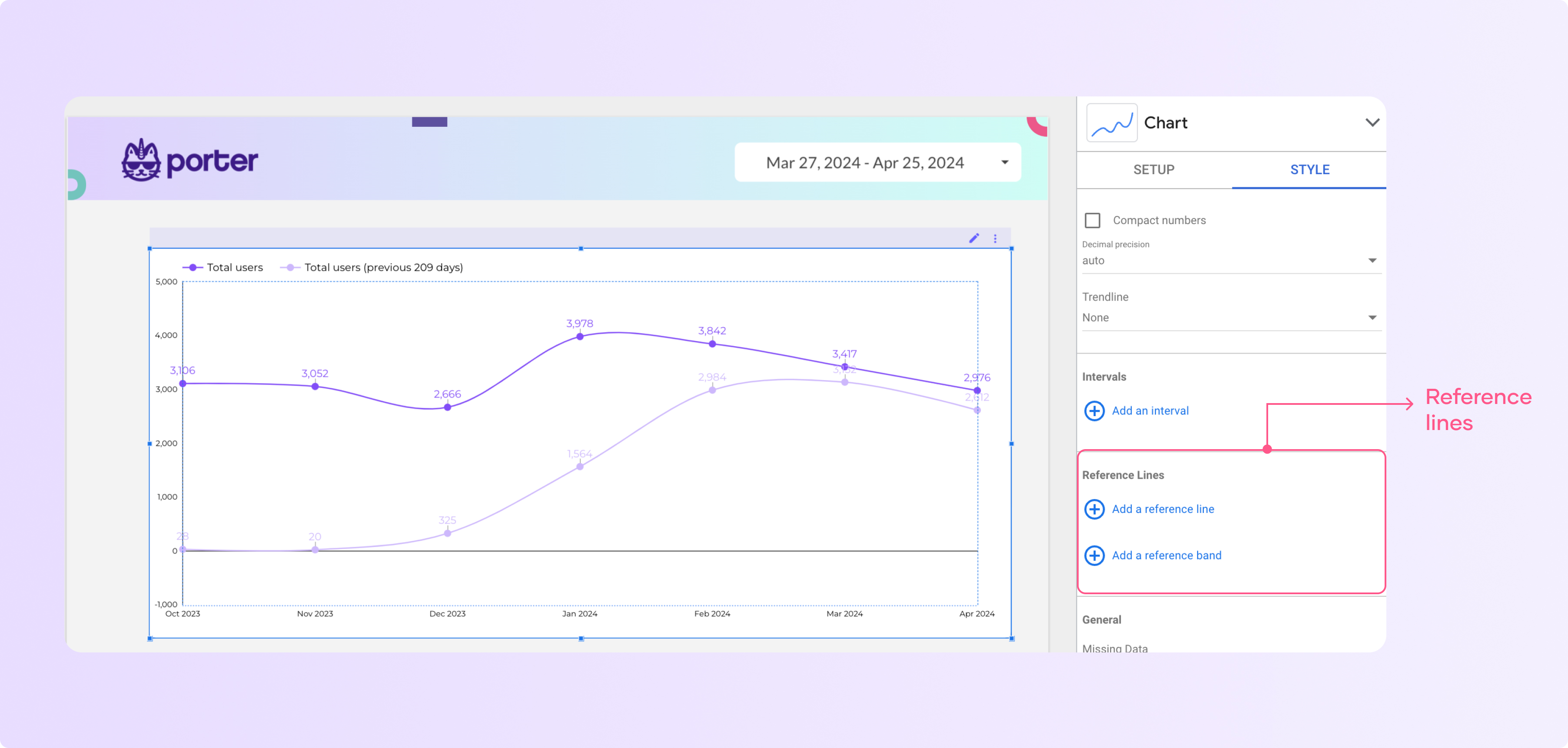
Clique no gráfico e vá para ‘Estilo’
Role para baixo, vá para ‘Linhas de referência’ e clique em ‘Adicionar uma linha de referência’ ou ‘Adicionar uma faixa de referência’.
A principal diferença entre os dois é que o primeiro é uma linha e o segundo é um intervalo entre dois valores.

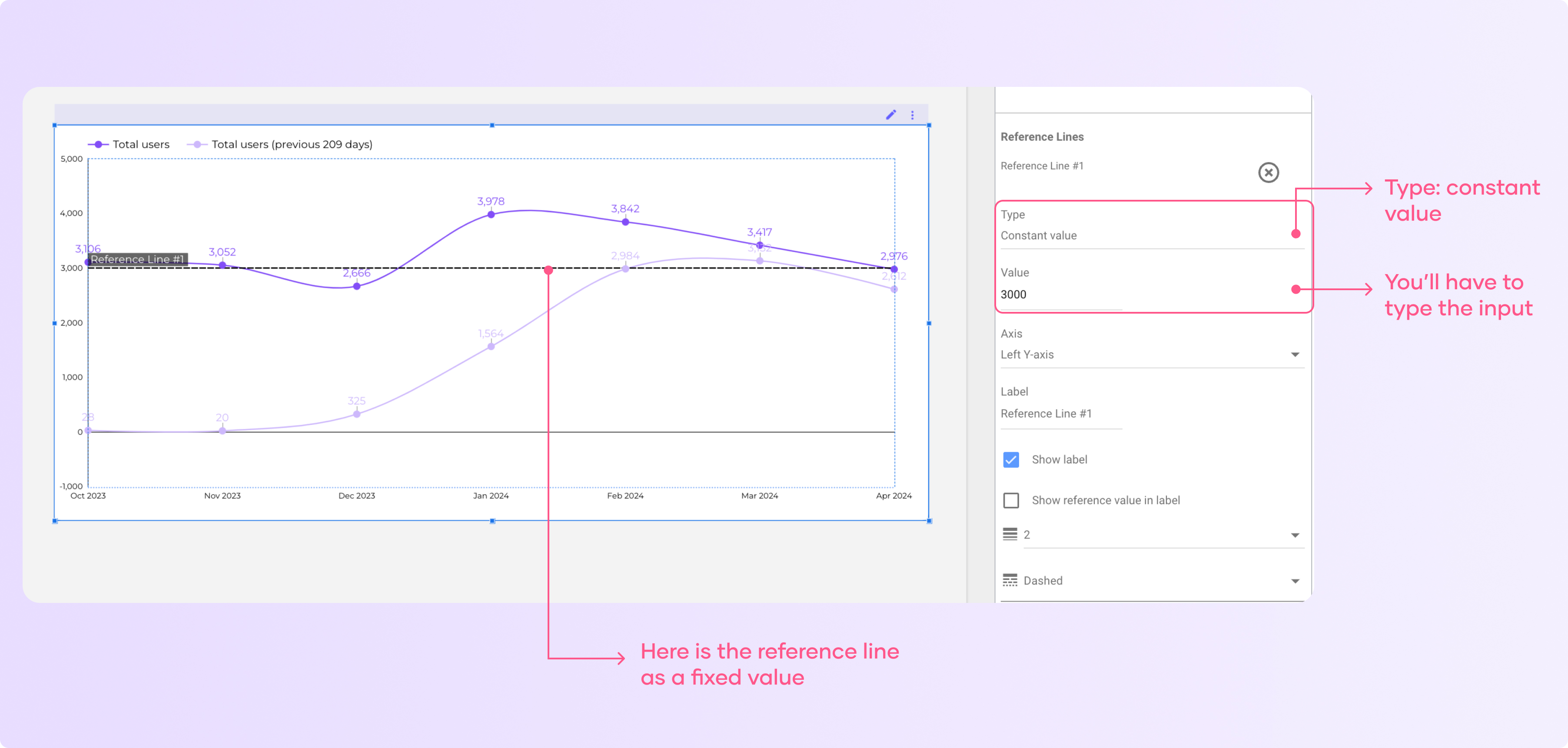
Selecione o menu suspenso em ‘Tipo’ e selecione se deseja usar um valor constante, métricas e parâmetro.
Se você selecionar um valor constante, terá que digitar uma entrada.

Se você selecionar uma métrica, ela funcionará para qualquer métrica que você tenha na fonte de dados que está usando.

Mostrar metas
As metas permitem comparar seus objetivos com o progresso real. Você pode usá-las em gráficos de pontos, tabelas e gráficos de medidor.
Para adicionar uma meta a um gráfico, siga estas etapas:
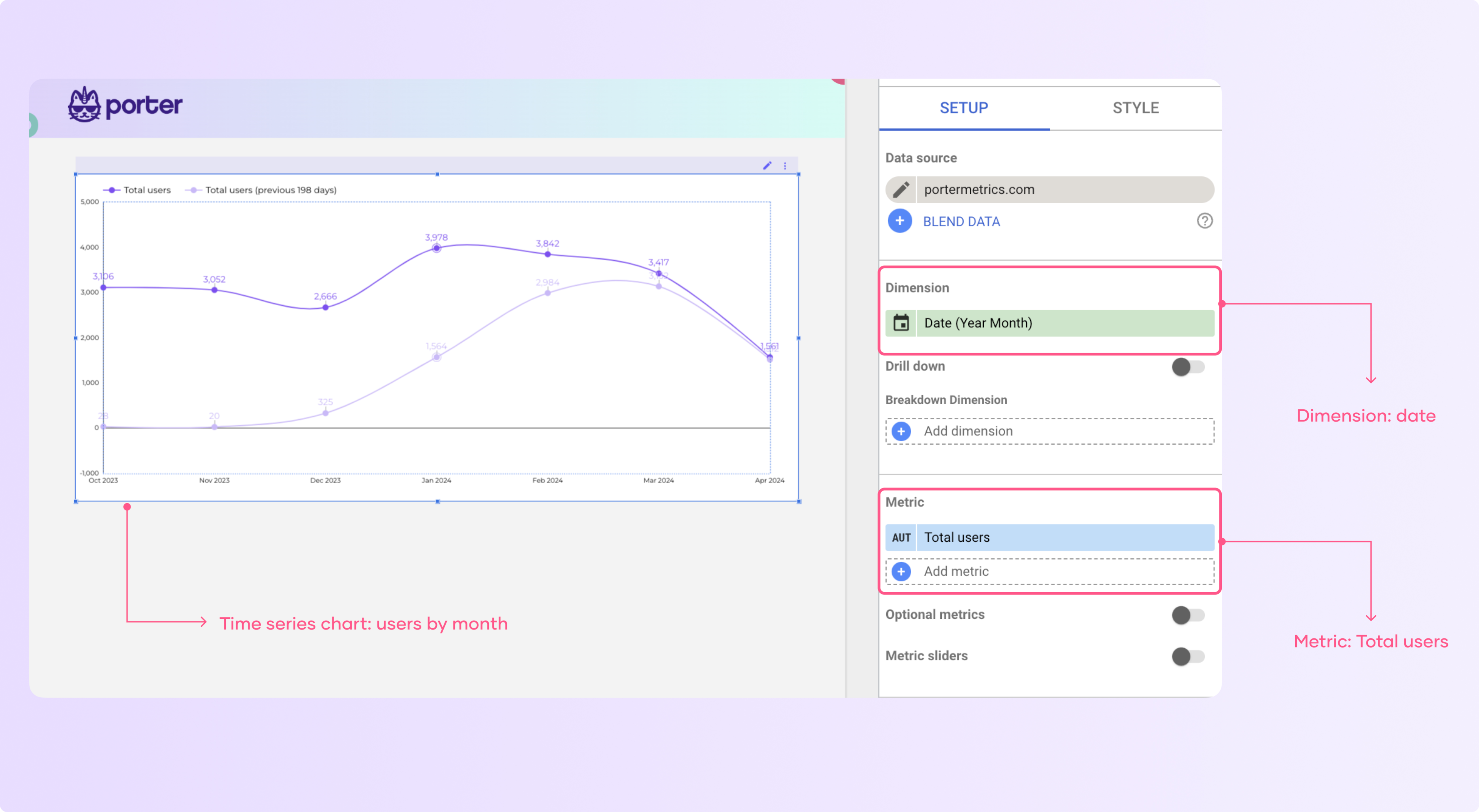
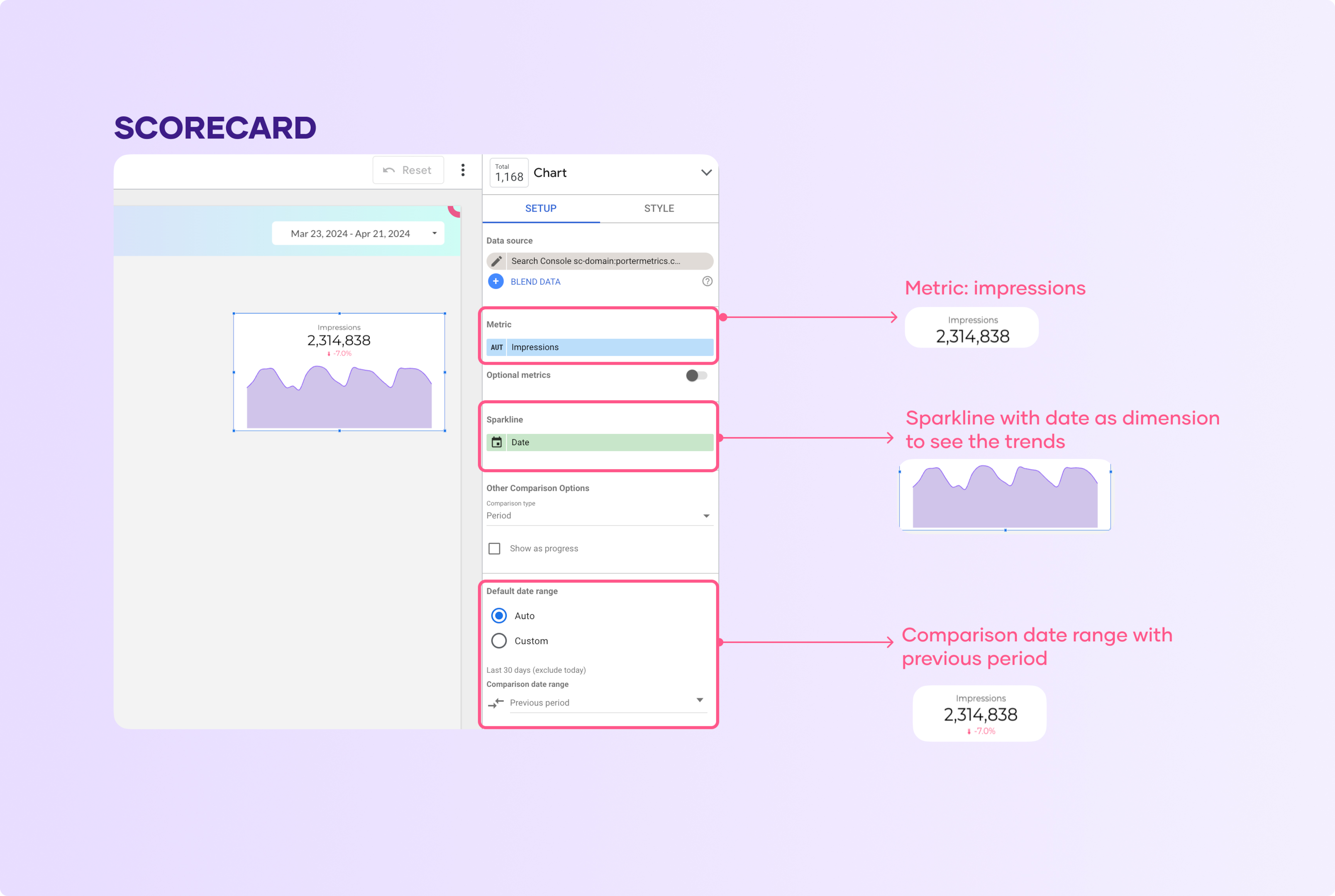
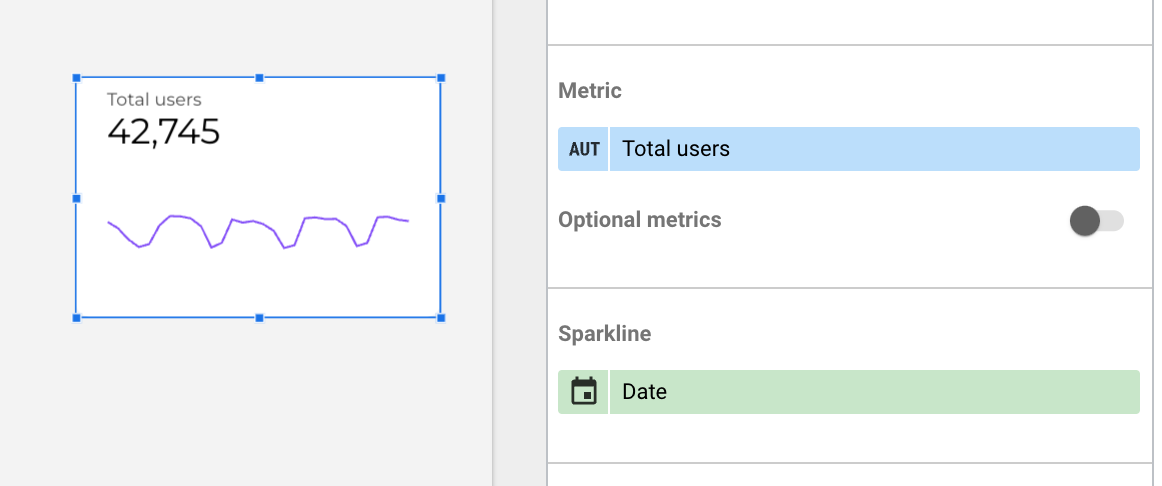
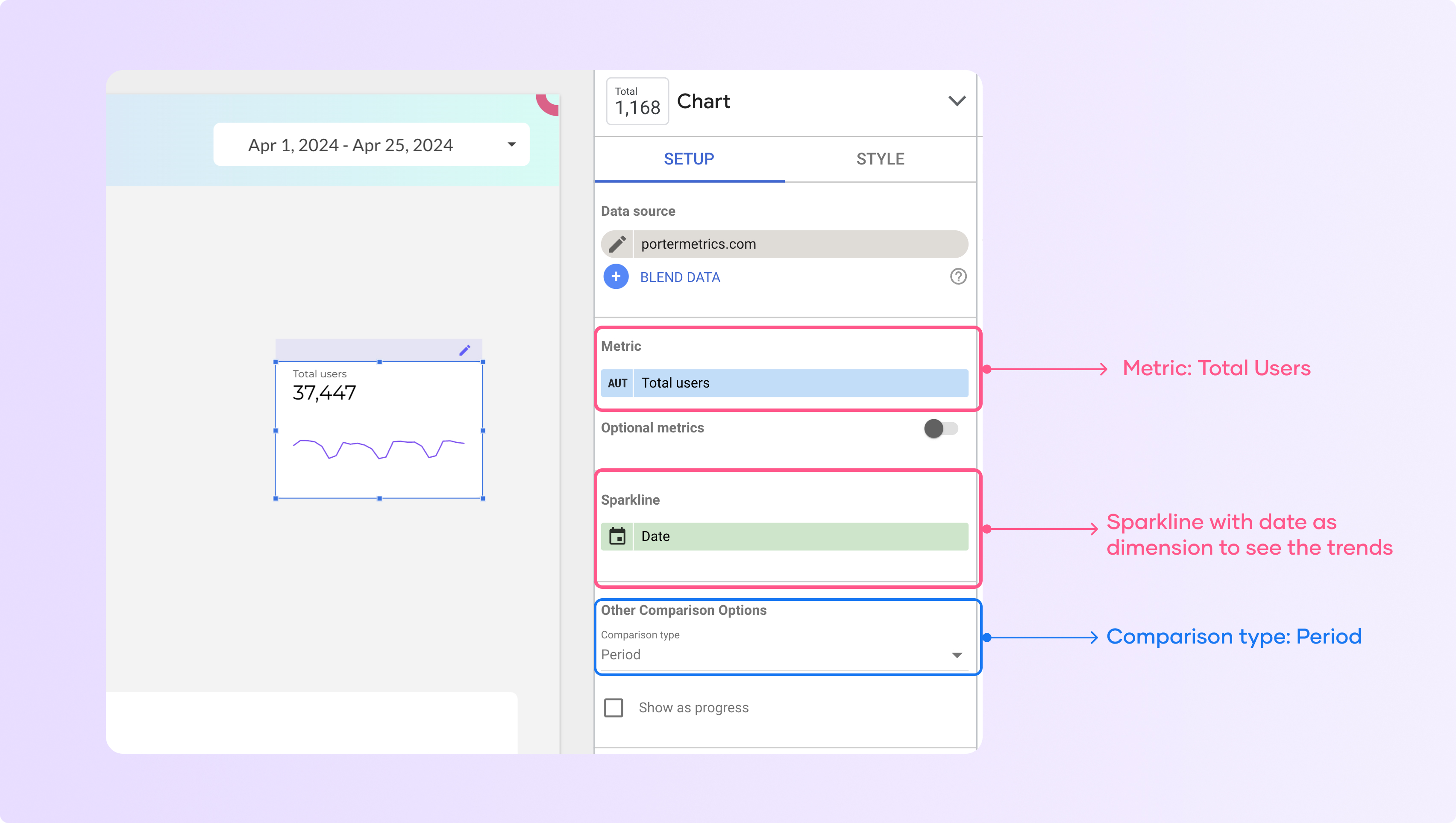
Selecione o scorecard
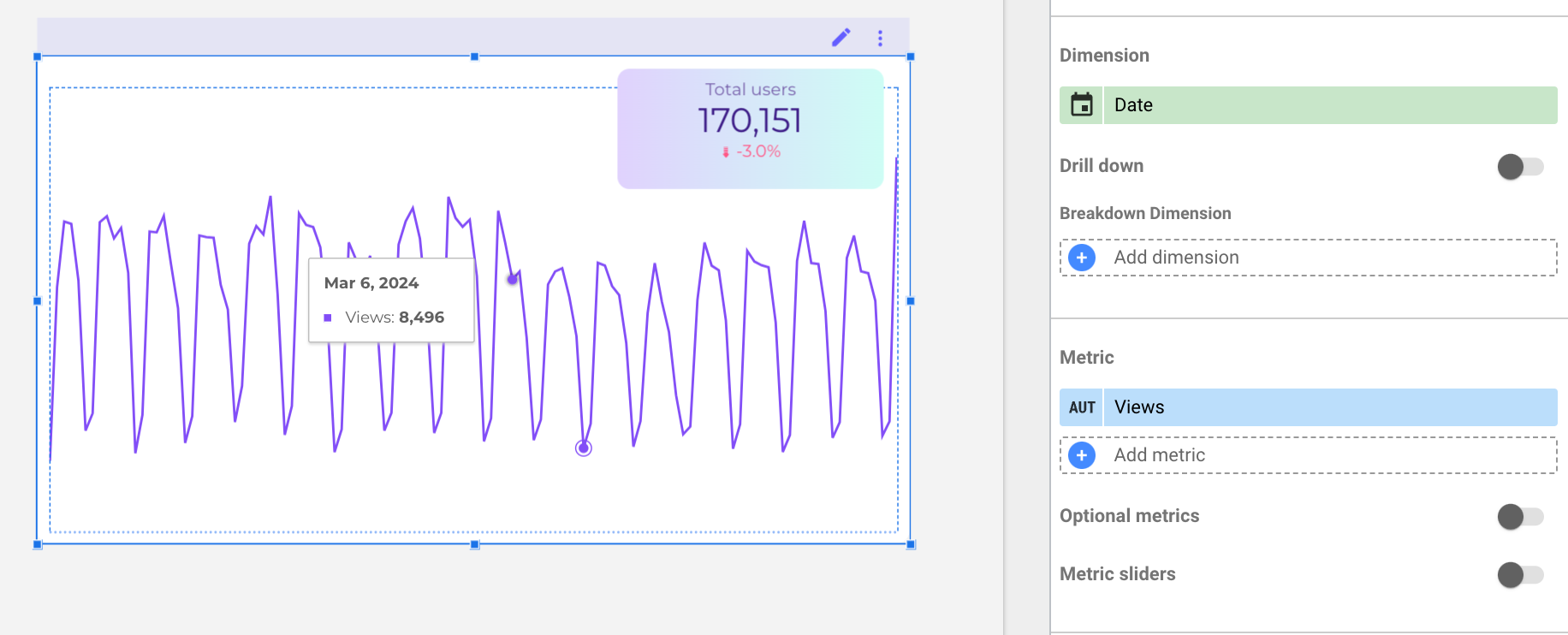
Na guia “Dados”, escolha uma dimensão de data (por exemplo, data) para mostrar a métrica ao longo do tempo

Isso adicionará uma linha de tendência abaixo do valor principal da métrica

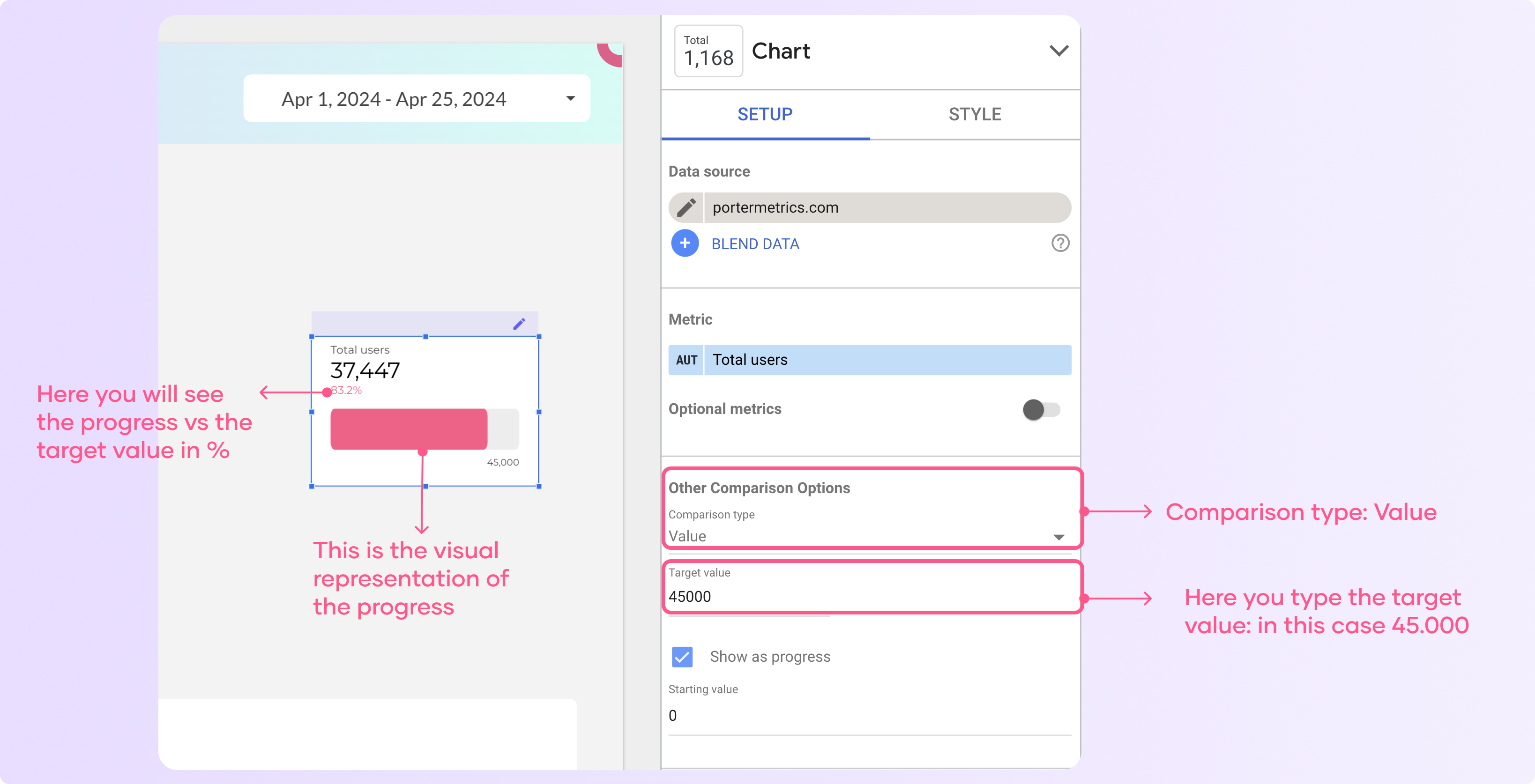
Agora, altere o tipo de comparação para adicionar uma meta e selecione ‘Valor’ como o tipo de comparação.
Em seguida, digite um valor de meta para mostrar o resultado vs. o progresso.

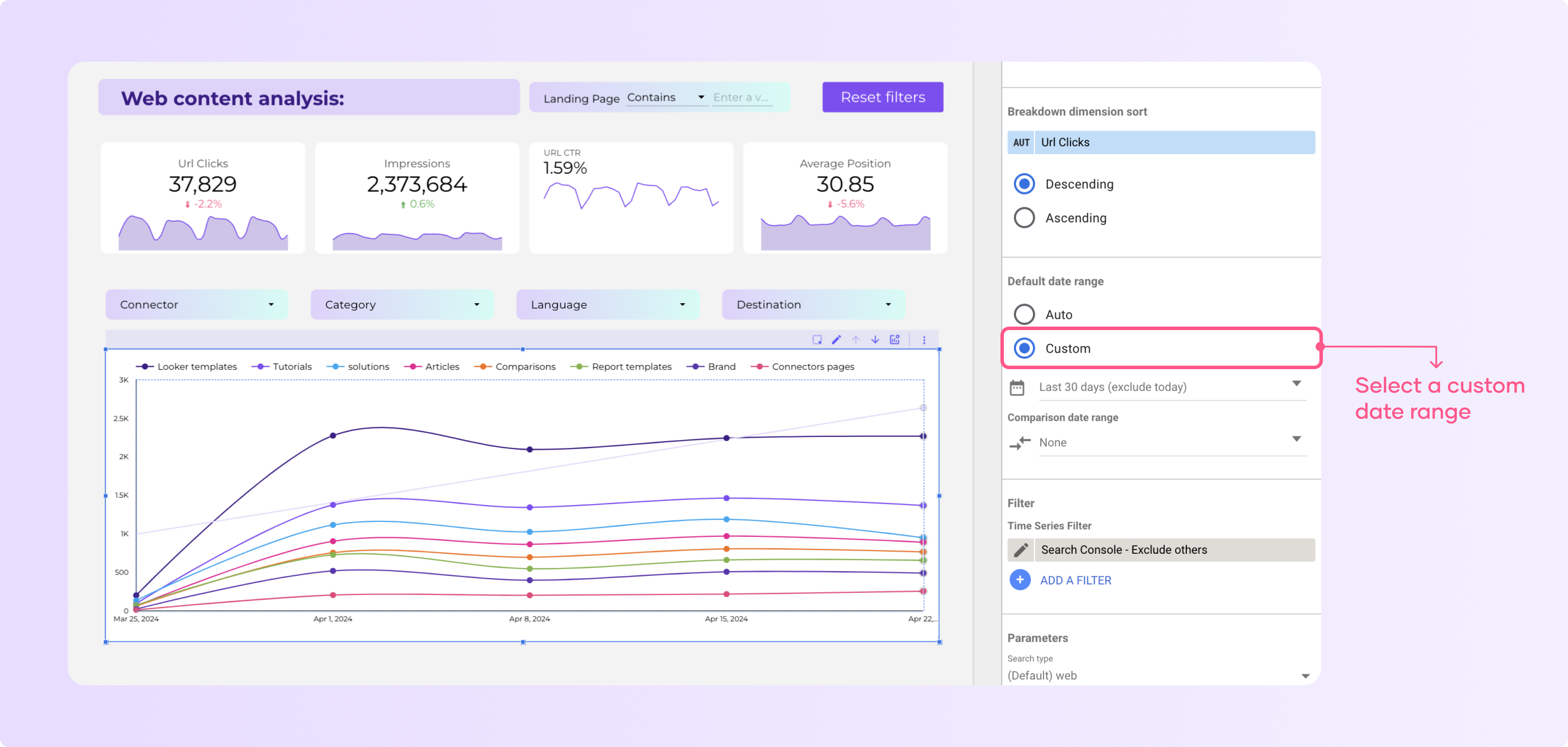
Adicionando intervalos de datas personalizados
Os intervalos de datas são essenciais na visualização de dados. Se você deseja visualizar seus dados durante um período de tempo por meio de gráficos, um intervalo de datas ajuda a alcançar isso.
Por padrão, todos os seus gráficos terão uma configuração ‘automática’, o que significa que eles mudarão conforme os filtros de data do seu relatório mudarem. Ao definir um intervalo de datas padrão personalizado, os filtros do relatório não modificarão esses gráficos – eles serão afetados apenas pelas condições que você adicionou
Para adicionar um intervalo de datas personalizado ao seu gráfico, siga estas etapas:
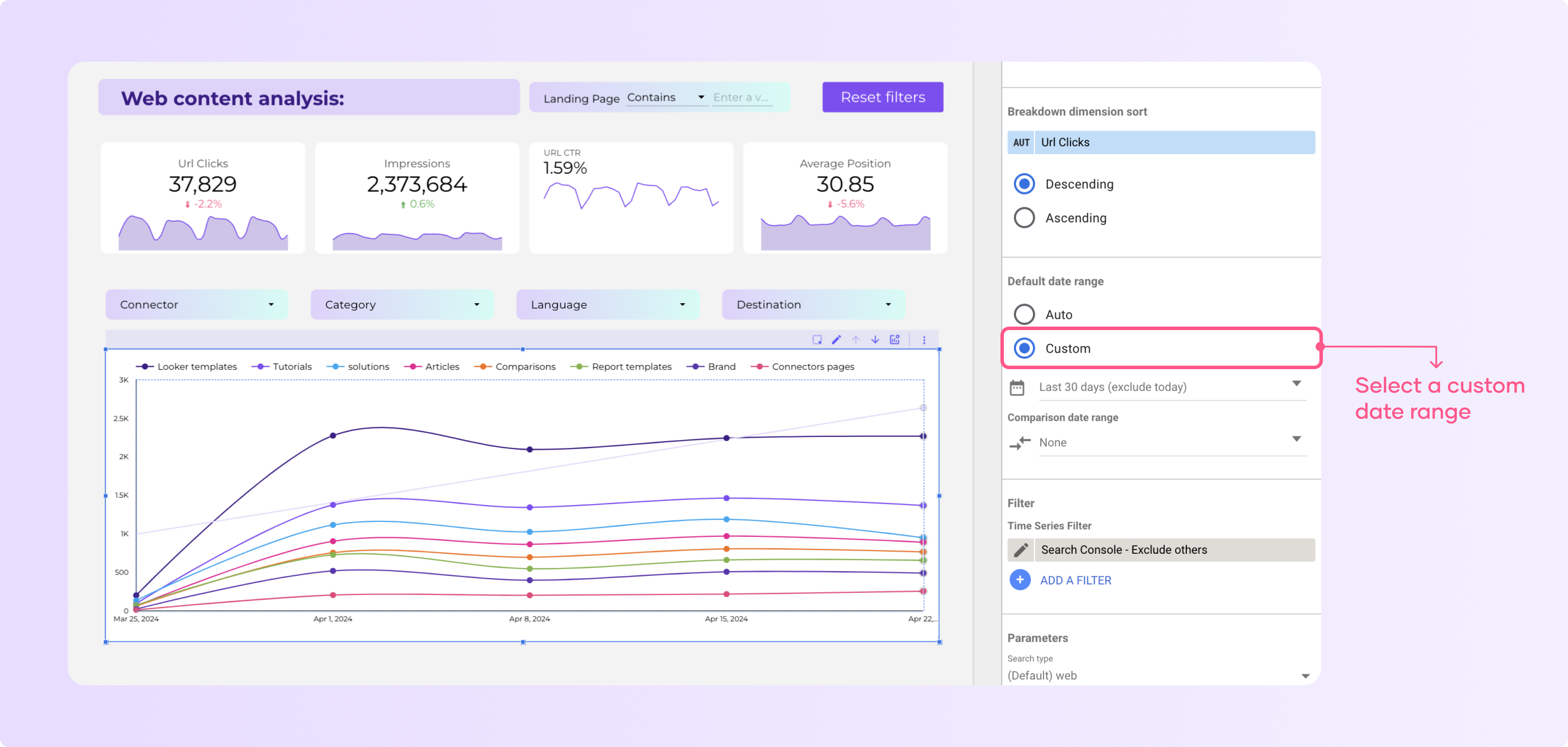
Selecione o gráfico que deseja editar

Na guia de configuração, vá para a seção ‘Intervalo de datas padrão’ e clique em personalizado
Agora clique no calendário com a data abaixo do botão ‘personalizado’
Selecione um intervalo de datas fixo ou um intervalo de datas dinâmico.
Adicionando Segmentos
Os segmentos são vitais ao visualizar dados do Google Analytics. Podemos usar segmentos para visualizar diferentes aspectos do seu público. Para fontes de dados, você pode segmentar seu gráfico por usuários, usuários recorrentes, tráfego pago e tráfego orgânico.
Quais são os diferentes tipos de gráficos no Looker Studio?
O Looker Studio tem mais de 17 tipos de gráficos, incluindo séries temporais, gráficos de barras, gráficos de pizza, tabelas dinâmicas e gráficos de área, que permitem criar diferentes visualizações.
Agora, vou mostrar como adicionar diferentes tipos de gráficos no Looker Studio com exemplos reais para que você possa decidir qual é melhor para seu caso de uso.
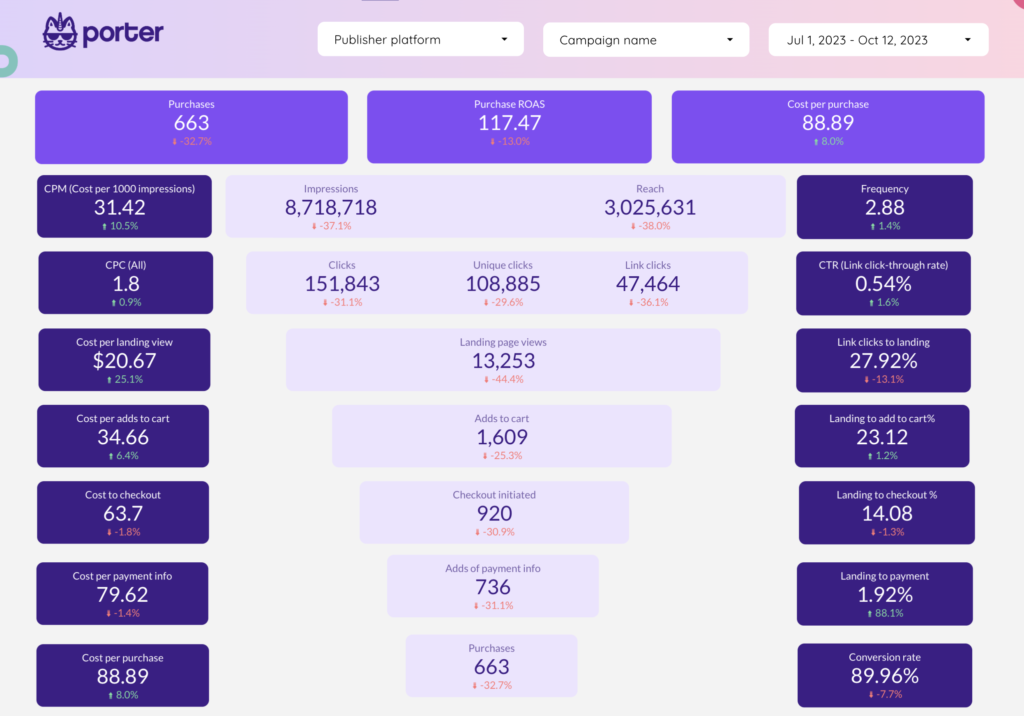
1. Adicionando um scorecard
Um scorecard representa os principais resultados, KPIs e outras métricas do seu projeto de dados. Ele pode visualizar o progresso ao longo do tempo e fornecer um instantâneo rápido dos principais indicadores.
Para criar um scorecard no Looker Studio, clique em “adicionar um gráfico ao seu painel”. No menu suspenso, clique em Scorecard.

Você pode alterar facilmente as dimensões ou métricas que deseja visualizar

Você pode adicionar uma linha de tendência ou outras opções de comparação para adicionar contexto, como tendências, ou comparar com uma métrica específica.
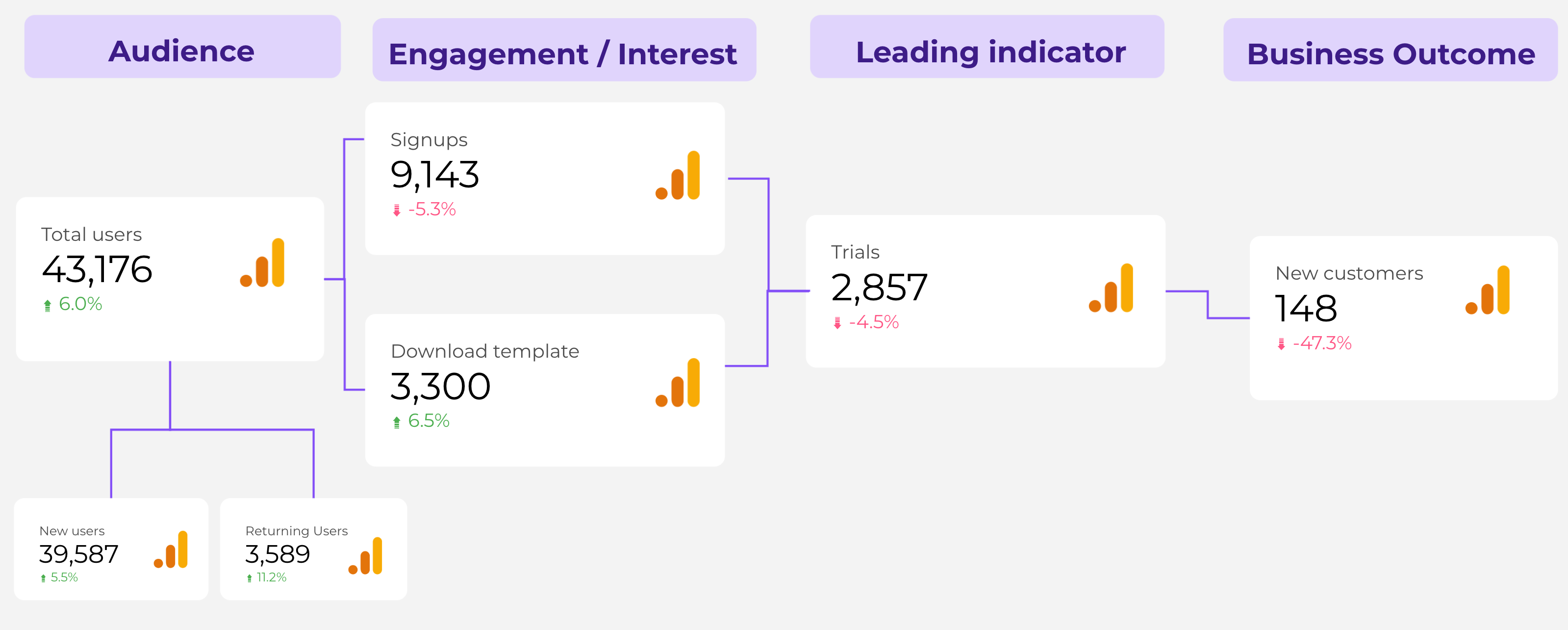
Este é um exemplo de um mapa de métricas de marketing e vendas feito usando scorecards e imagens personalizadas.

Uma variação do scorecard é o gráfico de medidor. A principal diferença é que os gráficos de medidor são melhores para acompanhar o desempenho da métrica em relação a uma meta ou referência.
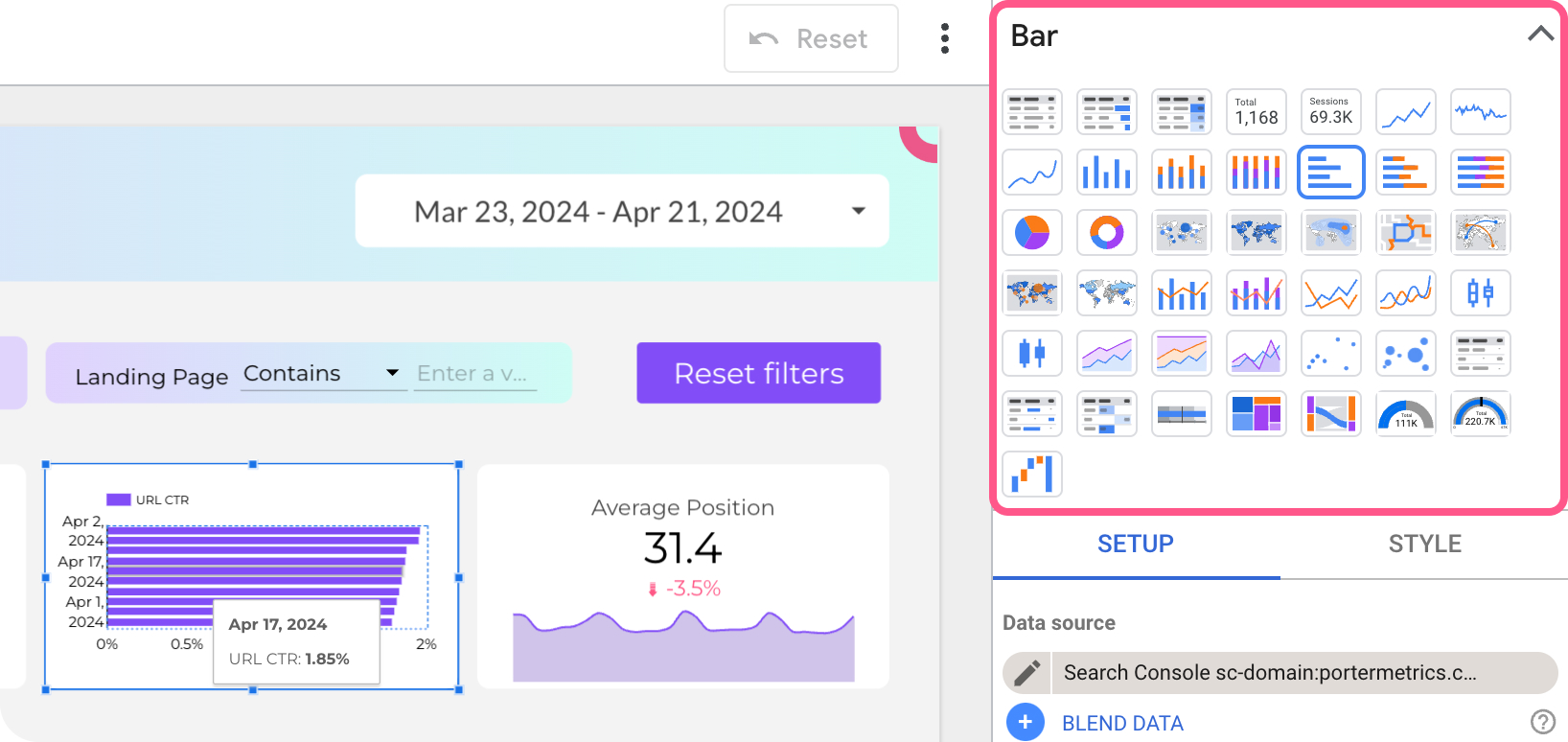
2. Adicionando um gráfico de barras
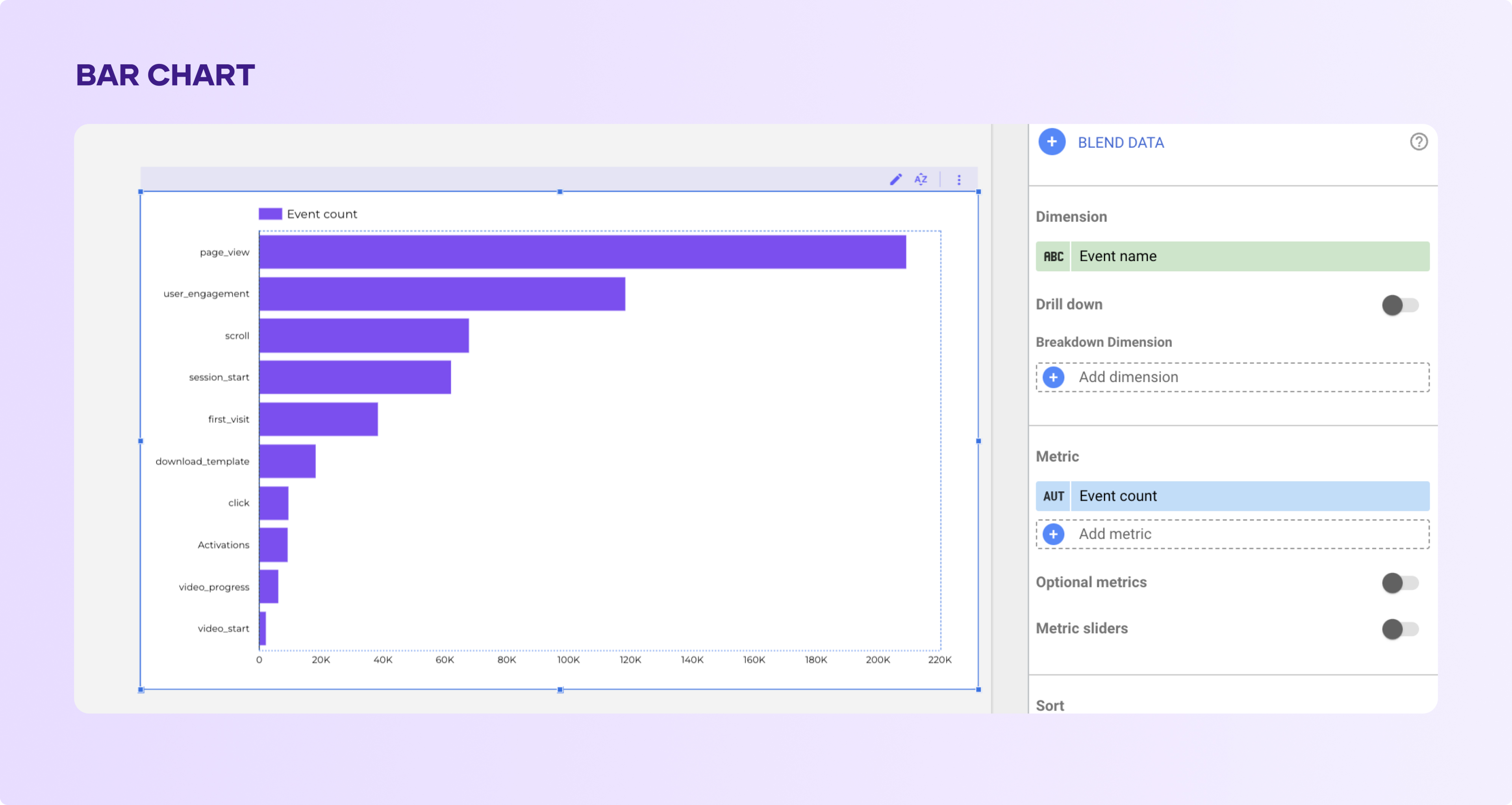
Os gráficos de barras exibem dados de forma semelhante aos gráficos. Eles são usados para comparar a relação entre duas ou mais variáveis usando barras retangulares, conforme mostrado abaixo.
Adicionar um gráfico de barras segue um processo semelhante.
Clique em “adicionar um gráfico” e escolha um gráfico de barras.
Dependendo de como você deseja visualizar seus dados, você pode escolher um gráfico de barras empilhadas, um gráfico de barras empilhadas 100% ou um gráfico de colunas empilhadas.

Adicione-o ao seu relatório e selecione as métricas, pelo menos uma dimensão e métricas.
Vamos examinar cada um deles.
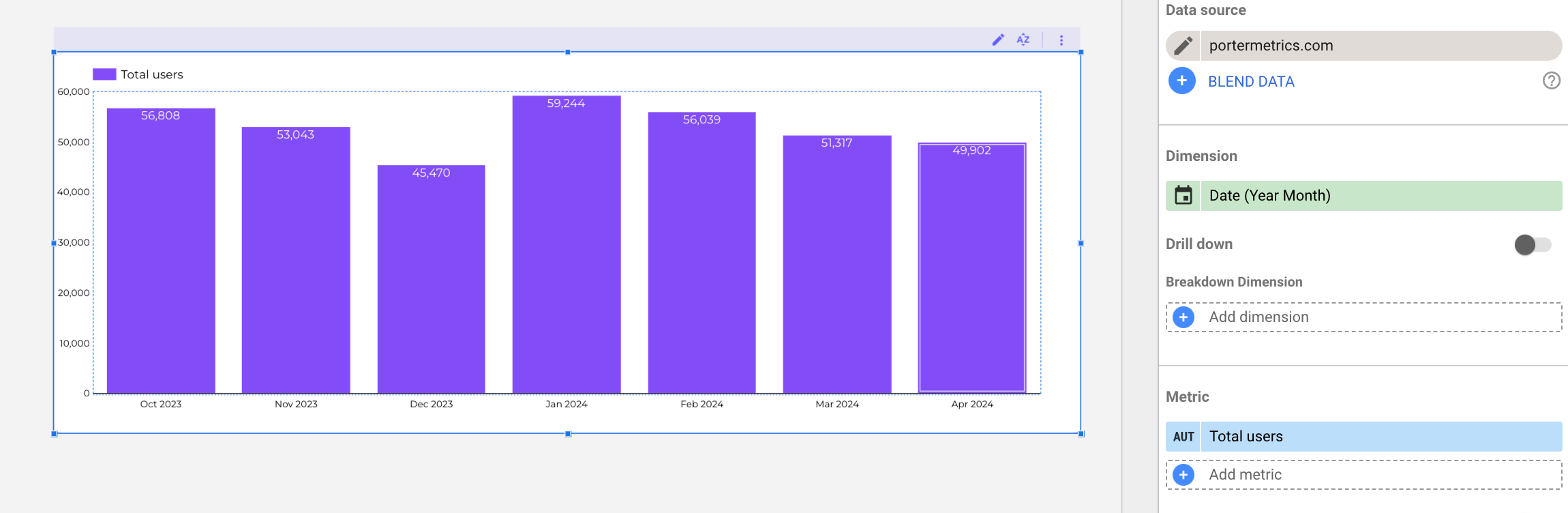
1. Gráfico de colunas
Este é exatamente como o gráfico que você viu acima. Eles são o tipo mais simples de gráficos de barras. Eles comparam a relação entre duas variáveis.

Neste caso, estou medindo o número de usuários mês a mês. Você pode adicionar métricas adicionais ou detalhar os dados adicionando uma ‘Dimensão de detalhamento’
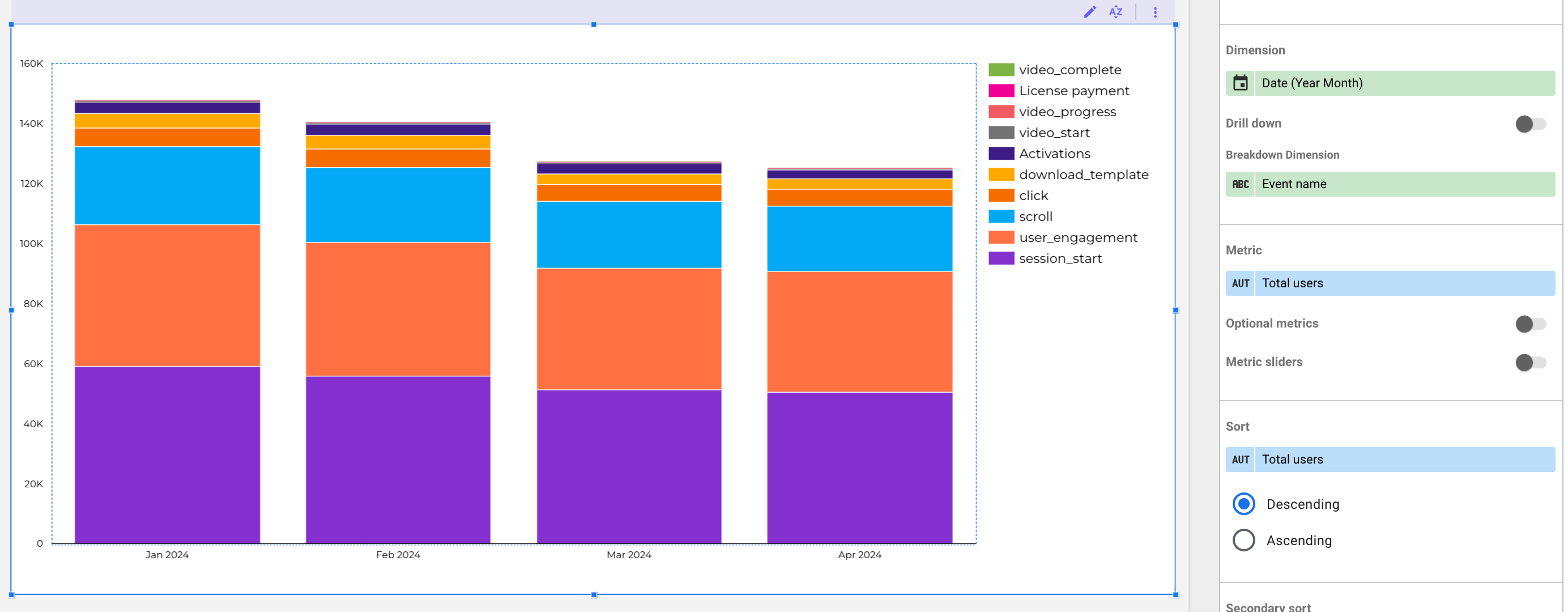
2. Gráfico de colunas empilhadas
O gráfico de colunas empilhadas funciona de forma semelhante ao gráfico de colunas. A diferença é que você compara pontos de dados ou variáveis para um gráfico de colunas empilhadas. Neste caso, uma série de barras são empilhadas umas sobre as outras, como mostrado abaixo.

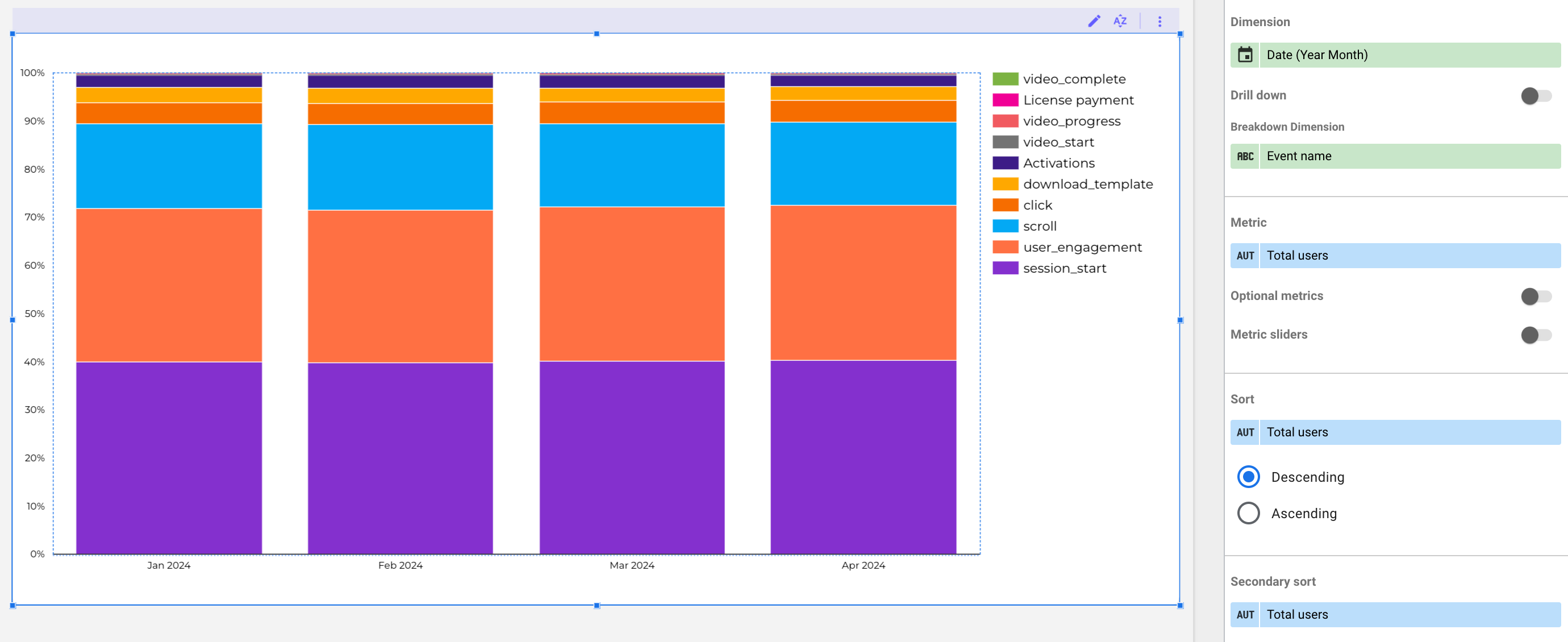
3. Gráfico de colunas 100% empilhadas
Semelhante ao gráfico de colunas empilhadas, todas as categorias em cada coluna são iguais a 100%. Essa é a principal diferença entre um gráfico de colunas empilhadas e um gráfico de colunas 100% empilhadas. Veja o gráfico abaixo.

Este gráfico mostra a relação entre a data e os eventos do tráfego. Cada coluna para cada evento é igual a 100%. O gráfico de colunas 100% empilhadas ajuda a identificar as métricas de melhor desempenho no local em gráficos de barras.
3. Adicionando um gráfico de pizza
O próximo tipo de gráfico no Looker Studio é o gráfico de pizza. Eles são um meio popular de visualizar dados. Os gráficos de pizza são gráficos circulares que mostram as porcentagens de dados representados no gráfico.
Para adicionar um gráfico de pizza:
Clique no gráfico de pizza no menu suspenso após clicar em “Adicionar um gráfico”.
No Looker Studio, os gráficos de pizza são visualizados de duas maneiras; gráficos de pizza regulares e gráficos de rosca.
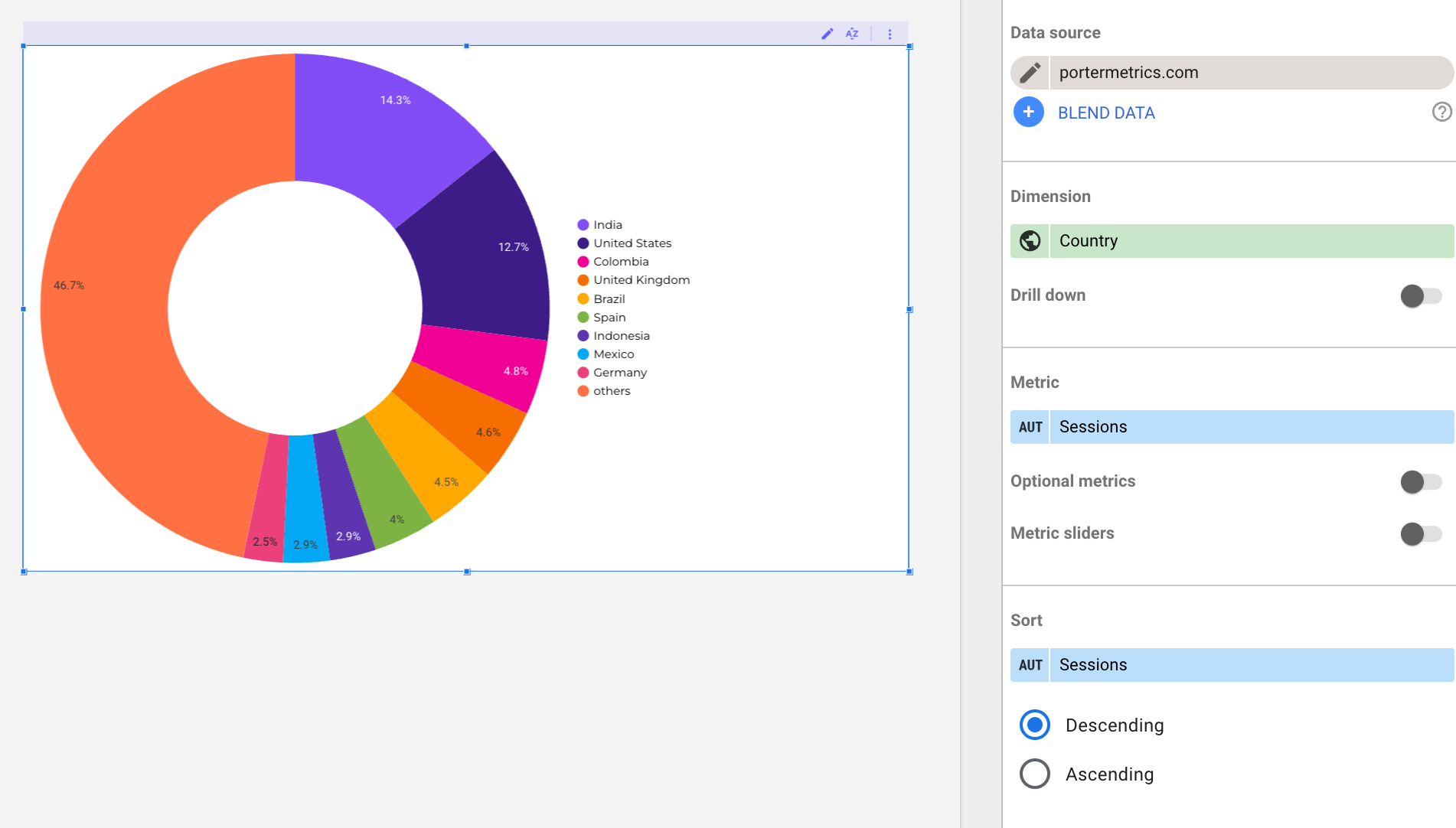
Adicione-os à sua página, o Looker Studio irá sugerir automaticamente a métrica e a dimensão

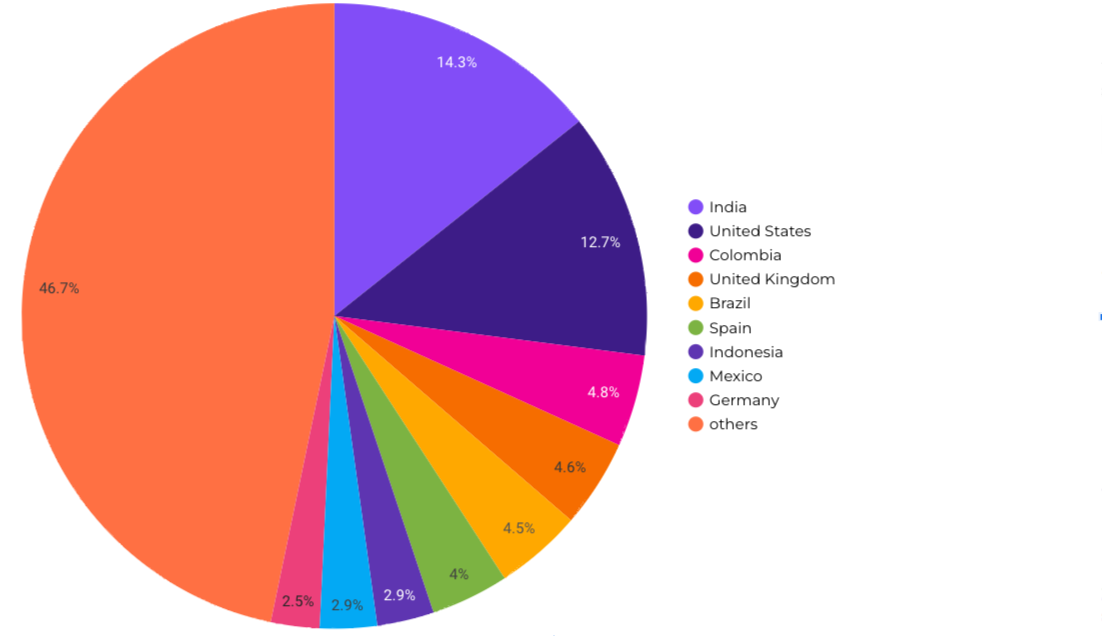
Este é um gráfico de pizza completo regular.
Lembre-se de que você pode alterar a métrica e a dimensão. Para este exemplo, selecionei o país como dimensão e as sessões como a principal métrica.

Este é o gráfico de rosca, é muito semelhante ao gráfico de pizza regular, mas acho que o gráfico de rosca é melhor.
Dica: Se seus gráficos de pizza tiverem mais de 5 variáveis, considere usar um gráfico de colunas; é mais fácil de ler.
4. Como criar uma tabela no Looker Studio?
Esta lista não estaria completa sem tabelas. Elas são o método mais popular e direto de visualização de dados.
O Looker Studio permite que você crie tabelas simples como a acima e outros tipos complexos. Por exemplo, você pode criar uma tabela com um mapa de calor ou gráfico de barras.
Este tipo de tabela leva a visualização de dados tabulares para o próximo nível. A tabela abaixo mostra uma tabela com gráficos de barras.

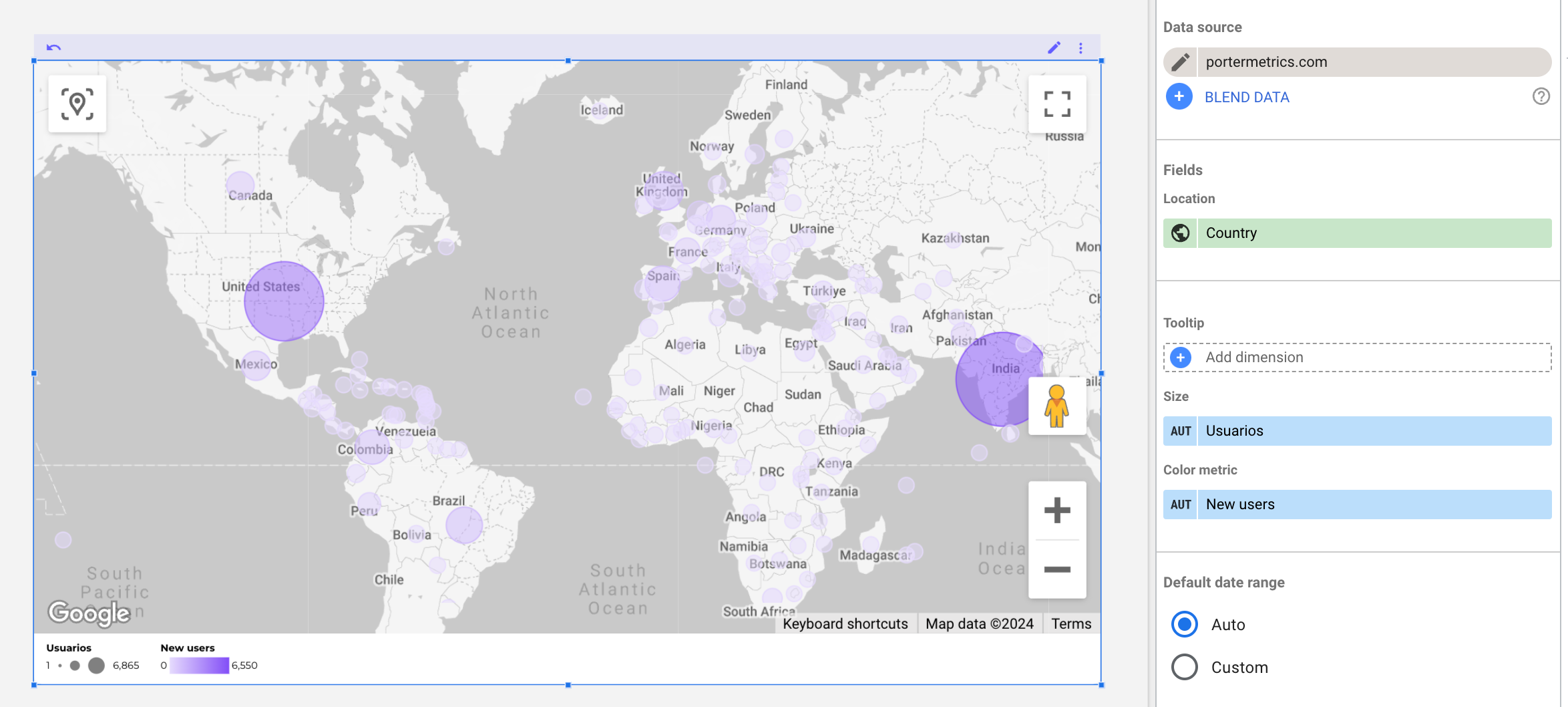
5. Adicionando um gráfico de mapa ou gráfico geográfico
Os mapas do Google são um dos tipos de visualizações que podem ser usados no Looker Studio. Existem quatro tipos de mapas do Google no Looker Studio: o mapa de bolhas, o mapa preenchido, o mapa de calor e o mapa de linhas.
Adicionar esses mapas é fácil e segue o mesmo processo explicado acima. Clique em “adicionar um gráfico” no seu painel e role até “Google maps”. Escolha qualquer um dos tipos de mapa para adicionar ao seu painel.

6. Gráfico de área
Os gráficos de área são usados para ver como seus dados se comportam ao longo do tempo. Esses gráficos permitem que você visualize uma única dimensão e métrica plotada ao longo do tempo.
No Looker Studio, existem três maneiras de visualizar dados usando gráficos de área.
1. Gráfico de área:
Este é o tipo mais simples de gráfico de área. É uma variação de um gráfico de linhas ou gráfico de séries temporais. Como mostrado abaixo, ele usa uma área sombreada para representar o volume de dados.

Os gráficos de área ajudam a identificar tendências em seus dados e são comumente usados para análise comparativa.
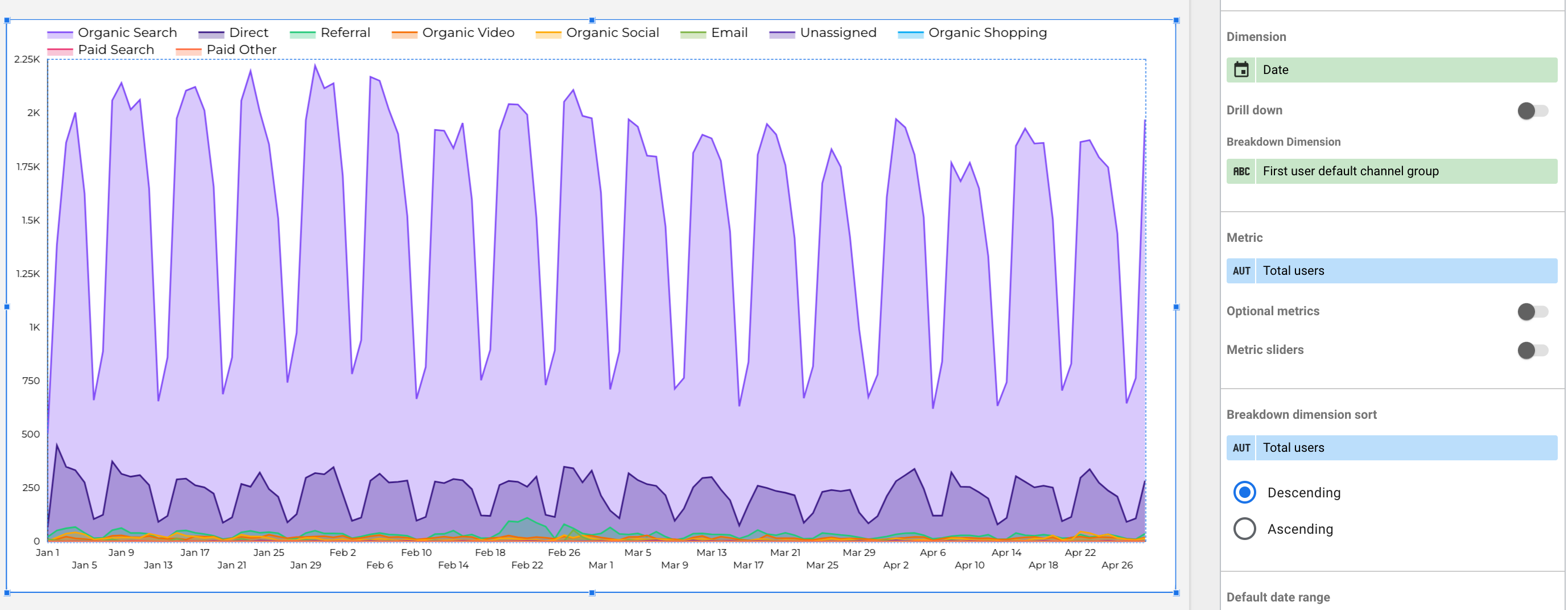
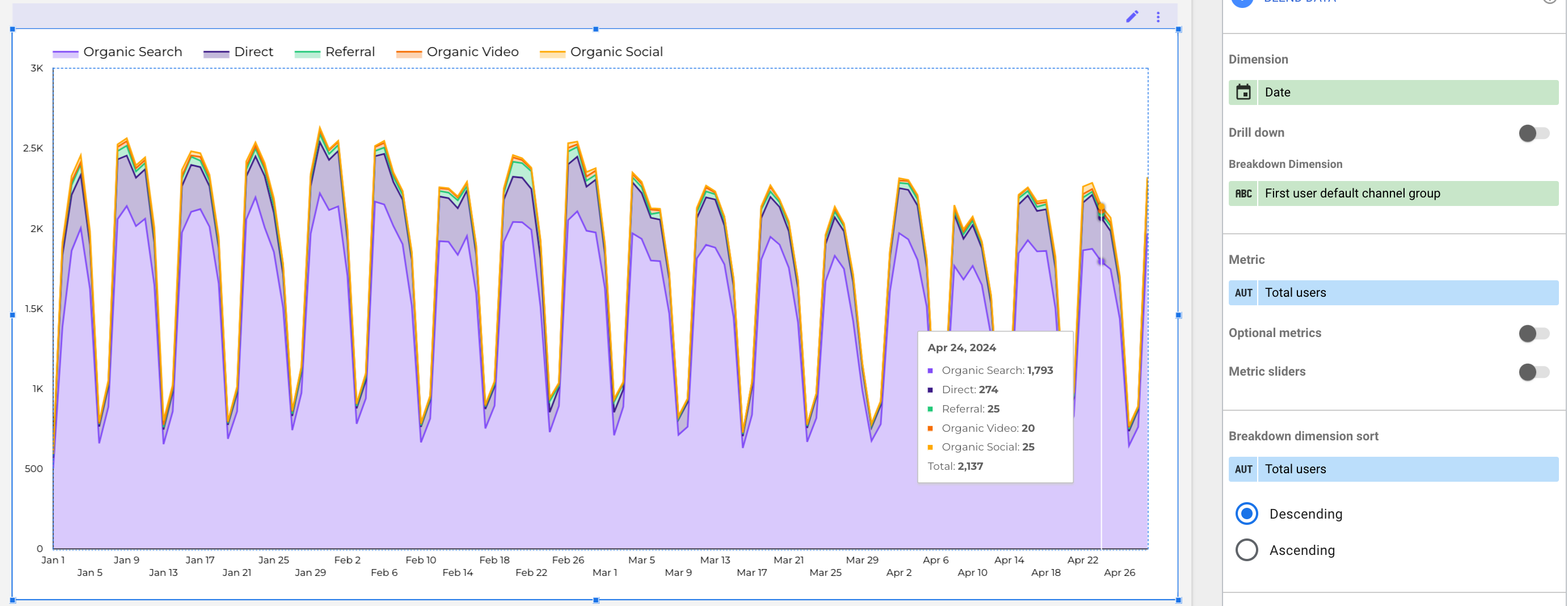
2. Gráficos de área empilhada:
Este tipo de gráfico de área tem seus valores de dimensão empilhados um sobre o outro, como mostrado abaixo:

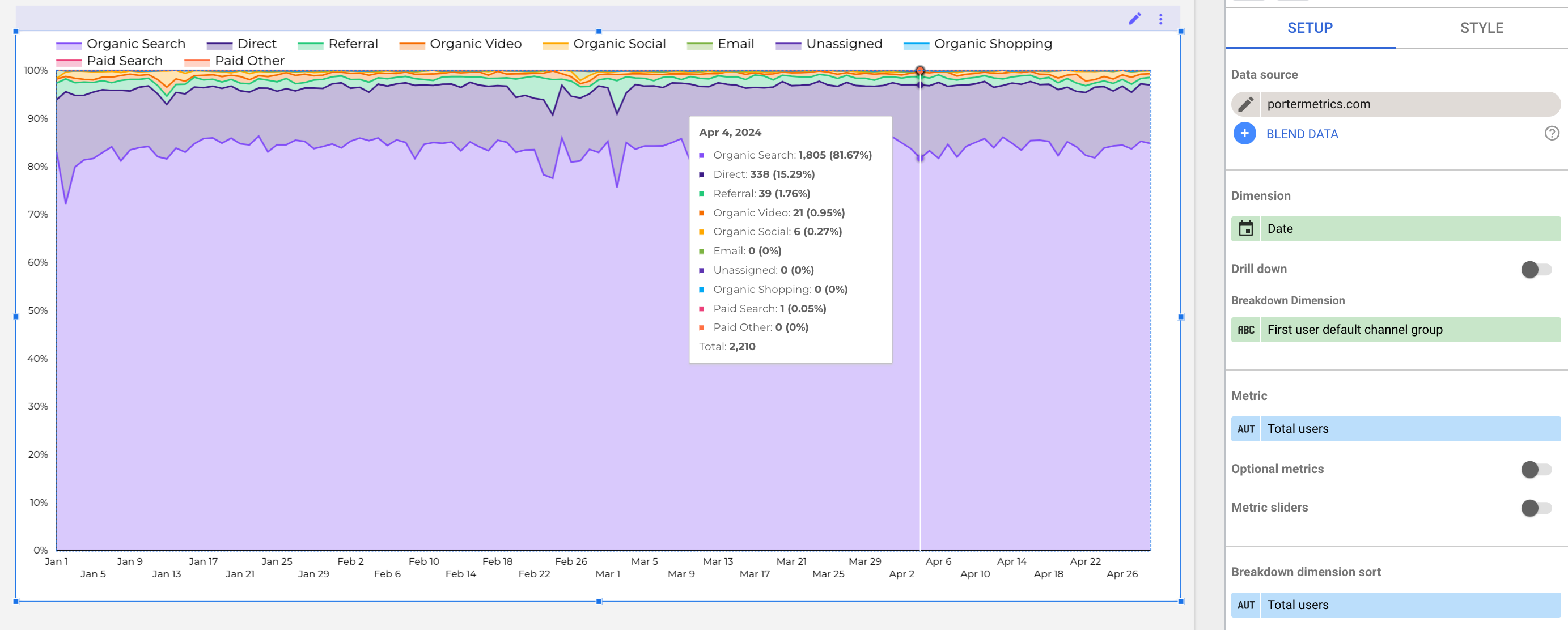
3. Gráficos de área 100% empilhada:
Como o gráfico de área empilhada, eles têm seus valores de dimensão empilhados um sobre o outro, mas cada categoria contribui para cada dimensão em termos de porcentagens.

7. Séries temporais
As séries temporais são usadas para visualizar tendências ao longo de um período de tempo. O Looker Studio oferece opções para uso de séries temporais. A primeira opção é a regular, como mostrado abaixo;

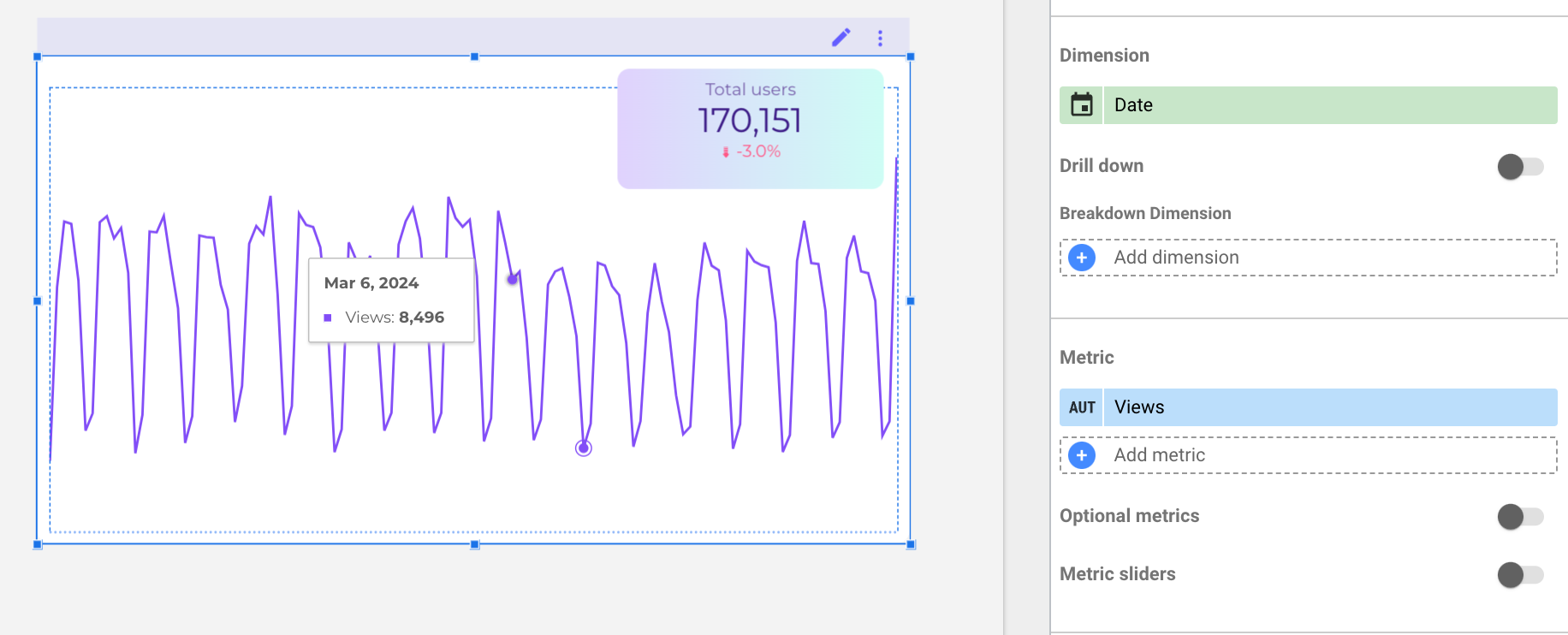
Aqui, podemos ver como o tráfego de usuários varia de setembro a novembro. O Looker Studio também permite o uso de séries temporais criando um Sparkline de séries temporais, como mostrado abaixo.
Aqui, mantivemos os dados consistentes. O Sparkline de séries temporais é perfeitamente combinado com um scorecard, pois você verá o valor de uma métrica combinado com a tendência.

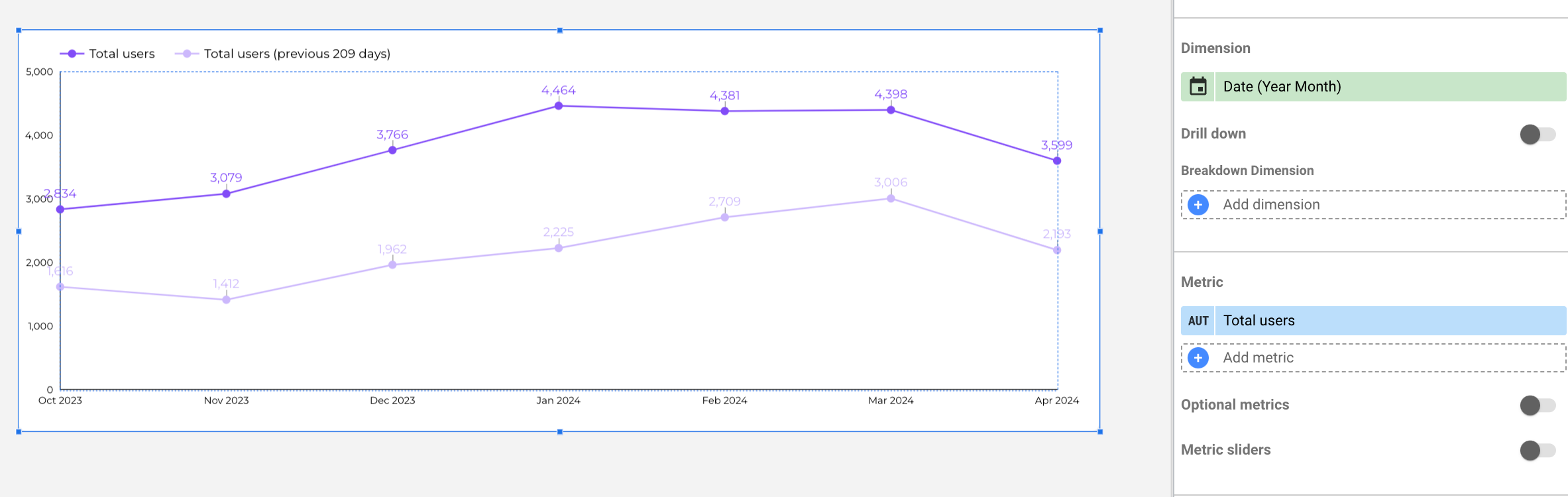
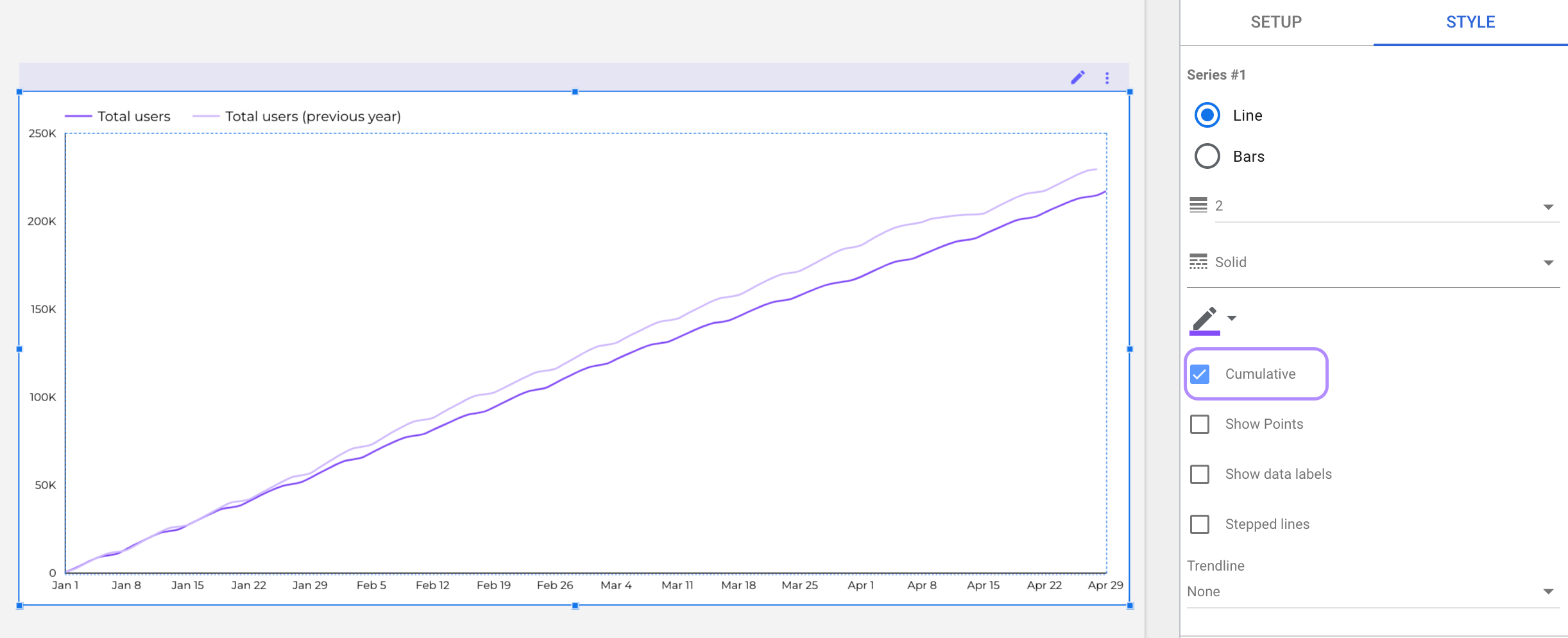
O próximo tipo de gráfico de séries temporais é a série temporal suavizada, a dinâmica é muito semelhante, mas neste caso estou adicionando um período de comparação na ‘Guia de configuração’

Neste caso, a tendência não é representada por um sparkline; as linhas são suavizadas. Não há regra sobre qual usar ao criar seus relatórios de marketing.
Agora, na ‘Guia de estilo’, marque a caixa ‘Cumulativo’ para comparar os dados compostos com o período anterior.

Neste caso, minha intenção é comparar o mesmo período com o anterior e ter uma resposta clara sobre se estamos crescendo em novos usuários ou não.
8. Gráfico de linhas
Este é outro tipo de gráfico simples encontrado no Looker Studio. Eles são usados para comparar três ou mais variáveis.
Você pode criar um gráfico de linhas de quatro maneiras diferentes. A primeira maneira é criar um gráfico de linhas simples, como mostrado abaixo:

O Looker Studio ajusta as dimensões e métricas padrão, dependendo do tipo de gráfico selecionado. Todas as personalizações feitas no gráfico anterior são preservadas no novo gráfico.
Da mesma forma, você também pode alternar entre os tipos de controle.
3. Adicione outros componentes ao relatório.
Além de visualizações e controles, você pode adicionar outros componentes aos seus relatórios, como texto, imagens, linhas, retângulos, etc. Essas são maneiras simples de personalizar seus relatórios e dar a eles alguma marca.
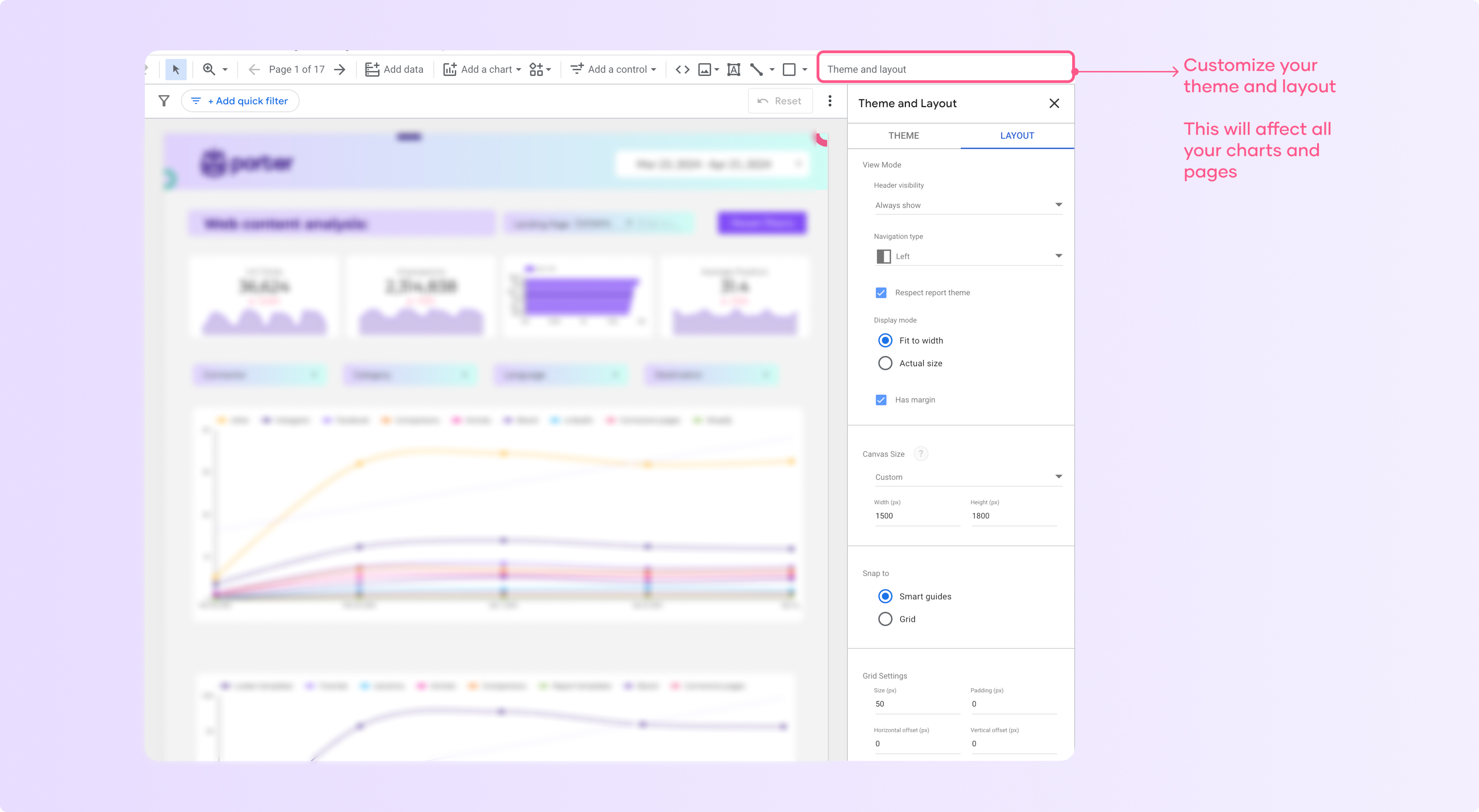
4. Opções de layout e arranjo
Depois de adicionar outros componentes ao seu relatório, para personalizar ainda mais, você pode alterar o layout, como os diferentes componentes são organizados na tela do relatório, ou até mesmo personalizar o tema e o layout dos seus relatórios.

Clicar em “temas e layout” no seu painel oferece opções para ajudar a personalizar ainda mais seu relatório. Temos um guia detalhado sobre como personalizar seus relatórios do Looker Studio. Você deve conferir.
Usando Gráficos como Filtros Interativos
É fácil criar um filtro interativo a partir de qualquer tabela, mapa geográfico, gráfico de barras ou gráfico de dispersão com apenas alguns cliques. Veja como:
1. Crie um novo gráfico
O primeiro passo para criar um filtro interativo é criar um novo gráfico. Como explicado ao longo deste artigo, isso é fácil de fazer.
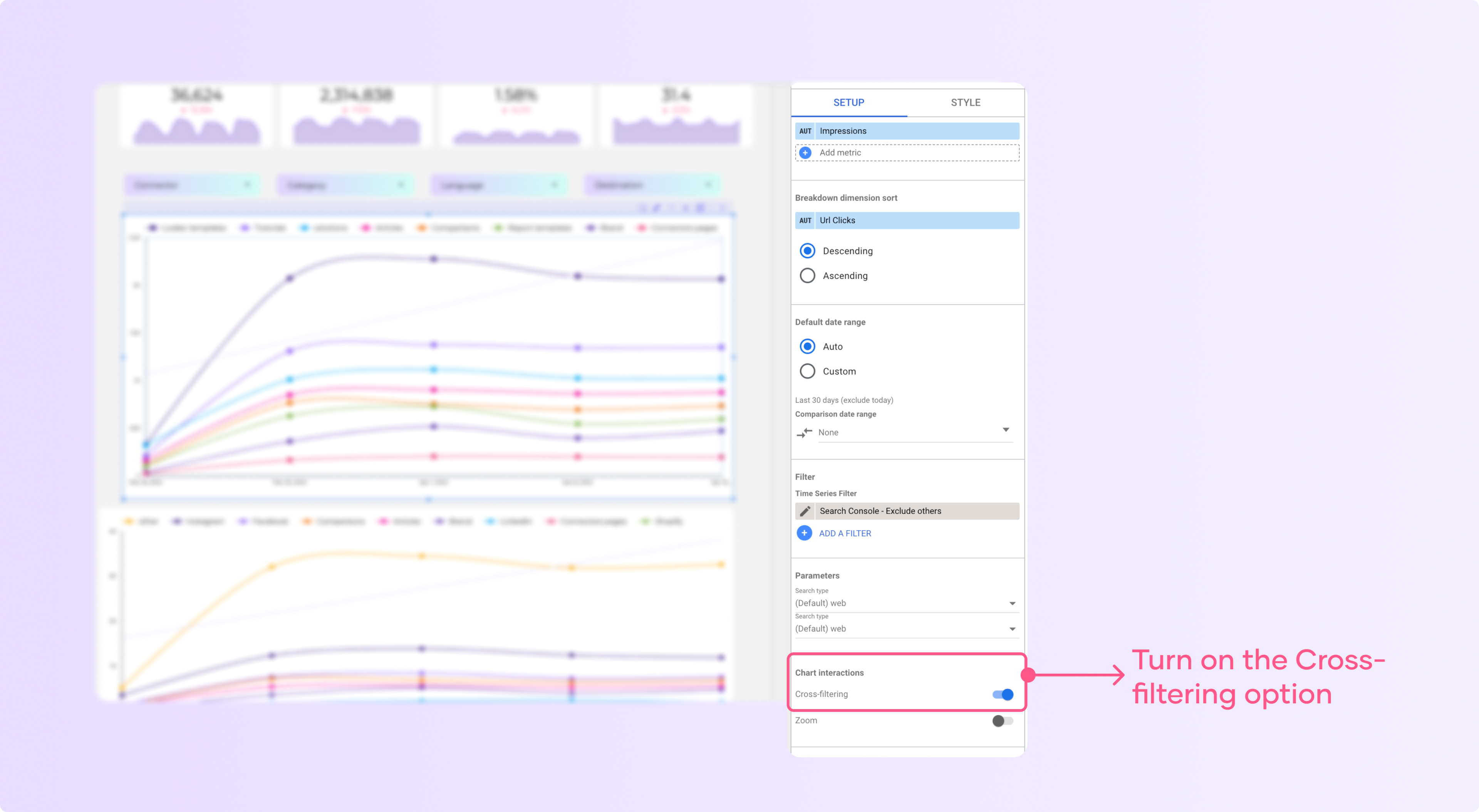
2. Ative a opção de filtro cruzado
Após adicionar sua fonte de dados, em Configuração do gráfico, ative o “filtro cruzado” em interações do gráfico.

3. Use o gráfico como filtro.
Ativar o filtro cruzado nos seus gráficos possibilita que outras propriedades no seu painel exibam informações sobre as métricas em que você clica no gráfico.
Considere o painel abaixo; ele mostra um gráfico de barras e uma tabela exibindo os resultados de uma campanha do Google Ads.
Depois de aplicar a função de filtro cruzado na tabela, clicar em qualquer página no gráfico imediatamente me mostra os resultados dessa página na tabela à direita, como mostrado abaixo:

Como você pode ver, o gráfico de séries temporais foi filtrado pela página específica que selecionei na tabela. É assim que você torna seus gráficos e painéis interativos.
Tenho uma dica para você: se seu público não está acostumado com painéis interativos, você precisa ensiná-los a usar ou é melhor desativar a função de filtro cruzado porque pode ser confuso.
Crie relatórios mais rápido usando modelos do Looker Studio
Como qualquer outro profissional de marketing, você já entende a necessidade de criar um relatório visual detalhado e interativo para seus clientes ou chefe.
Tornamos muito mais fácil implementar esse conselho criando modelos de relatório gratuitos para você.
Sim, você pode pegar qualquer um dos nossos modelos e preparar seus relatórios de marketing em 5 minutos. Temos modelos para praticamente todos os casos de uso. Você pode usá-los para criar relatórios de anúncios do Facebook, insights do Instagram, insights do LinkedIn, TikTok e muito mais.
Conclusão
Visualizar seus dados pode ajudá-lo a comunicar suas ideias claramente com seu público. Considere seus objetivos e como cada gráfico se relaciona com o público ao criar visualizações.
Se você está criando um relatório, certifique-se de que as visualizações suportam a história e fazem sentido. Se você está criando um gráfico, considere como ele se relaciona com o público e apoia a história.