Para crear un buen reporte o cuadro de mando, debes entender cómo crear y editar gráficos en Looker Studio.
Si deseas mejore tus reportes debes entender:
- La parte técnica: qué son las métricas, dimensiones y cómo personalizarlas.
- Cómo elegir el gráfico adecuado para comunicar el mensaje correcto a tu audiencia.
Combinar estas dos ideas te ayudará a crear informes atractivos y útiles. Cubriré el proceso paso a paso para crear gráficos, los diferentes tipos, opciones de personalización y filtros interactivos.
Antes de empezar, si deseas automatizar tus informes sin tener que comenzar desde cero, tenemos más de 100 plantillas de reportes de marketing en Looker Studio que extraen datos automáticamente de más de 19 fuentes de datos.
Hemos hecho un video paso a paso para que puedas ver cómo lo hacemos en Porter Metrics:
¿Cómo agregar un gráfico a un reporte de Looker Studio?
Para crear un gráfico, sigue estos pasos:
El primer paso para crear un gráfico en Looker Studio es conectar tu fuente de datos a Looker Studio.
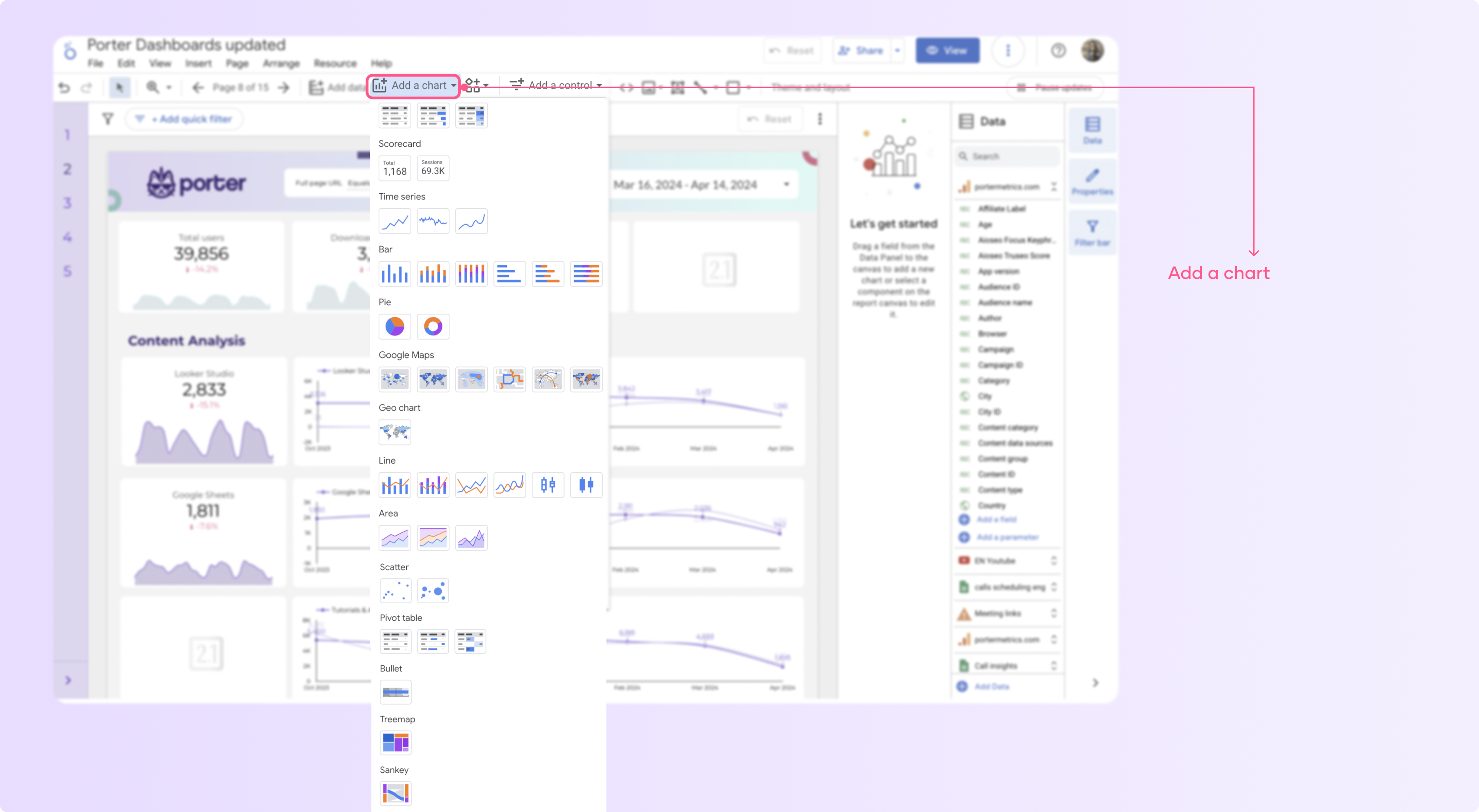
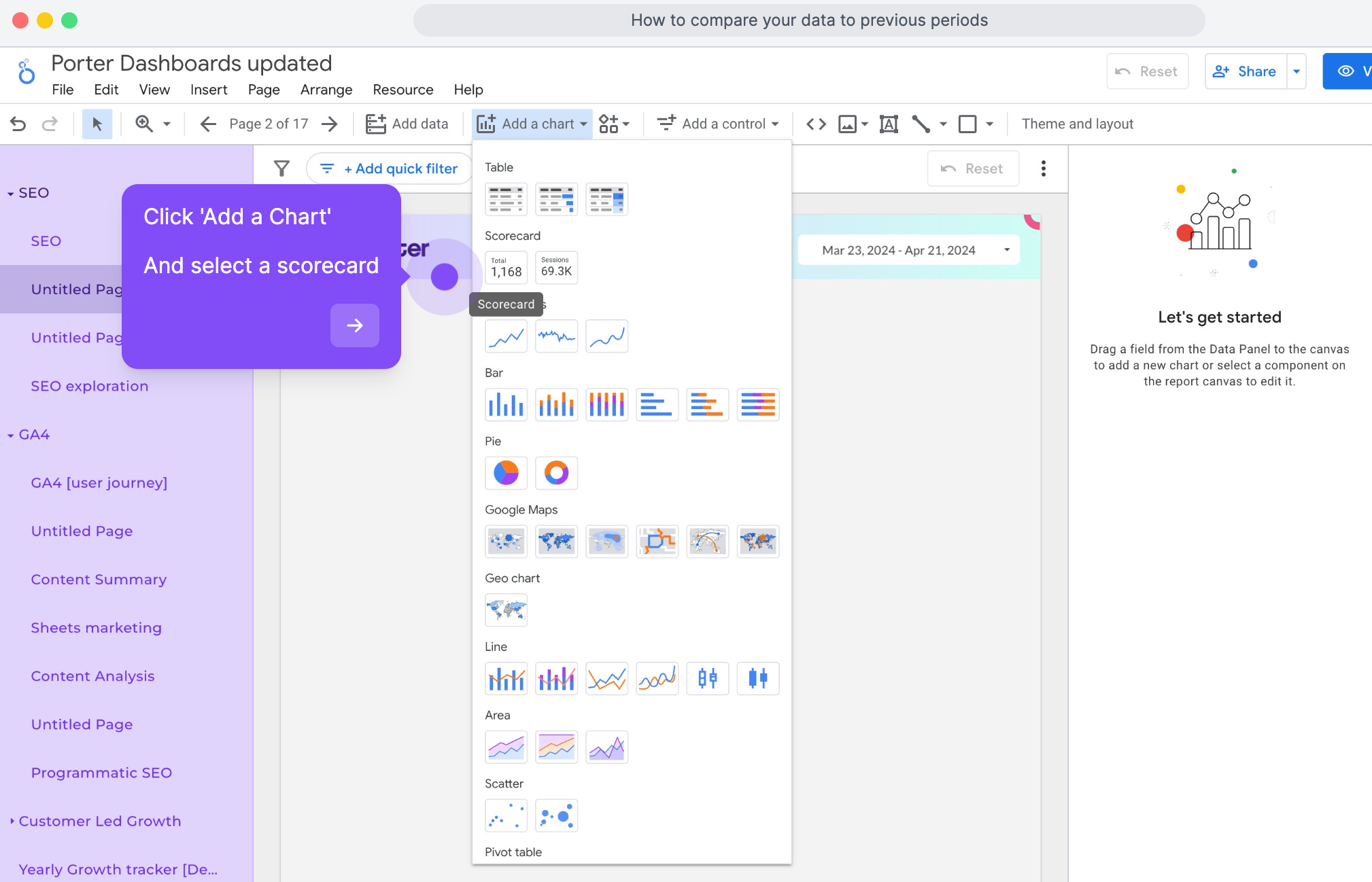
Después de conectar tu fuente de datos, haz clic en “Agregar un gráfico en tu tablero”

- Selecciona el gráfico que deseas añadir a tu página, como series temporales, tablas y tarjetas de puntuación.
- Haz clic en cualquier lugar del área de lienzo para añadir el gráfico a tu página.
- Edita las métricas y dimensiones que deseas incluir en tu gráfico

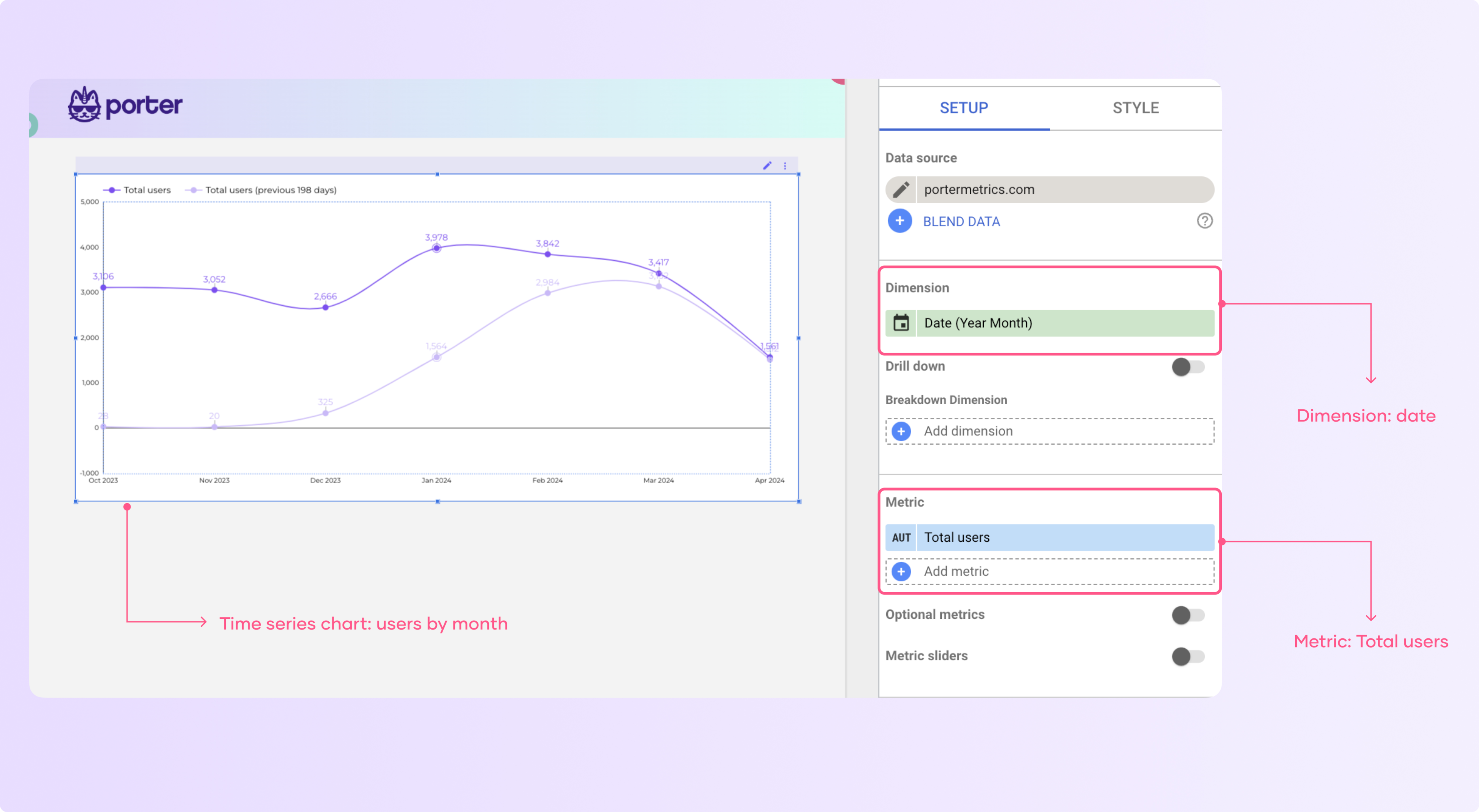
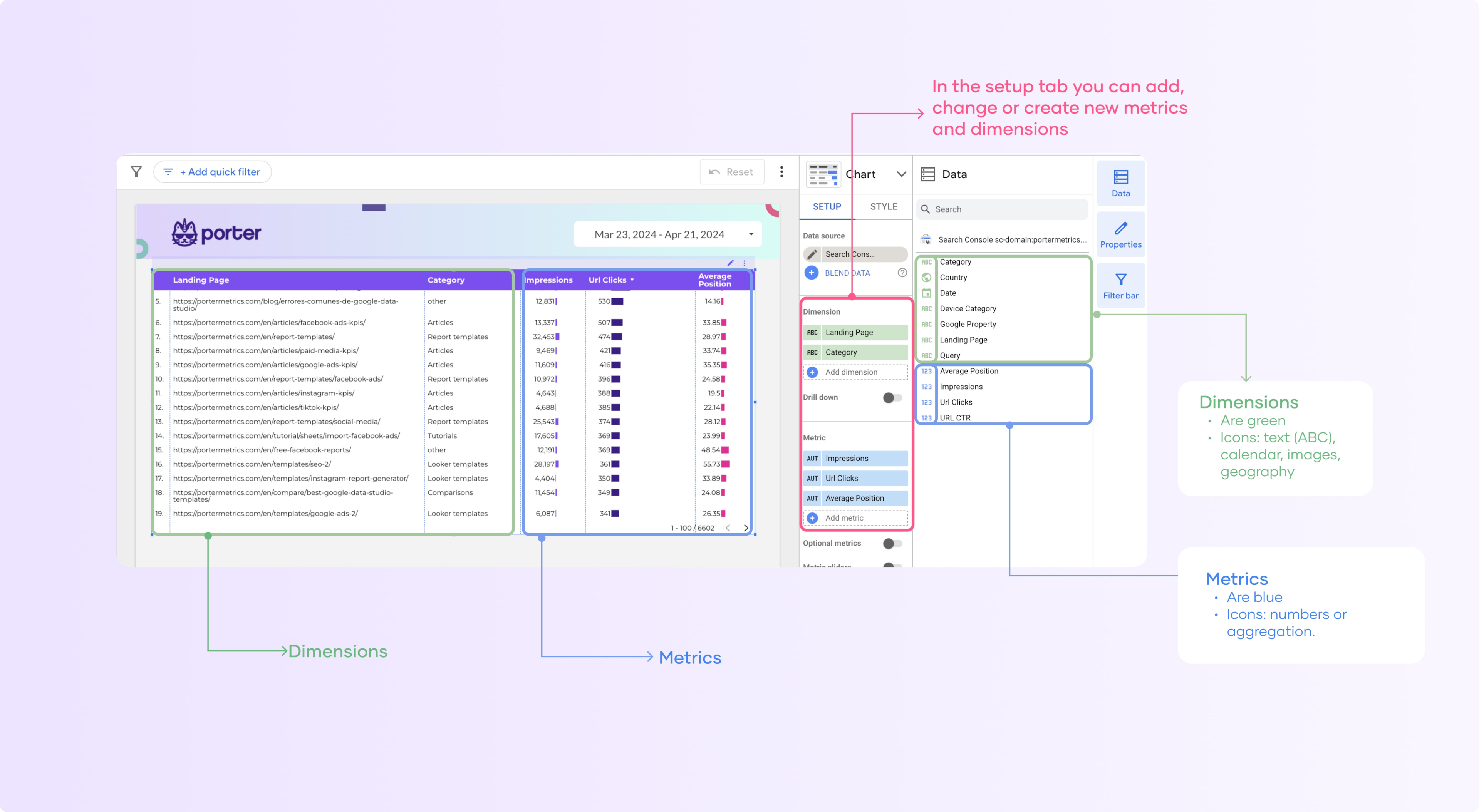
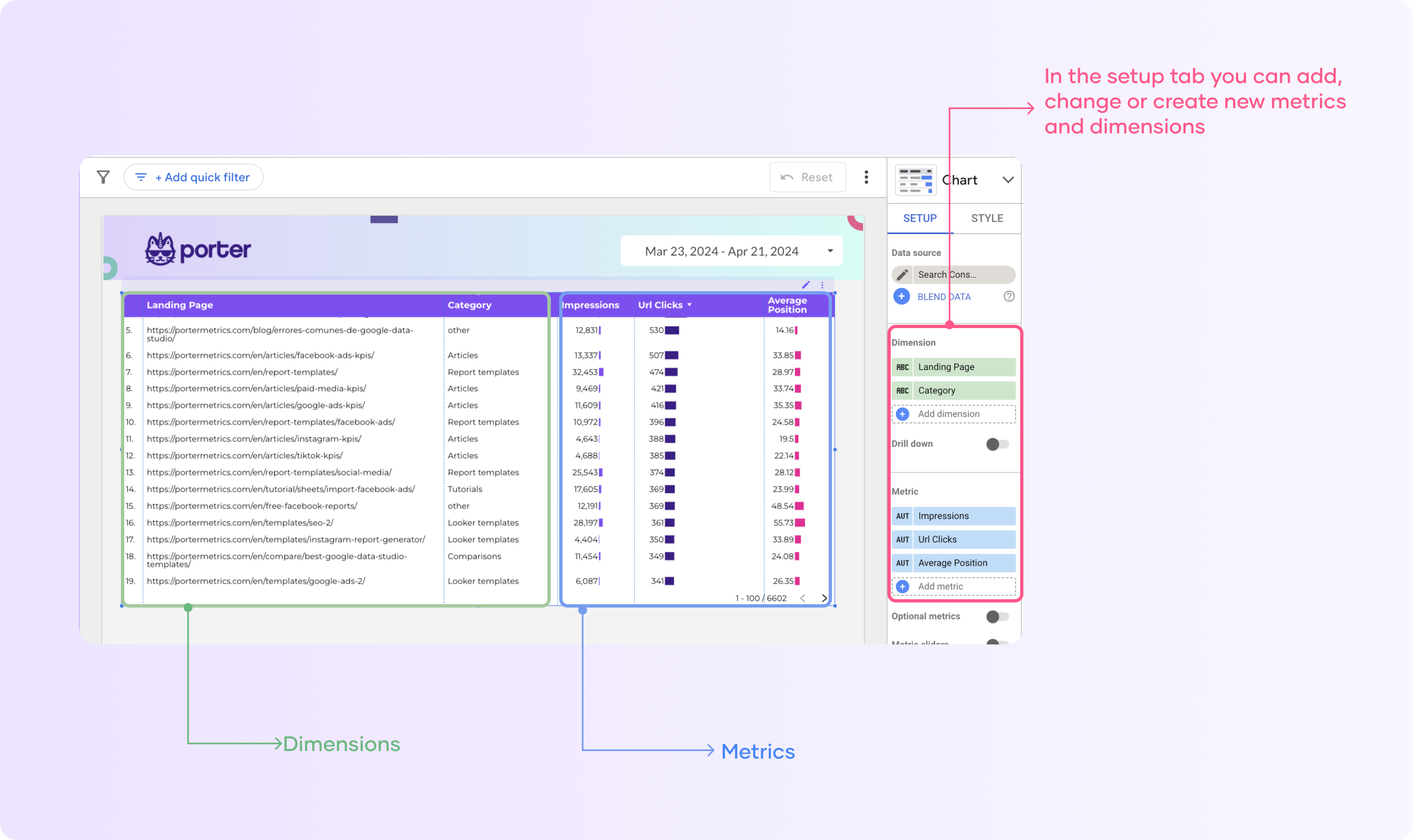
¿Qué son las métricas y dimensiones en un gráfico?
Los gráficos están compuestos por campos, y estos a su vez se componen de métricas y dimensiones.
Las métricas son los valores cuantitativos, como ‘usuarios’, y las dimensiones categorizan tus datos, como la fecha.
Puedes diferenciarlos en Looker por su color y símbolos: las métricas suelen ser azules y tienen un símbolo numérico junto a ellas; las dimensiones son verdes y suelen tener símbolos como texto ‘ABC’, fecha o geografía.

Dependiendo del tipo de gráfico, tendrás un límite de métricas y dimensiones que puedes agregar. Por ejemplo, en las tarjetas de puntuación, solo puedes agregar una métrica y personalizar las opciones de comparación.
Esta es la base de cualquier gráfico, por lo que es importante tener los conceptos claros.
Como puedes ver, cualquier fuente de datos que añadas a Looker Studio tiene sus propias métricas y dimensiones, pero puedes crear las tuyas propias.
Escribimos un artículo completo sobre cómo crear campos personalizados en Looker Studio si quieres profundizar más.
Personaliza tus gráficos de Looker Studio
Las opciones de personalización son lo que convierte un informe de bueno a excelente. Mi recomendación es que entiendas lo básico y luego explores cada gráfico con sus propias opciones de personalización.
Para personalizar cualquier gráfico, tienes dos opciones:
- La pestaña de configuración es donde puedes editar todo lo relacionado con tus datos: las métricas y dimensiones, el rango de fechas, filtros y parámetros.
- En la pestaña de Estilo, encontrarás opciones para cambiar elementos de diseño como las líneas de tendencia, cambiar colores, tamaño y mucho más.
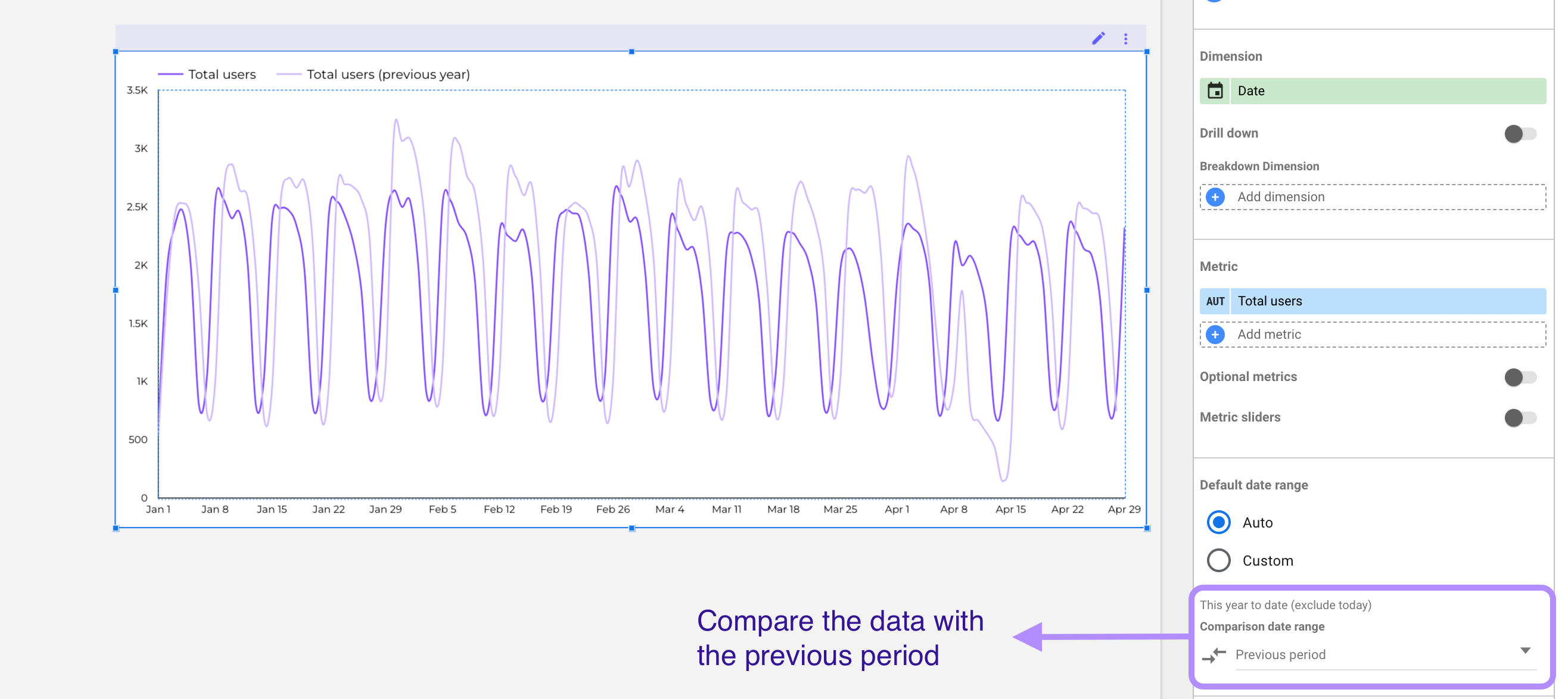
Compara tus datos con períodos anteriores
Puedes comparar tus gráficos con períodos anteriores. Casi siempre los agrego a mis informes. Es una buena práctica porque ofrece contexto al lector del informe.
Para añadir rangos de fechas de comparación a tu informe:
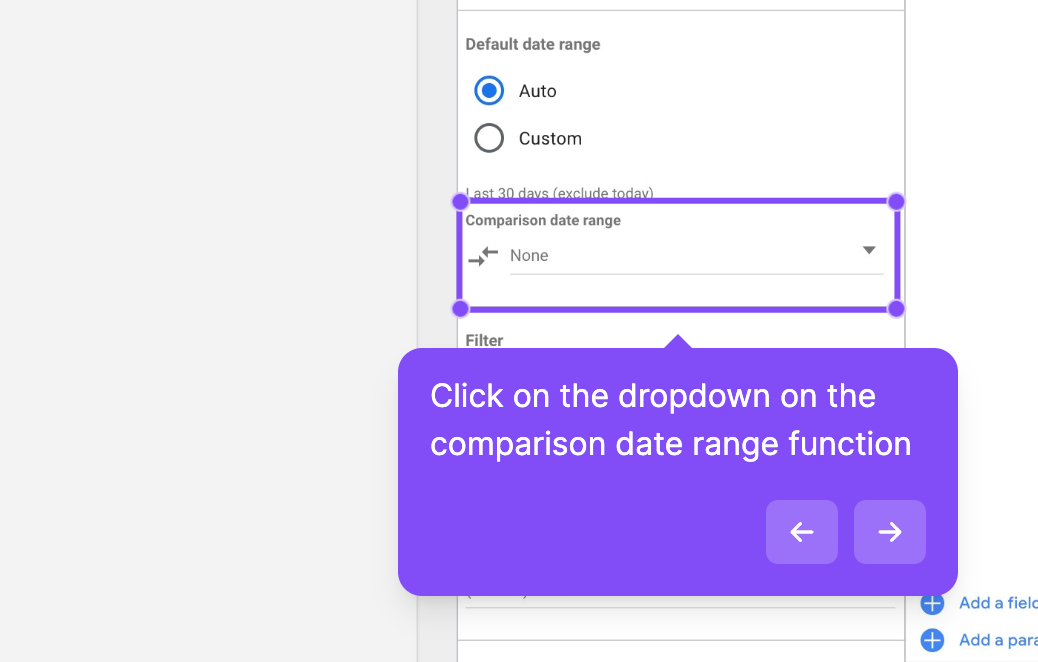
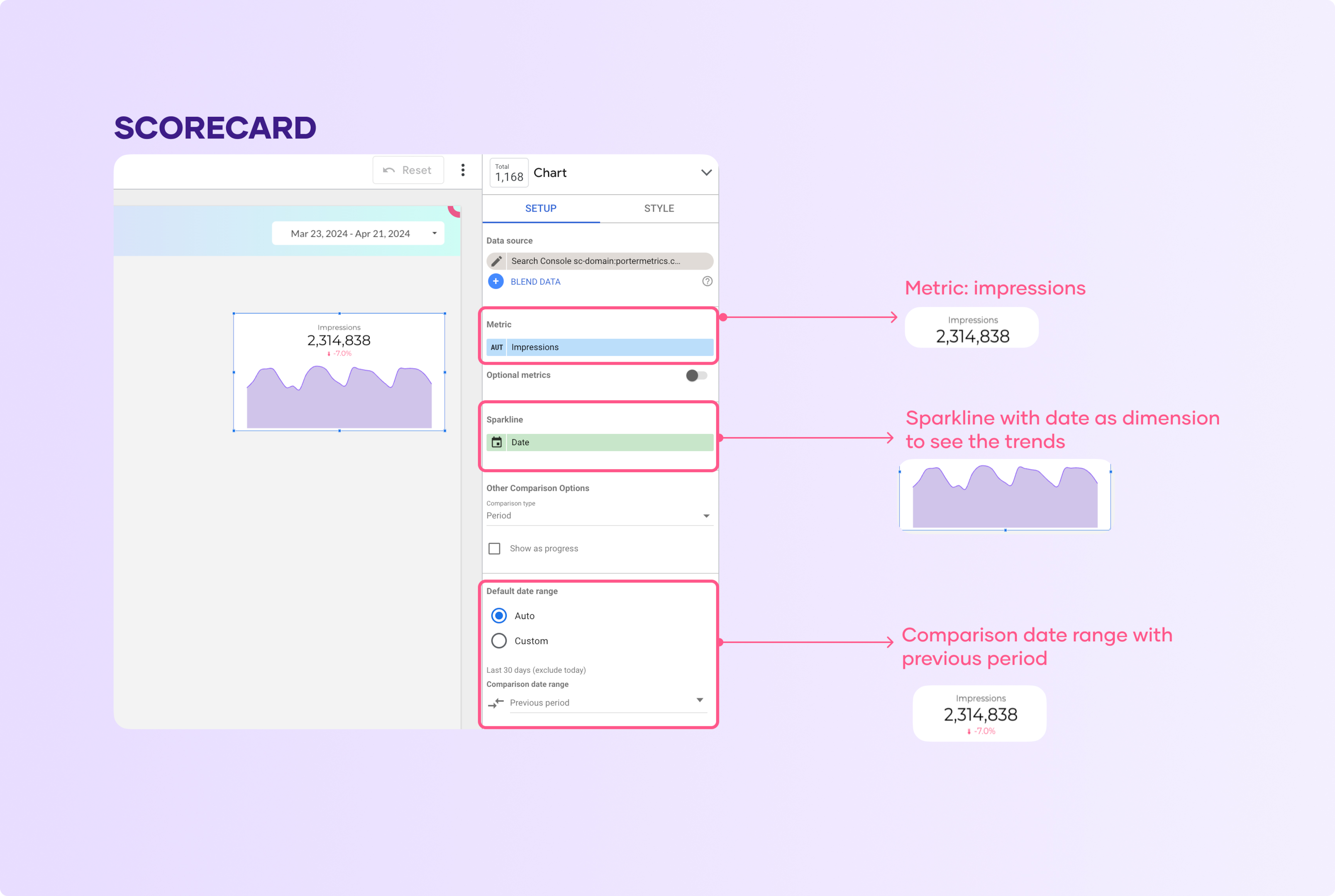
- Selecciona el gráfico que deseas editar.
- Haz clic en el menú desplegable de la función de rango de fechas de comparación.

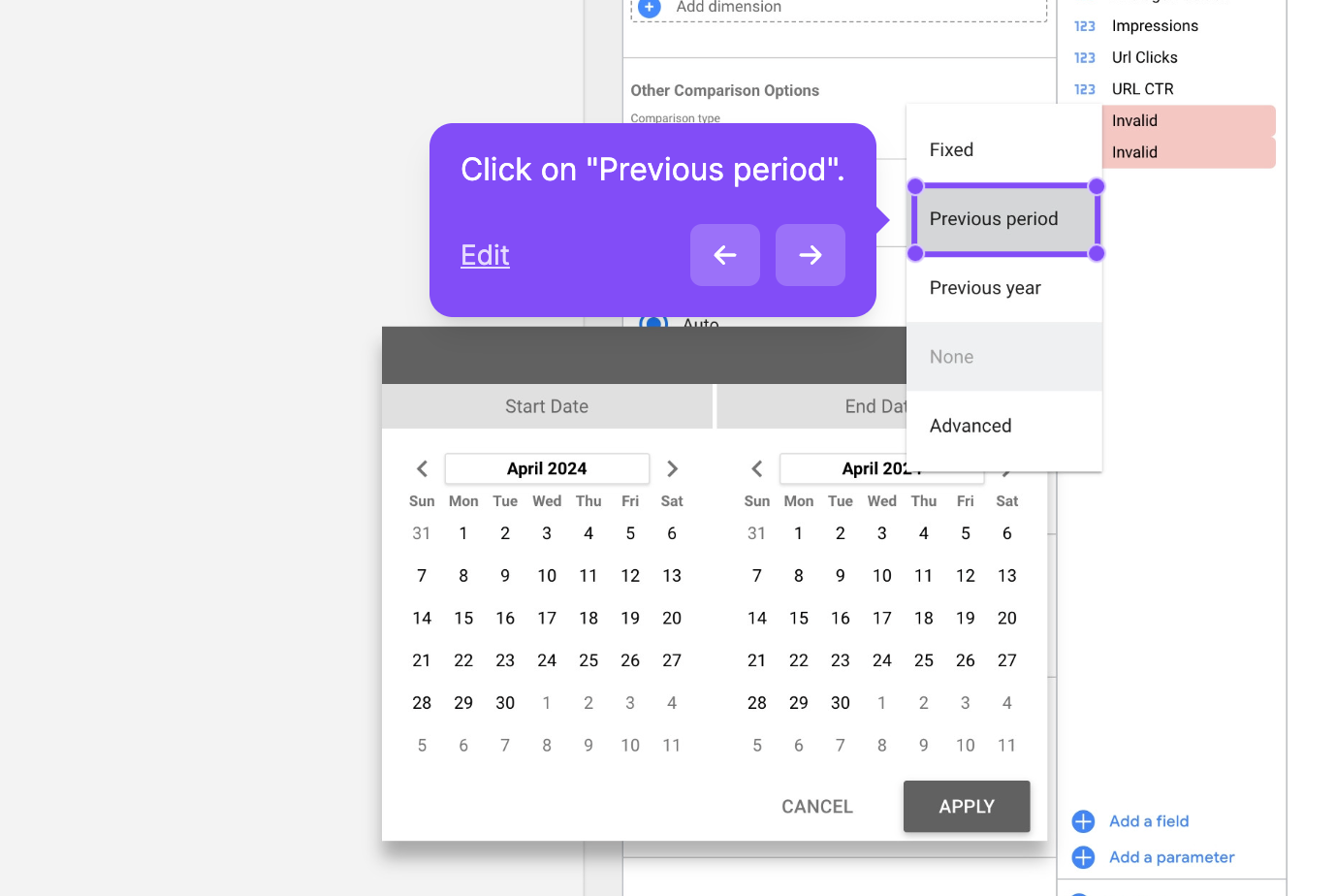
Selecciona el rango de fechas con el que deseas comparar el gráfico. Recomiendo elegir ‘periodo anterior’ porque siempre comparará el resultado con el período anterior que hayas seleccionado en tu panel de control.Haz clic en ‘Ninguno’ en la esquina derecha y selecciona ‘Período Anterior’.

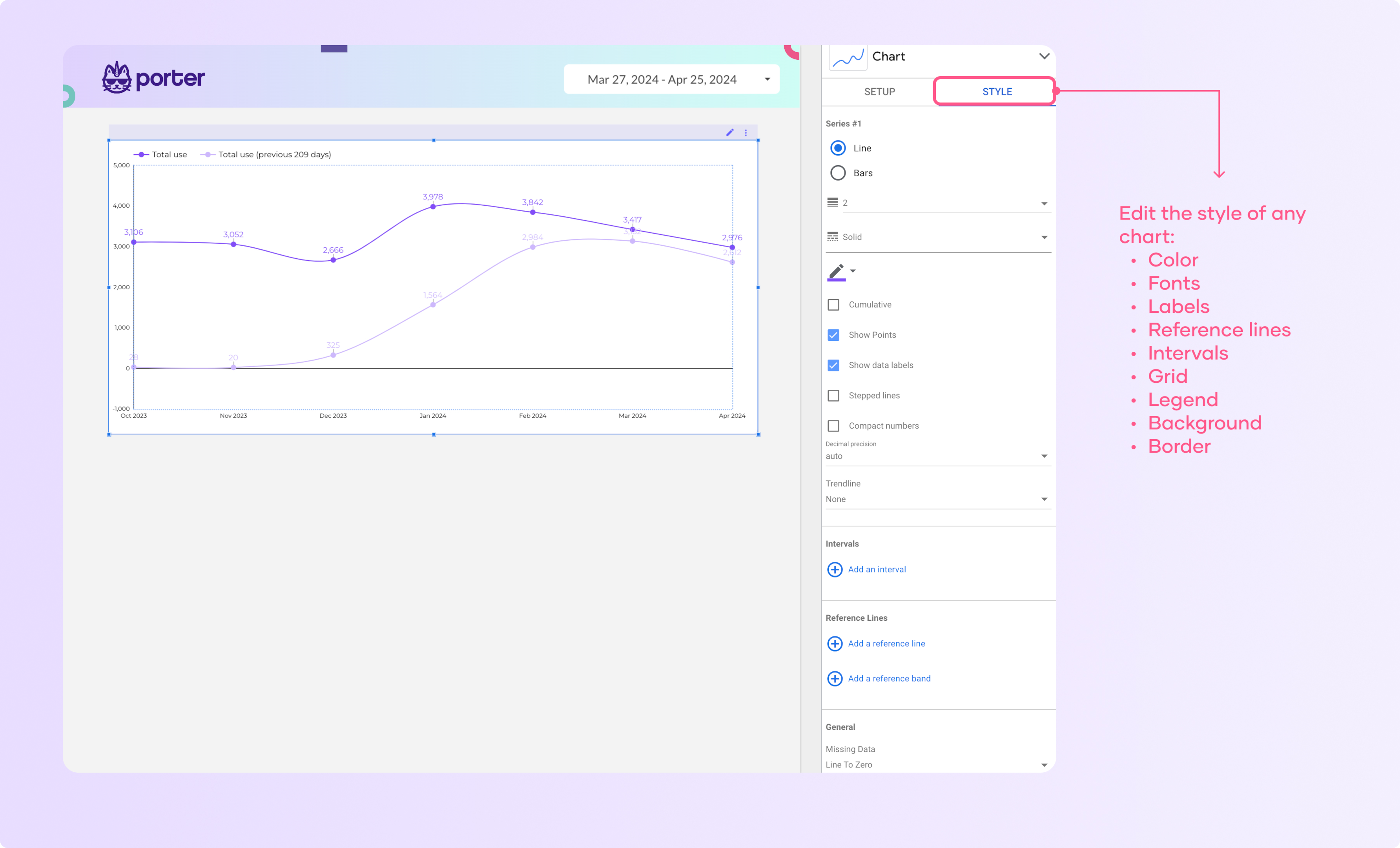
Personaliza y edita el estilo de tu gráfico.
Selecciona un gráfico y ve a la pestaña “Estilo” en el panel lateral.

Aquí puedes cambiar los colores, fuentes, etiquetas y otros aspectos visuales del gráfico.
Ahora puedes jugar con los diferentes ajustes y ver cómo cambia tu visualización. Recomiendo que pienses en lo que quieres hacer y luego busques los ajustes que te permitan modificar eso.
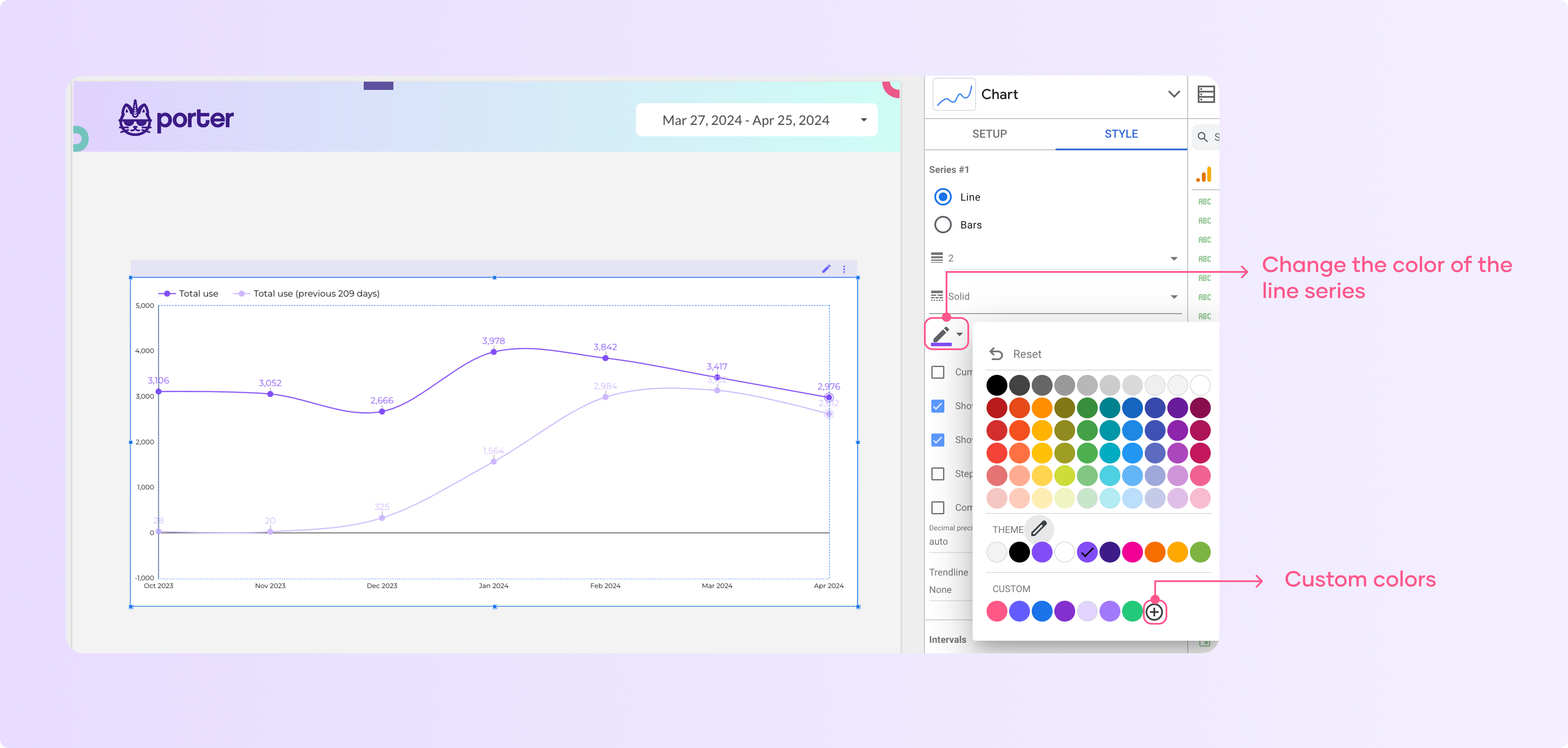
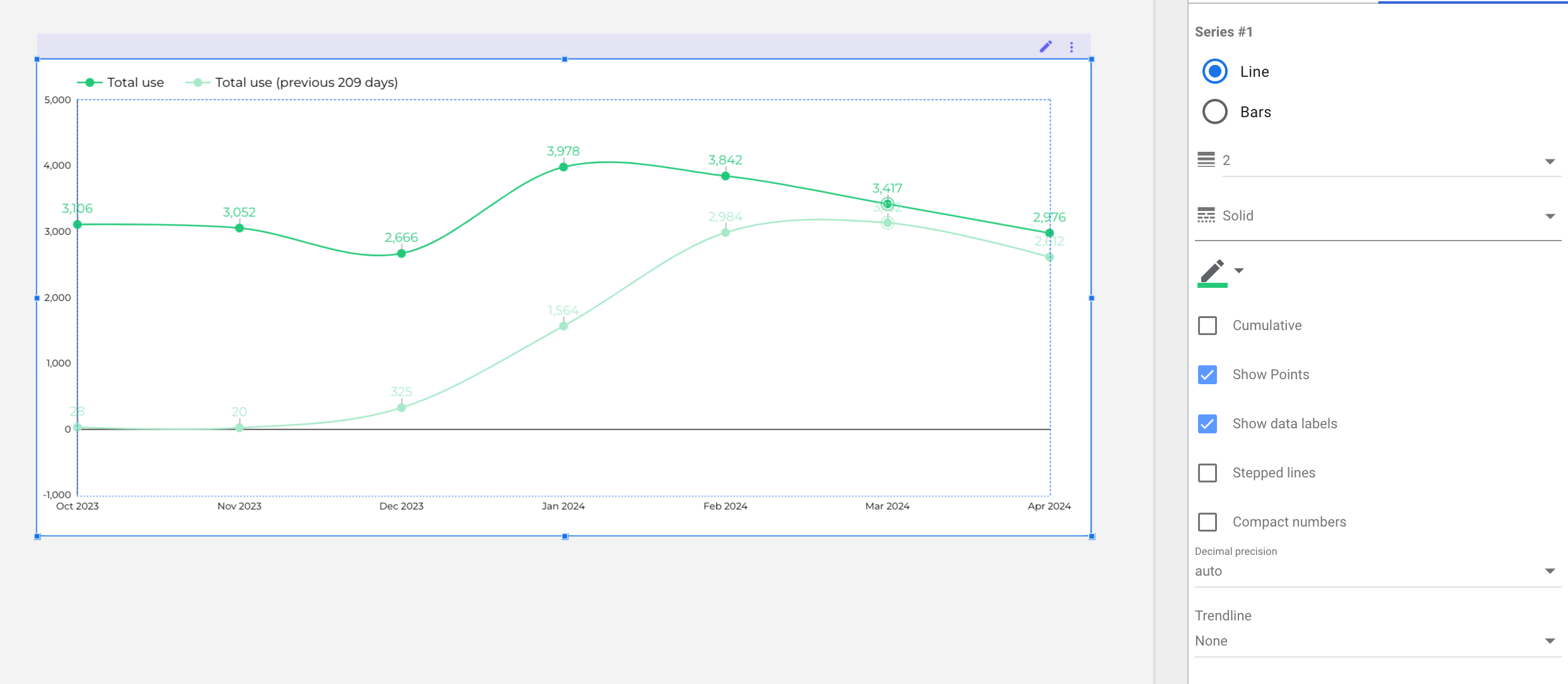
Si quieres modificar el color de la serie de líneas, ve a la serie de líneas que deseas modificar, haz clic en el lápiz con el color y selecciona un nuevo color de la paleta o crea un color personalizado.

Aquí puedes ver cómo la línea cambió de morado a verde.

¿Cómo establezco objetivos en los gráficos?
Líneas de referencia
Las líneas de referencia te proporcionan un punto de referencia, por ejemplo, un objetivo o un umbral entre dos valores. Puedes aplicar líneas de referencia a gráficos de barras y gráficos de series temporales.
Aquí tienes los pasos para agregar líneas de referencia a una visualización:
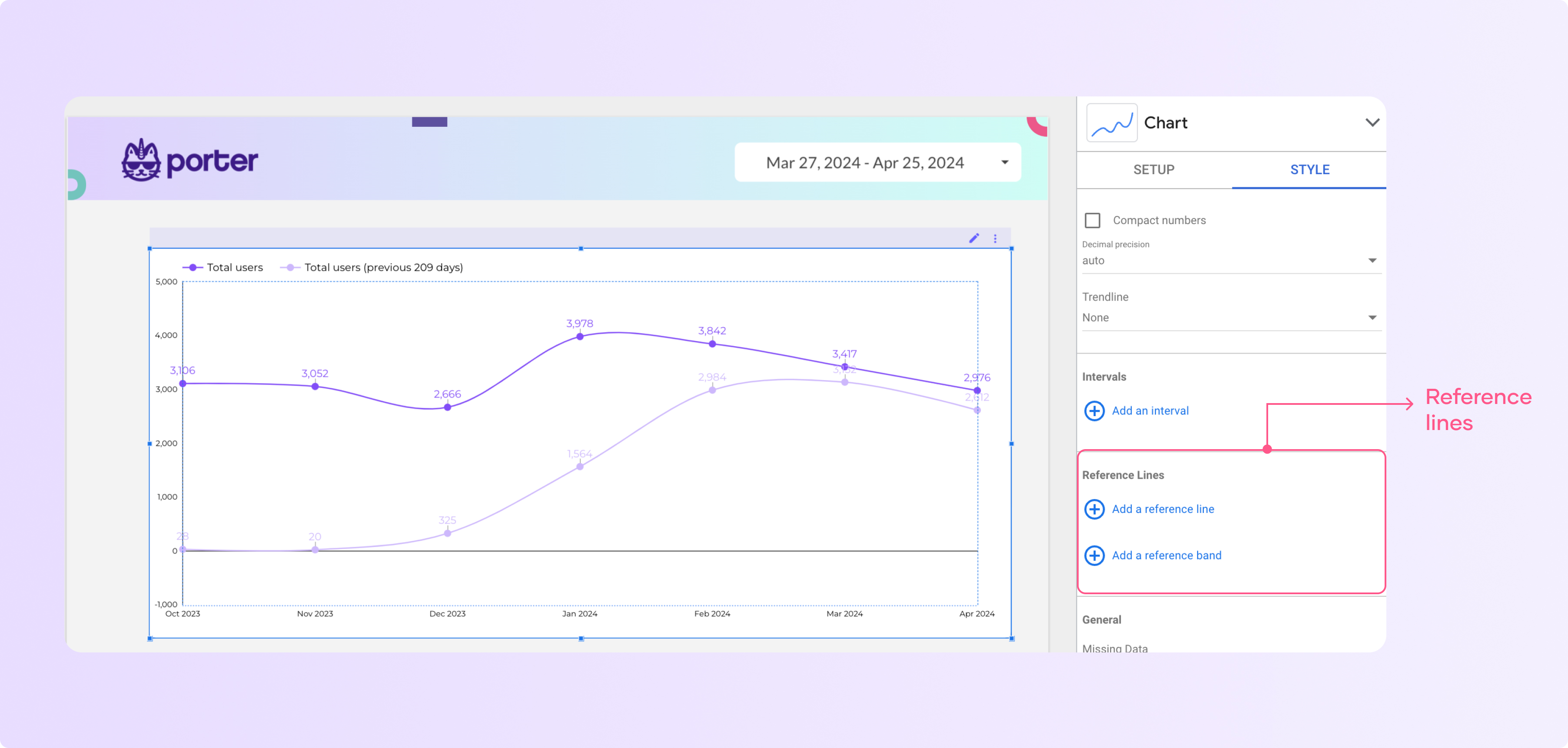
Haz clic en el gráfico y ve a ‘Estilo’.
Desplázate hacia abajo, ve a ‘Líneas de referencia’ y haz clic en ‘Agregar una línea de referencia’ o ‘Agregar una banda de referencia’.
La diferencia principal entre los dos es que el primero es una línea y el segundo es un rango entre dos valores.

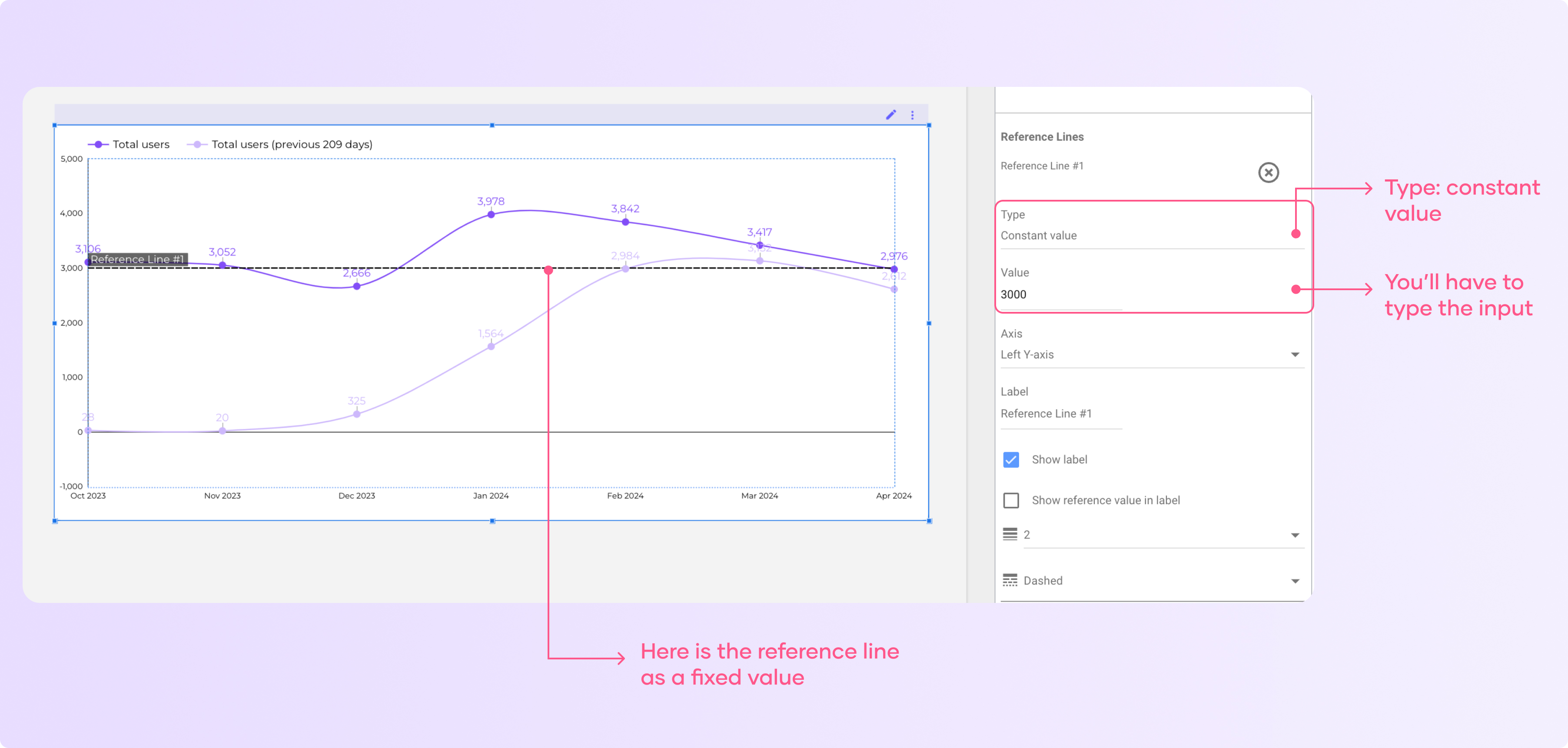
- Selecciona el menú desplegable en ‘Tipo’ y elige si quieres usar un valor constante, métricas o parámetros.
Si seleccionas un valor constante, debes escribir un valor de entrada.
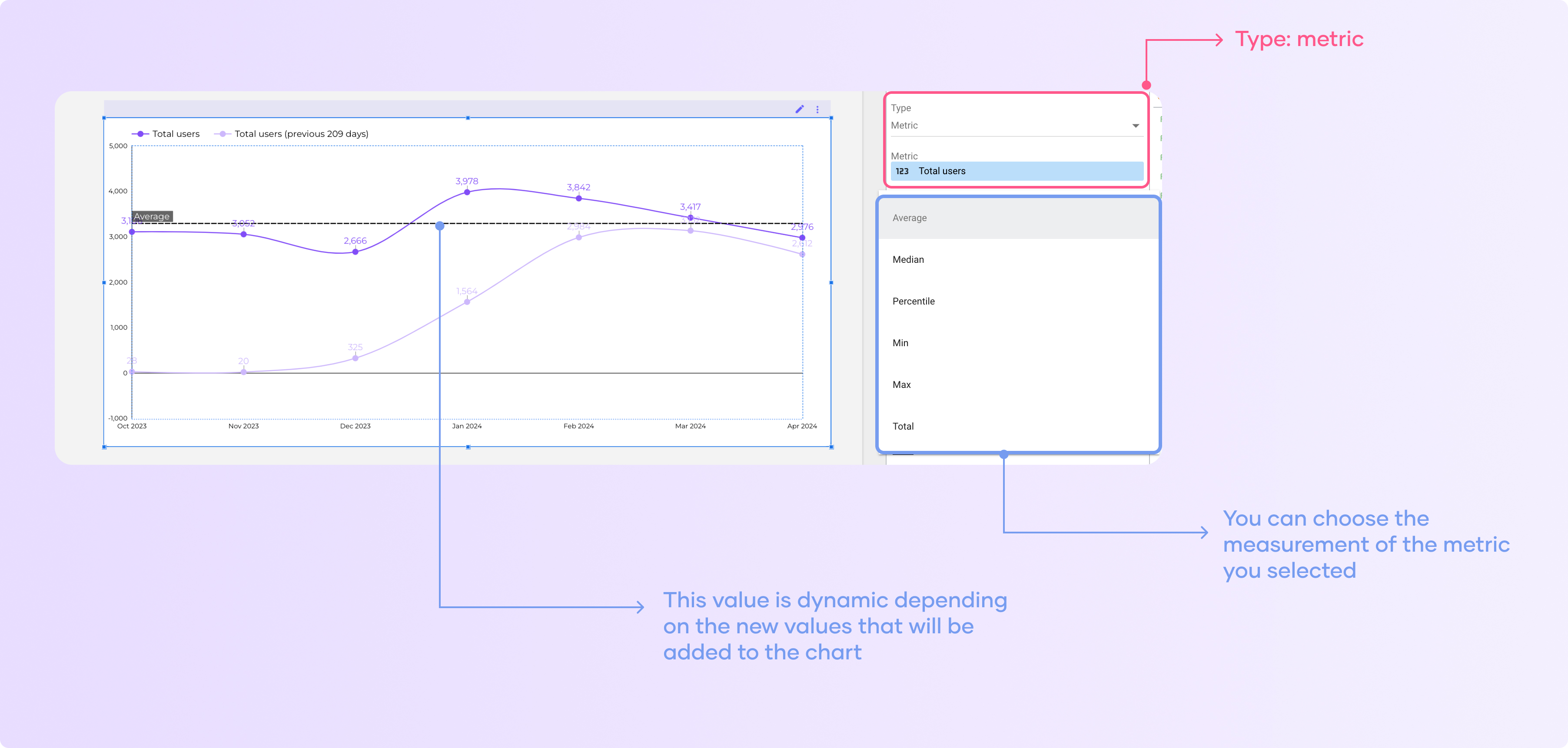
Si seleccionas una métrica, funcionará para cualquier métrica que tengas en la fuente de datos que estás utilizando.

Mostrar objetivos
Los objetivos te permiten comparar tus metas con el progreso real. Puedes usarlos en gráficos de bala, tablas y gráficos de medidor.
Para añadir un objetivo a un gráfico, sigue estos pasos:
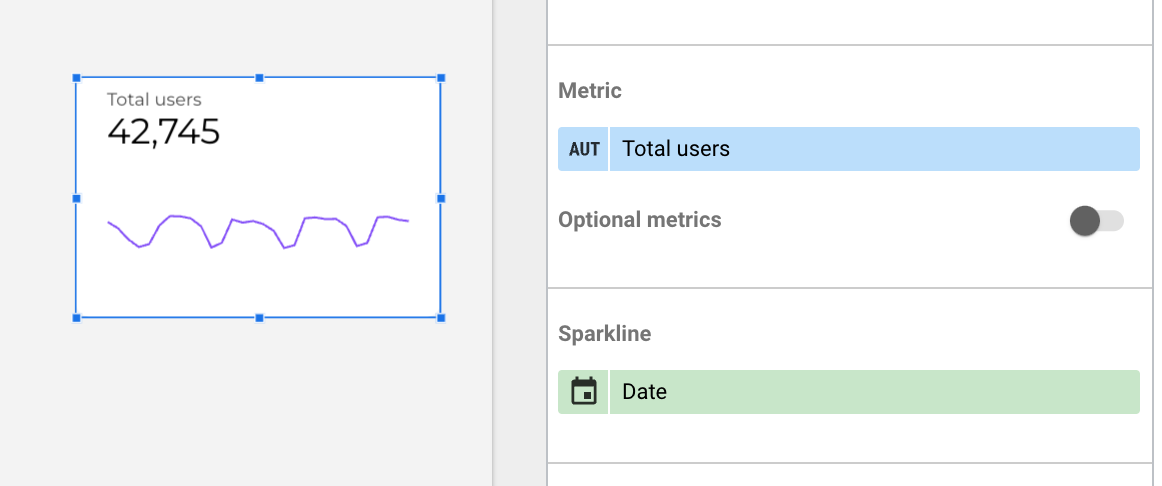
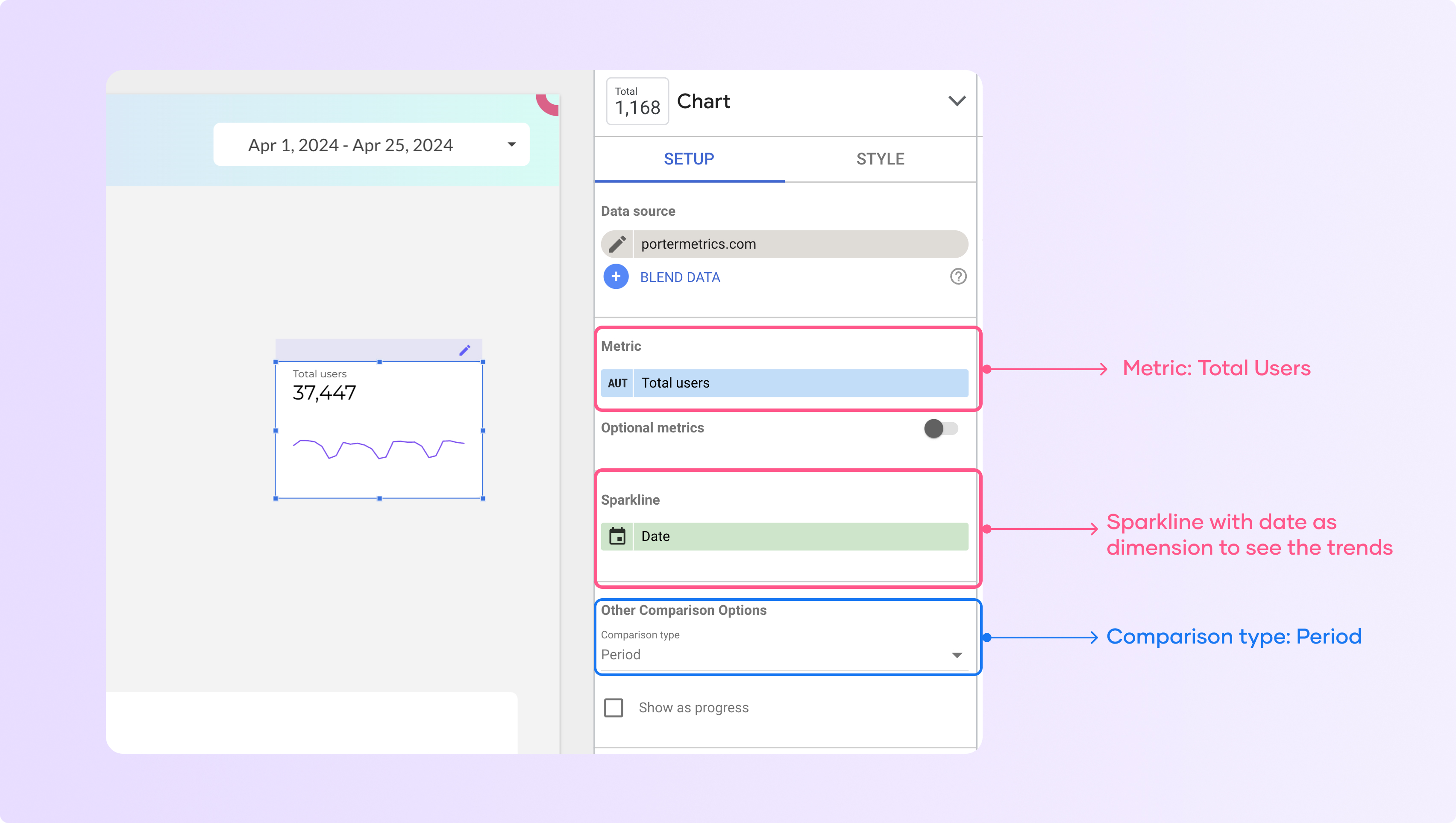
Selecciona la tarjeta de resultados
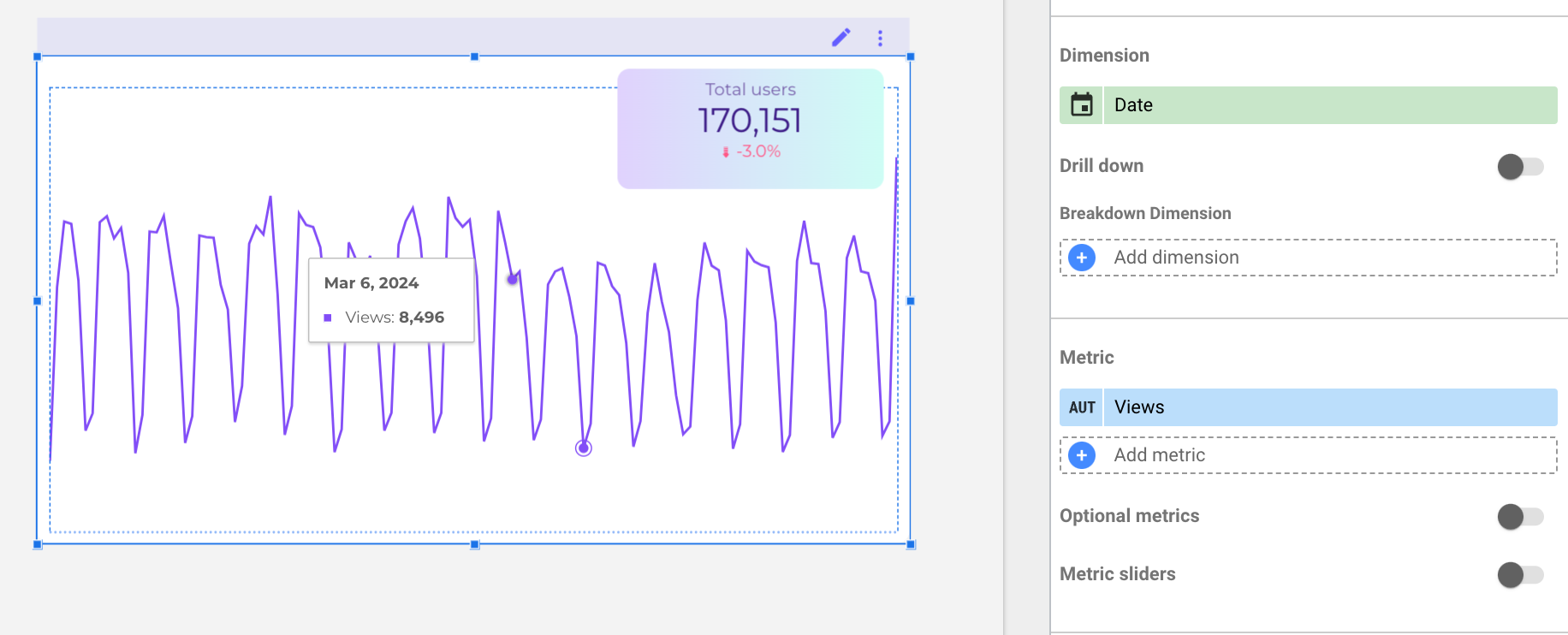
En la pestaña “Datos”, elige una dimensión de fecha (por ejemplo, fecha) para mostrar la métrica a lo largo del tiempo.

Esto añadirá una línea de tendencia de sparkline debajo del valor principal de la métrica.

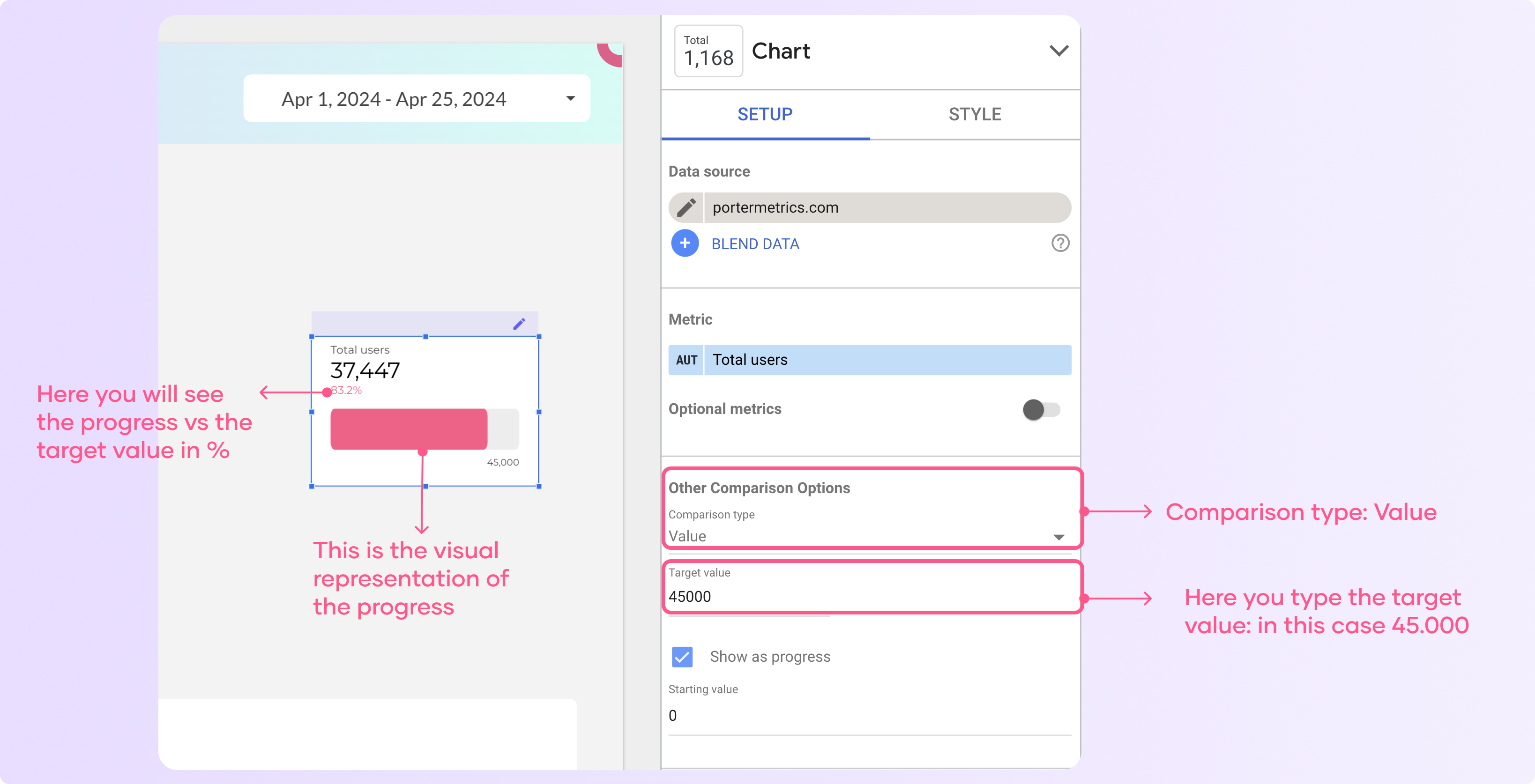
Ahora, cambia el tipo de comparación para añadir un objetivo y selecciona ‘Valor’ como tipo de comparación. Luego, escribe un valor objetivo para mostrar el resultado versus el progreso.
Agregar rangos de fechas personalizados
Los rangos de fechas son esenciales en la visualización de datos. Si deseas visualizar tus datos durante un período de tiempo a través de gráficos, un rango de fechas te ayuda a lograrlo.
Por defecto, todos tus gráficos tendrán una configuración ‘automática’, lo que significa que cambiarán según los filtros de fecha en tu informe. Al establecer un rango de fechas predeterminado personalizado, los filtros del informe no modificarán estos gráficos, solo se verán afectados por las condiciones que hayas añadido.
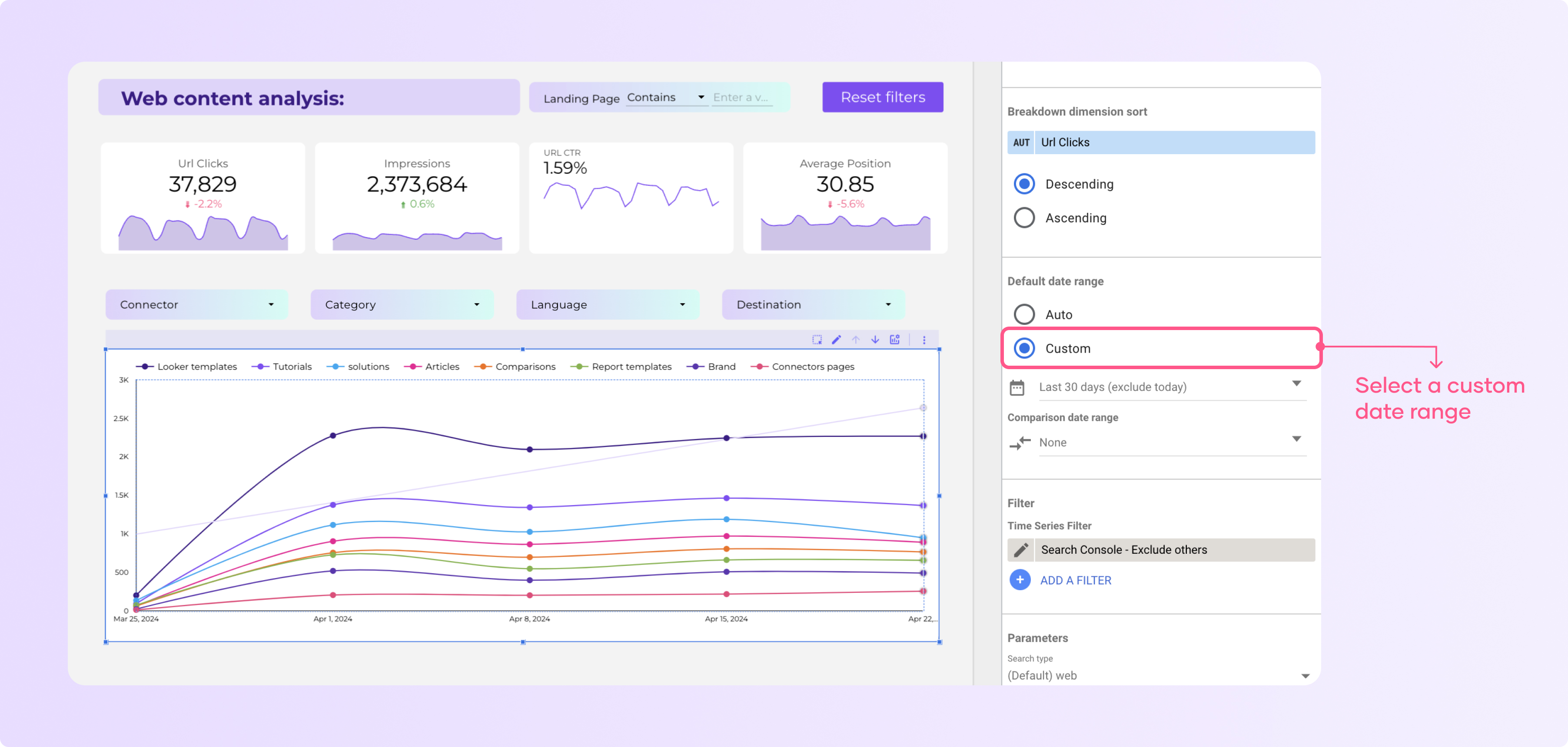
Para añadir un rango de fechas personalizado a tu gráfico, sigue estos pasos:
Selecciona el gráfico que quieres editar

En la pestaña de configuración, ve a la sección ‘Rango de fechas predeterminado’ y haz clic en ‘Personalizado’.
Ahora haz clic en el calendario con la fecha debajo del botón ‘personalizado’.
Selecciona un rango de fechas fijo o un rango de fechas dinámico.
Cómo agregar segmentos a un gráfico
Los segmentos son vitales cuando se visualizan los datos de Google Analytics. Podemos utilizar segmentos para visualizar diferentes aspectos de tu audiencia. Para las fuentes de datos, puedes segmentar tu gráfico por usuarios, usuarios que regresan, tráfico de pago y tráfico orgánico.
¿Cuáles son los diferentes tipos de gráficos en Looker Studio?
Looker Studio tiene más de 17 tipos de gráficos, incluyendo series temporales, gráficos de barras, gráficos circulares, tablas dinámicas y gráficos de área, que te permiten crear diferentes visualizaciones.
Ahora, te mostraré cómo añadir diferentes tipos de gráficos en Looker Studio con ejemplos reales para que puedas decidir cuál es mejor para tu caso de uso.
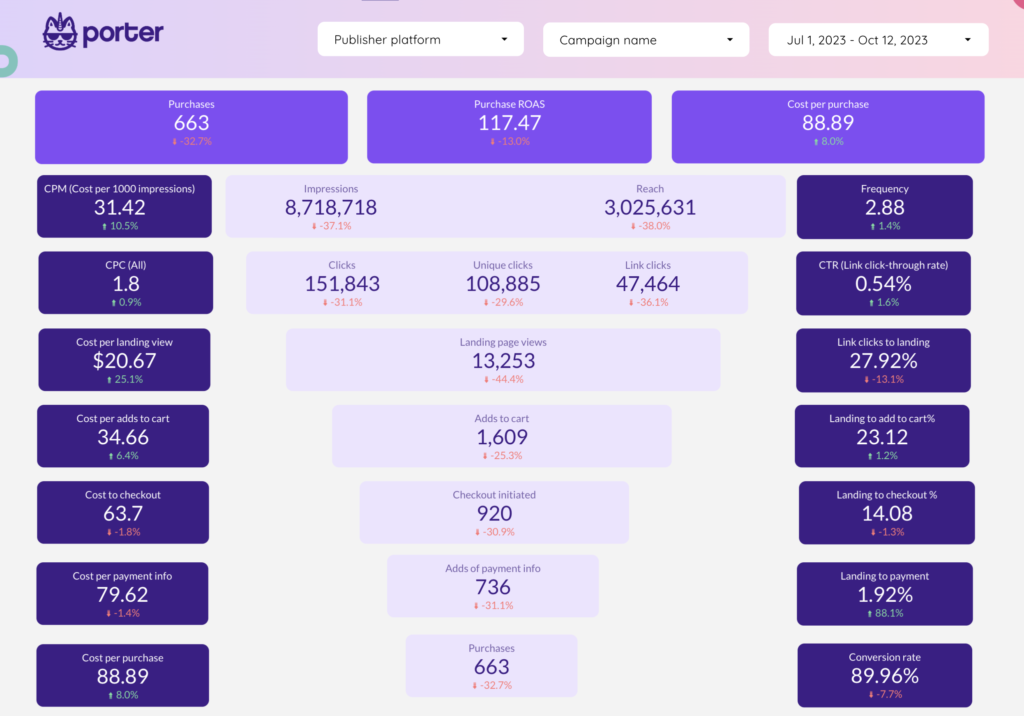
1. Tarjeta de resultados
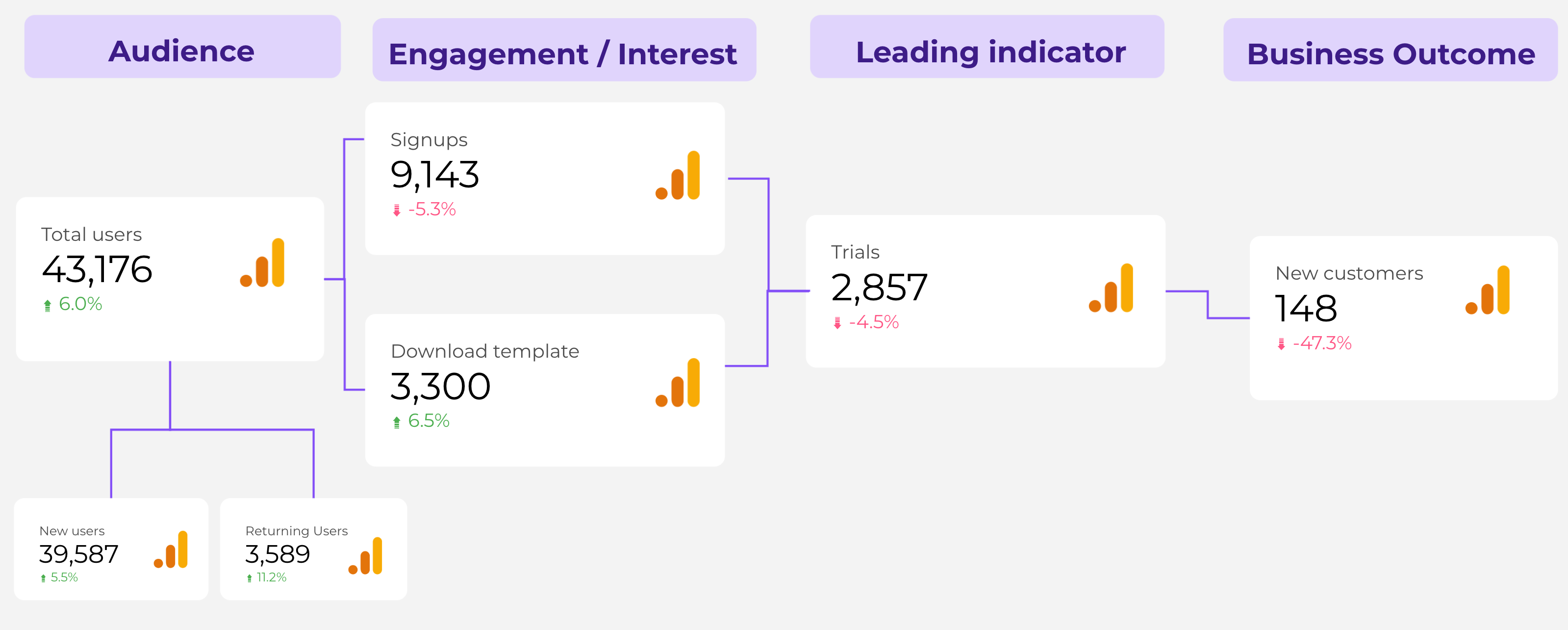
Una tarjeta de resultados representa los resultados clave de tu proyecto de datos, KPIs y otras métricas. Puede visualizar el progreso a lo largo del tiempo y proporcionar una instantánea rápida de los indicadores clave.
Para crear una tarjeta de resultados en Looker Studio, haz clic en “añadir un gráfico en tu tablero”. En el menú desplegable, haz clic en “Tarjeta de resultados”.

Puedes cambiar fácilmente las dimensiones o métricas que quieres visualizar.

Puedes agregar una sparkline u otras opciones de comparación para añadir contexto, como tendencias, o comparar con una métrica específica.
Este es un ejemplo de un mapa de métricas de marketing y ventas hecho usando marcadores de posición y imágenes personalizadas.

Una variación del marcador de posición es el gráfico de medidor (gauge chart). La principal diferencia es que los gráficos de medidor son mejores para rastrear el desempeño de la métrica en comparación con un objetivo o punto de referencia.
2. Gráfico de barras
Los gráficos de barras muestran datos de manera similar a los gráficos. Se utilizan para comparar la relación entre dos o más variables mediante barras rectangulares, como se muestra a continuación.
Agregar un gráfico de barras sigue un proceso similar.
Haz clic en “añadir un gráfico”, luego elige un gráfico de barras.
Dependiendo de cómo desees visualizar tus datos, puedes elegir un gráfico de barras apiladas, un gráfico de barras apiladas al 100%, o un gráfico de columnas apiladas.

Añádelo a tu informe y selecciona las métricas, al menos una dimensión y métricas.
Examinemos cada uno de ellos.
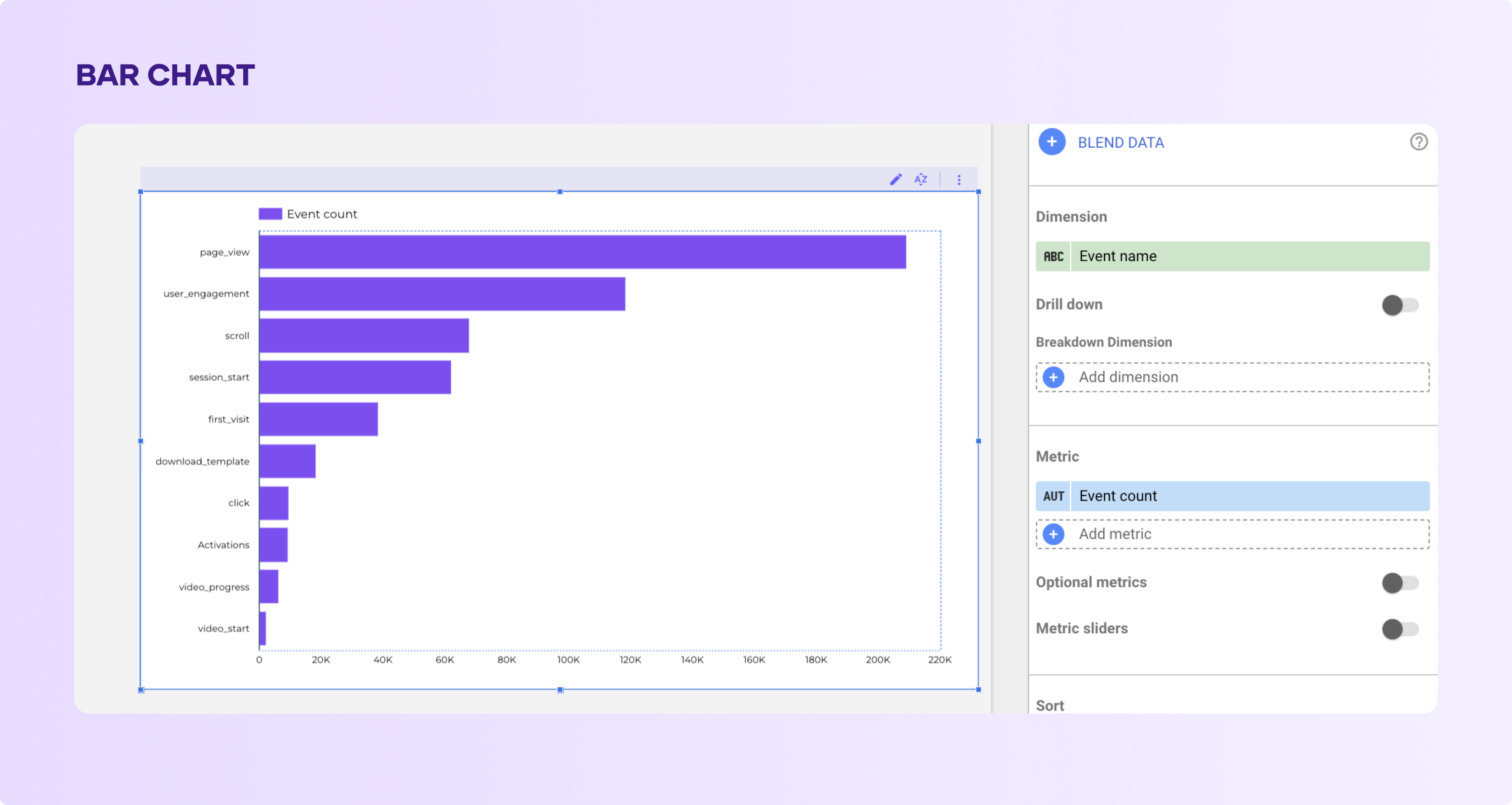
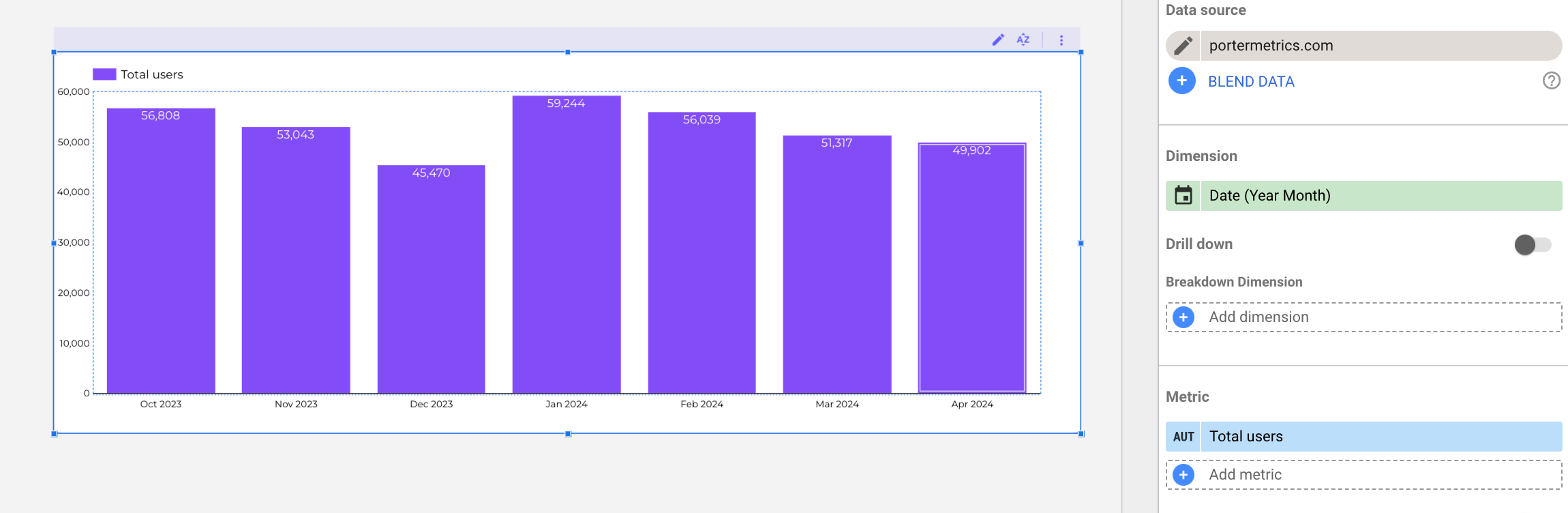
1. Gráfico de columnas
Este es exactamente como el gráfico que viste anteriormente. Son el tipo más simple de gráficos de barras. Comparan la relación entre dos variables.

En este caso, estoy midiendo el número de usuarios mes a mes. Puedes agregar métricas adicionales o desglosar los datos agregando una ‘Dimensión de desglose’.
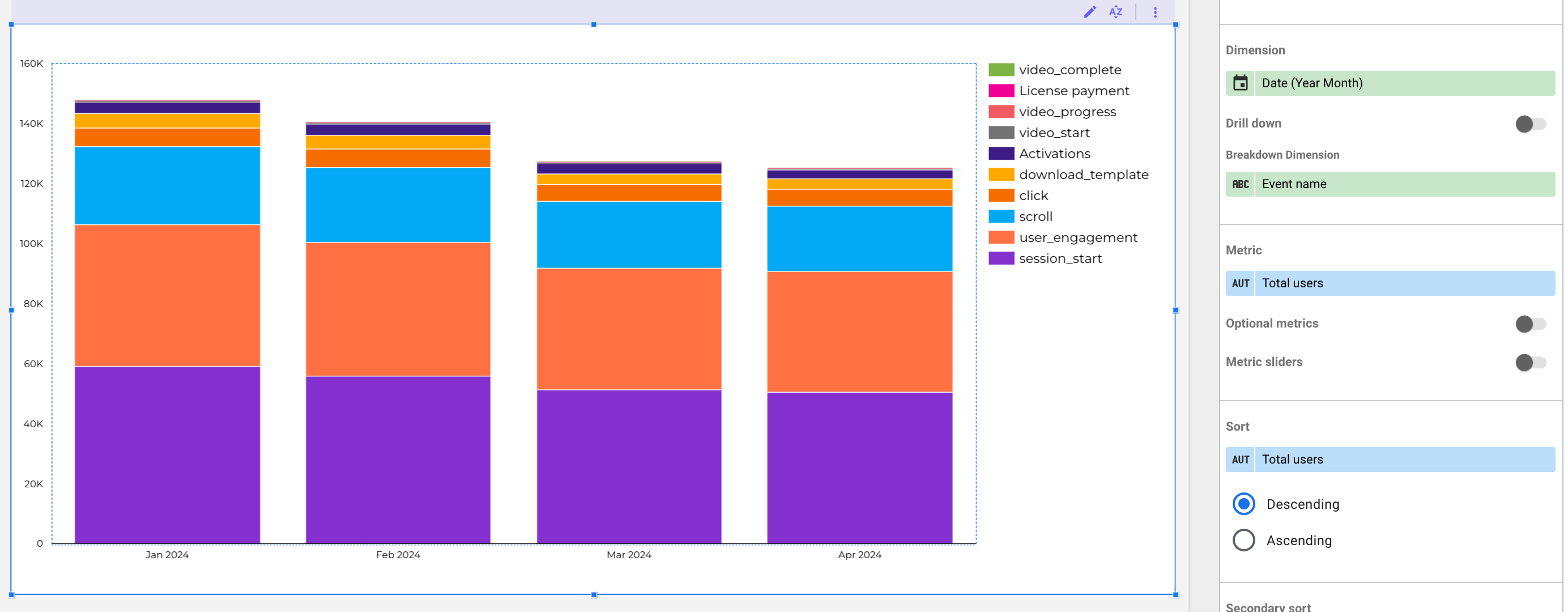
2. Gráfico de columnas apiladas
El gráfico de columnas apiladas funciona de manera similar al gráfico de columnas. La diferencia es que en el gráfico de columnas apiladas se comparan puntos de datos o variables. En este caso, una serie de barras se apilan unas sobre otras, como se muestra a continuación.

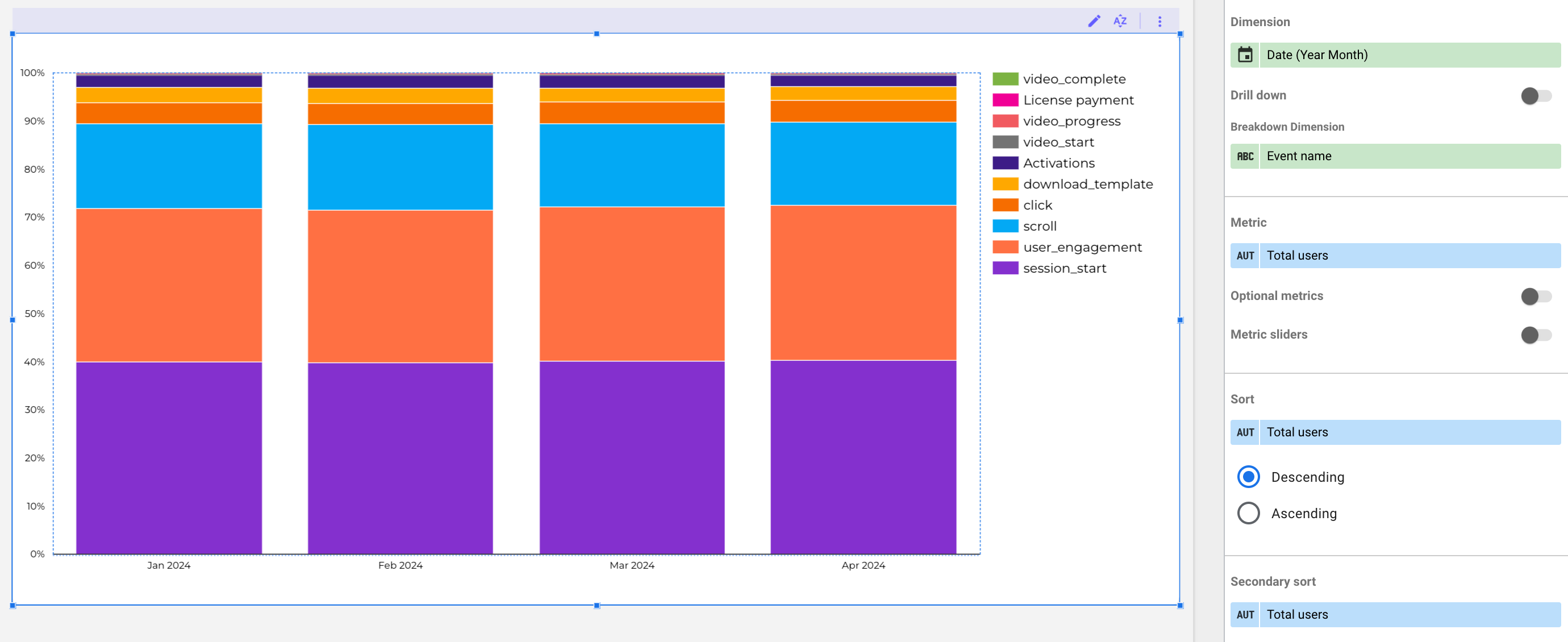
3. Gráfico de columnas apiladas al 100%
Similar al gráfico de columnas apiladas, todas las categorías en cada columna suman 100%. Esa es la diferencia clave entre un gráfico de columnas apiladas y un gráfico de columnas apiladas al 100%. Echa un vistazo al gráfico a continuación.

Este gráfico muestra la relación entre la fecha y los eventos de tráfico. Cada columna para cada evento suma 100%. El gráfico de columnas apiladas al 100% ayuda a identificar las métricas con mejor rendimiento de inmediato en los gráficos de barras.
3. Gráfico de pie
El siguiente tipo de gráfico en Looker Studio es el gráfico de pie o circular. Son un medio popular de visualizar datos. Los gráficos circulares son gráficos circulares que muestran los porcentajes de los datos representados en el gráfico.
Para agregar un gráfico de pie:
- Haz clic en el gráfico circular en el menú desplegable después de hacer clic en “Añadir un gráfico”.
- En Looker Studio, los gráficos circulares se visualizan de dos formas; gráficos circulares regulares y gráficos circulares tipo donut.
- Añádelos a tu página, Looker Studio sugerirá automáticamente la métrica y la dimensión.

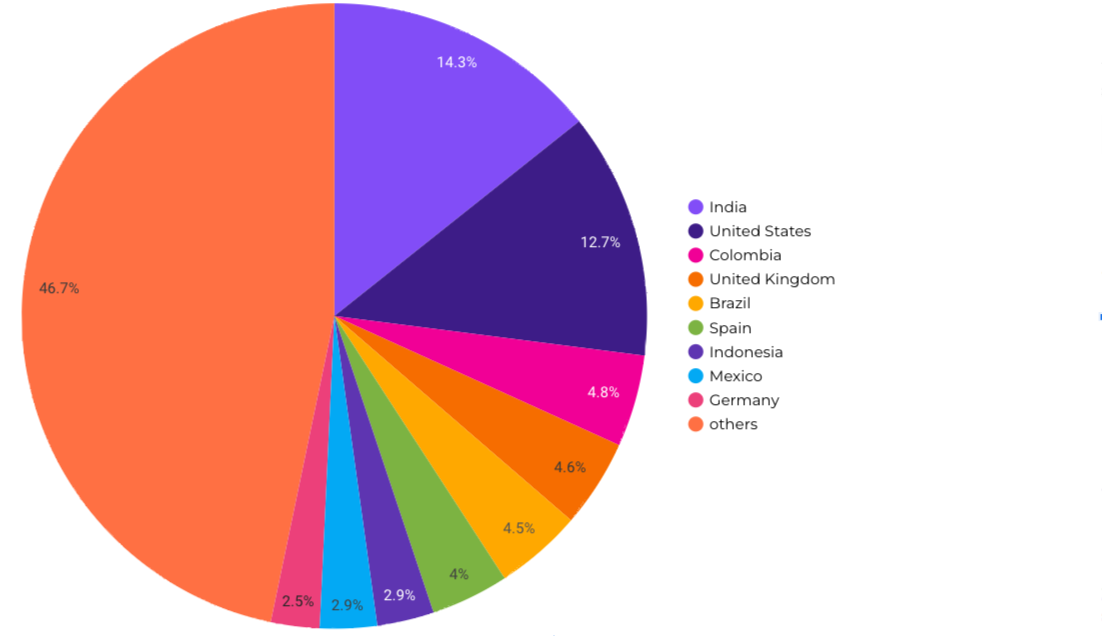
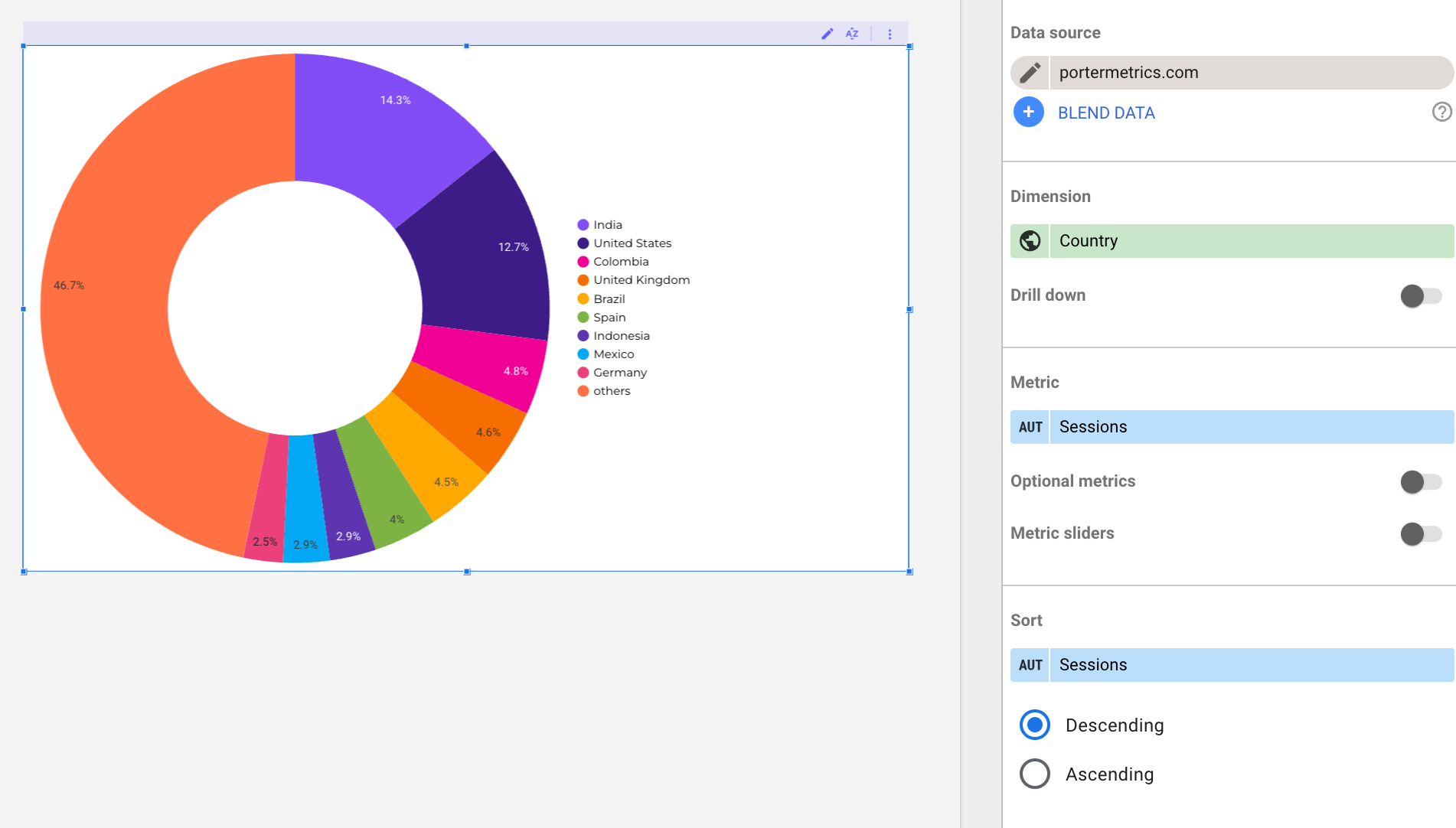
Este es un gráfico circular completo “normal”.
Recuerda que puedes cambiar la métrica y la dimensión. Para este ejemplo, seleccioné “país” como dimensión y “sesiones” como la métrica principal.

gráfico circular regular pero creo que el tipo donut es mejor.
Consejo: Si tus gráficos circulares tienen más de 5 variables, considera usar un gráfico de columnas en su lugar; es más fácil de leer.
4. Cómo crear una tabla en Looker Studio
Esta lista no estaría completa sin las tablas. Son el método más popular y directo de visualización de datos.
Looker Studio te permite crear tablas simples como la anterior y otros tipos más complejos. Por ejemplo, puedes crear una tabla con un mapa de calor o un gráfico de barras.
Este tipo de tabla lleva la visualización de datos tabulares al siguiente nivel. La tabla a continuación muestra una tabla con gráficos de barras.

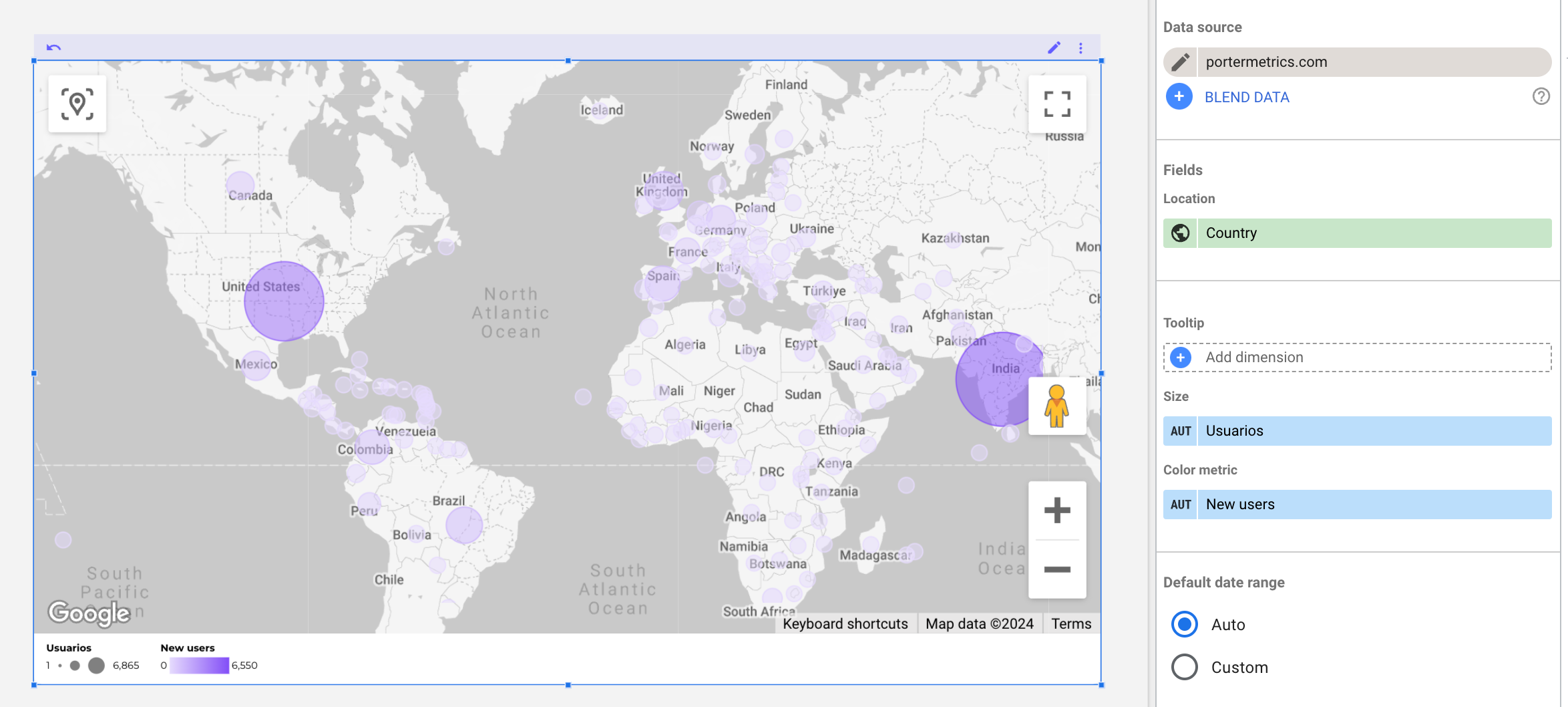
5. Gráfico de mapas
Los mapas de Google son uno de los tipos de visualizaciones que se pueden utilizar en Looker Studio. Hay cuatro tipos de mapas de Google en Looker Studio: el mapa de burbujas, el mapa relleno, el mapa de calor y el mapa de líneas.
Agregar estos mapas es fácil y sigue el mismo proceso explicado anteriormente. Haz clic en “añadir un gráfico” en tu tablero y desplázate hasta “Mapas de Google”. Elige cualquiera de los tipos de mapa para añadirlo a tu tablero.

6. Gráfico de áreas
Area charts are used to see how your data trends over time. These charts allow you to visualize a single dimension and metric plotted over time.
On Looker Studio, there are three ways you can visualize data using area charts.
1. Gráfico de área:
Los gráficos de áreas se utilizan para ver cómo evolucionan tus datos con el tiempo. Estos gráficos te permiten visualizar una sola dimensión y métrica trazada a lo largo del tiempo.
En Looker Studio, hay tres formas de visualizar datos utilizando gráficos de áreas.

Los gráficos de área ayudan a identificar tendencias en tus datos y se utilizan comúnmente para análisis comparativos.
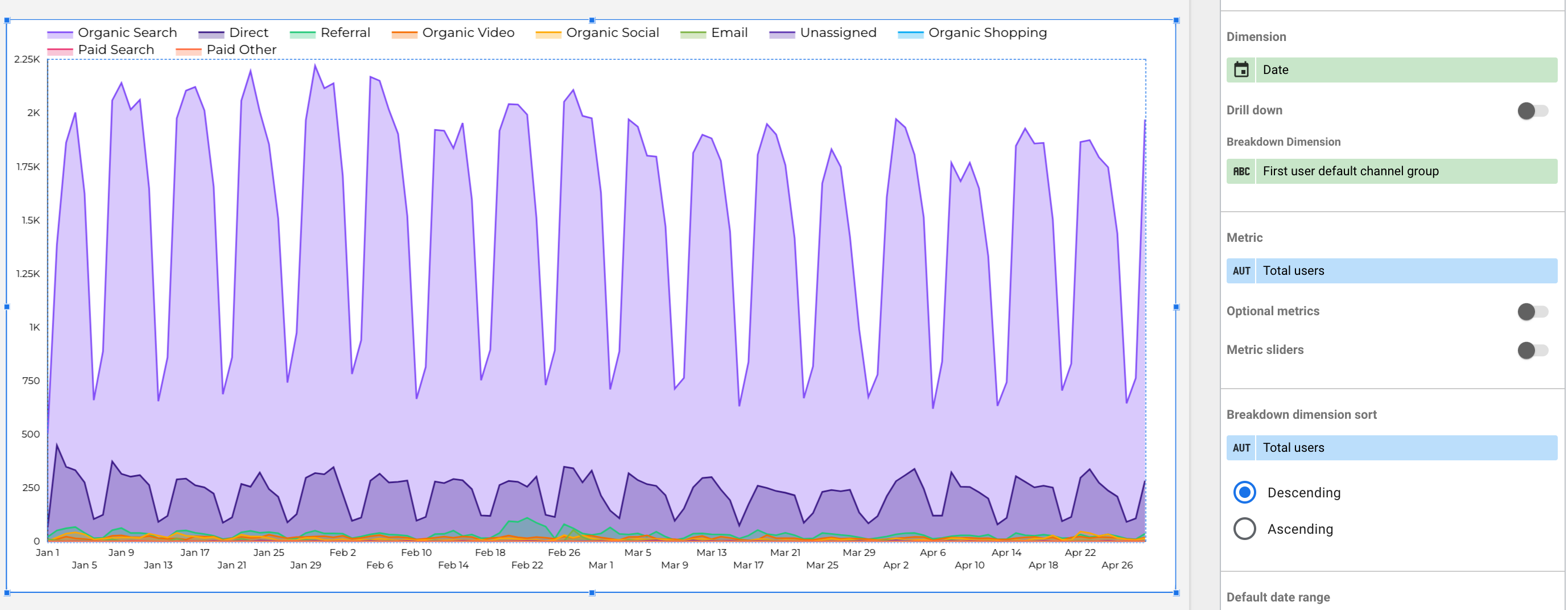
2. Gráficos de áreas apiladas:
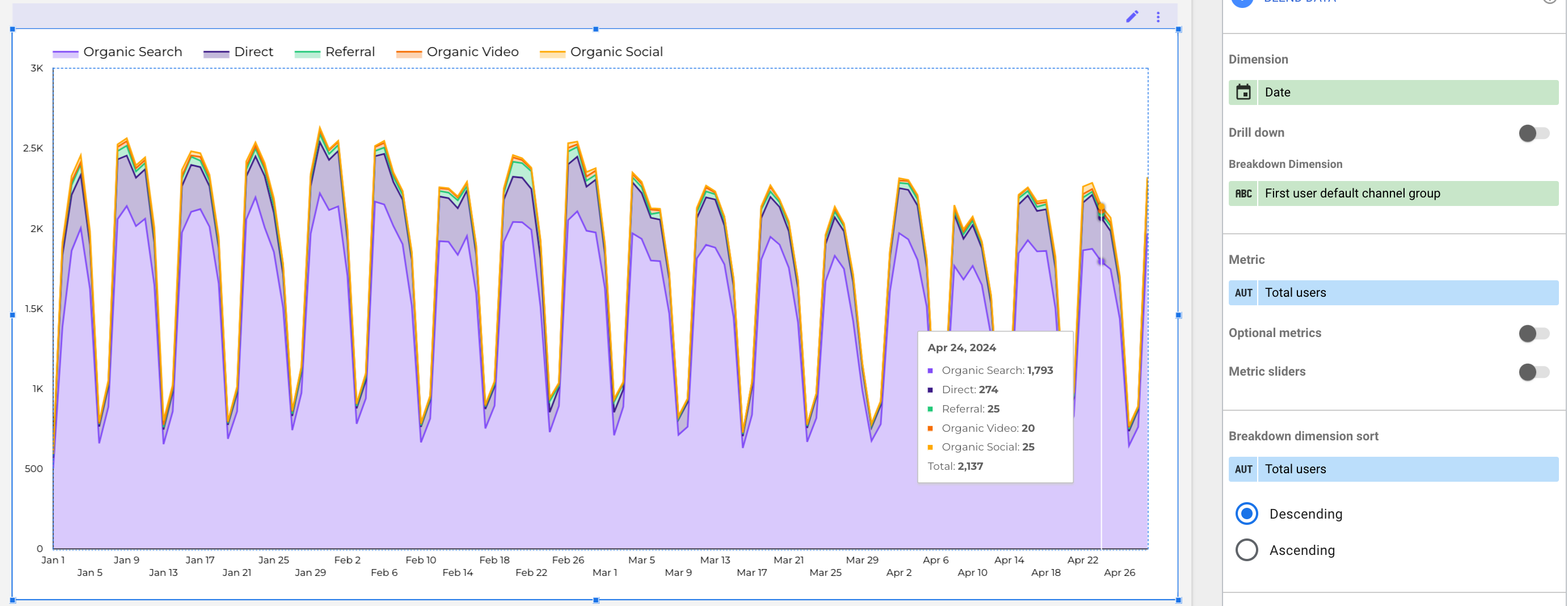
Este tipo de gráfico de áreas tiene los valores de sus dimensiones apilados uno sobre otro, como se muestra a continuación:

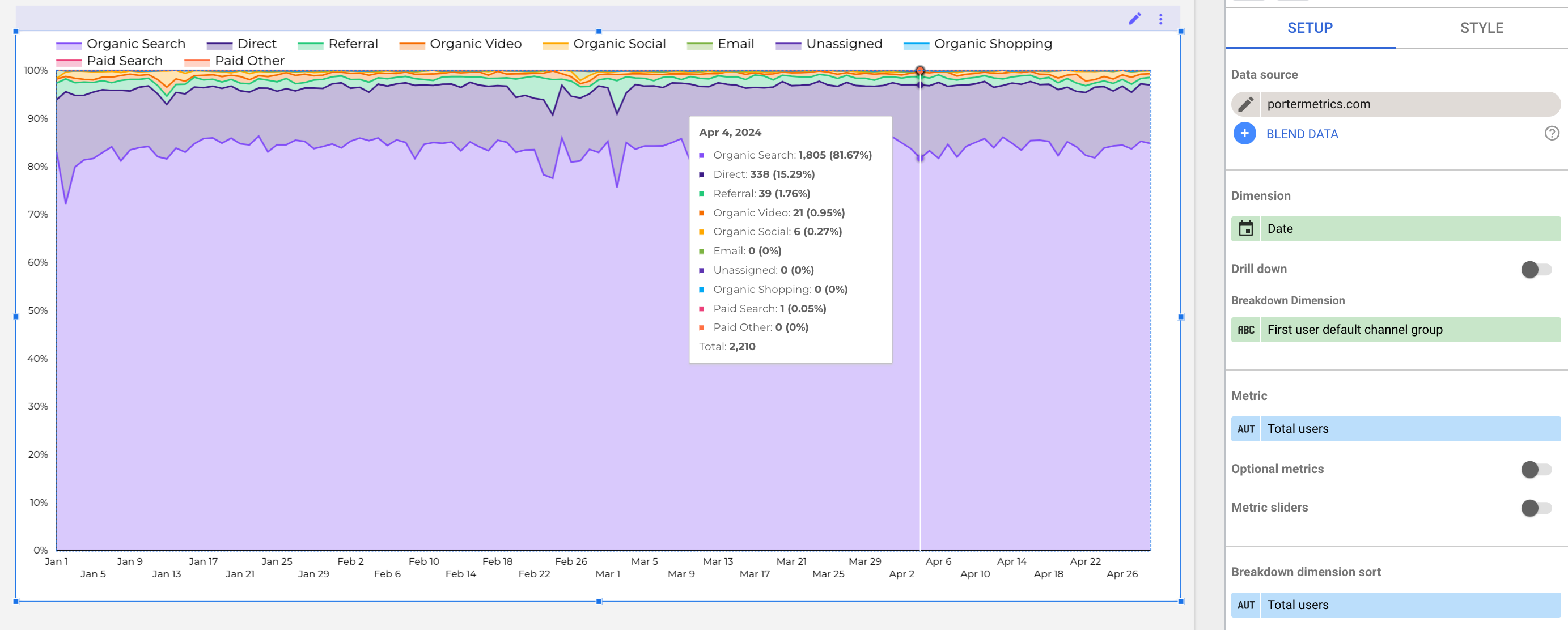
3. Gráficos de áreas apiladas al 100%:
Al igual que el gráfico de áreas apiladas, tienen sus valores de dimensión apilados uno sobre otro, pero cada categoría contribuye a cada dimensión en términos de porcentajes.

7. Series de tiempo
Las series temporales se utilizan para visualizar tendencias durante un período de tiempo. Looker Studio te ofrece opciones para utilizar series temporales. La primera opción es la regular, como se muestra a continuación:

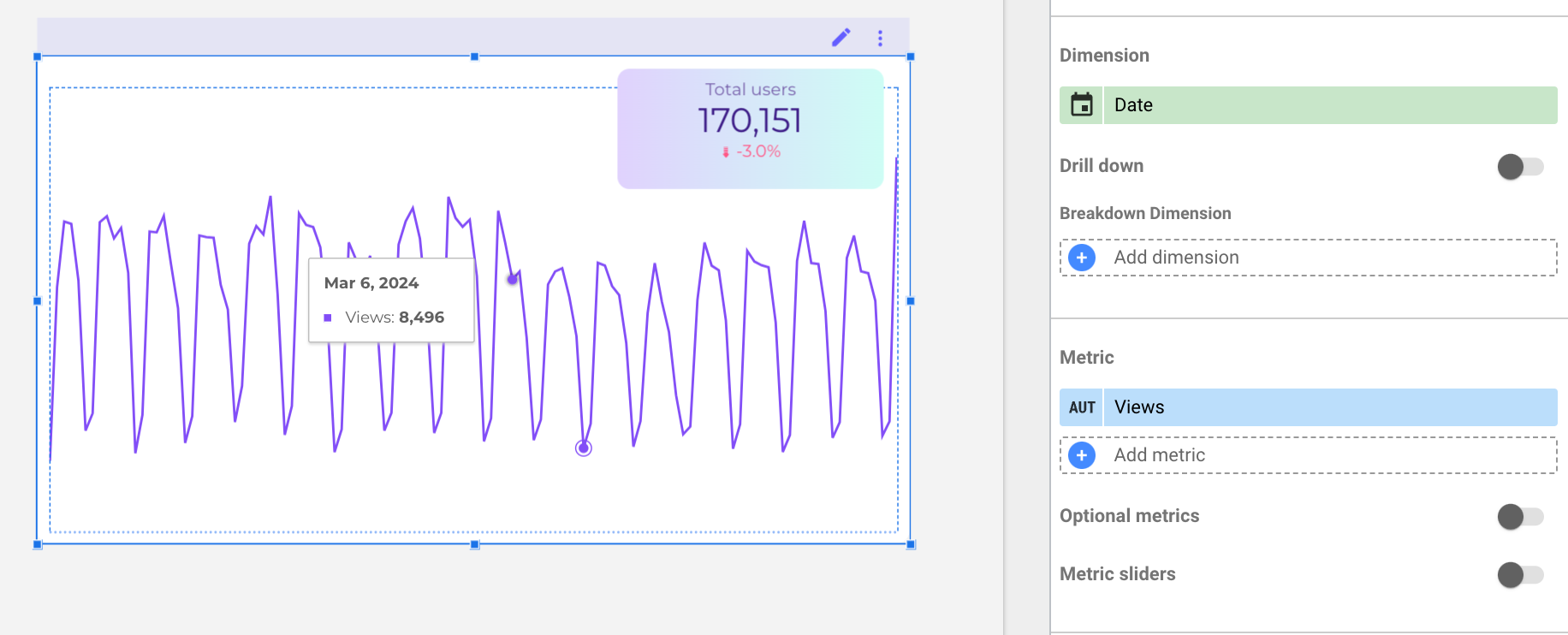
Aquí podemos ver cómo varía el tráfico de usuarios de septiembre a noviembre. Looker Studio también permite el uso de series temporales mediante la creación de una serie temporal de Sparkline, como se muestra a continuación.
Aquí, mantuvimos los datos consistentes. La serie temporal de Sparkline se combina perfectamente con una tarjeta de resultados porque verás el valor de una métrica junto con la tendencia.

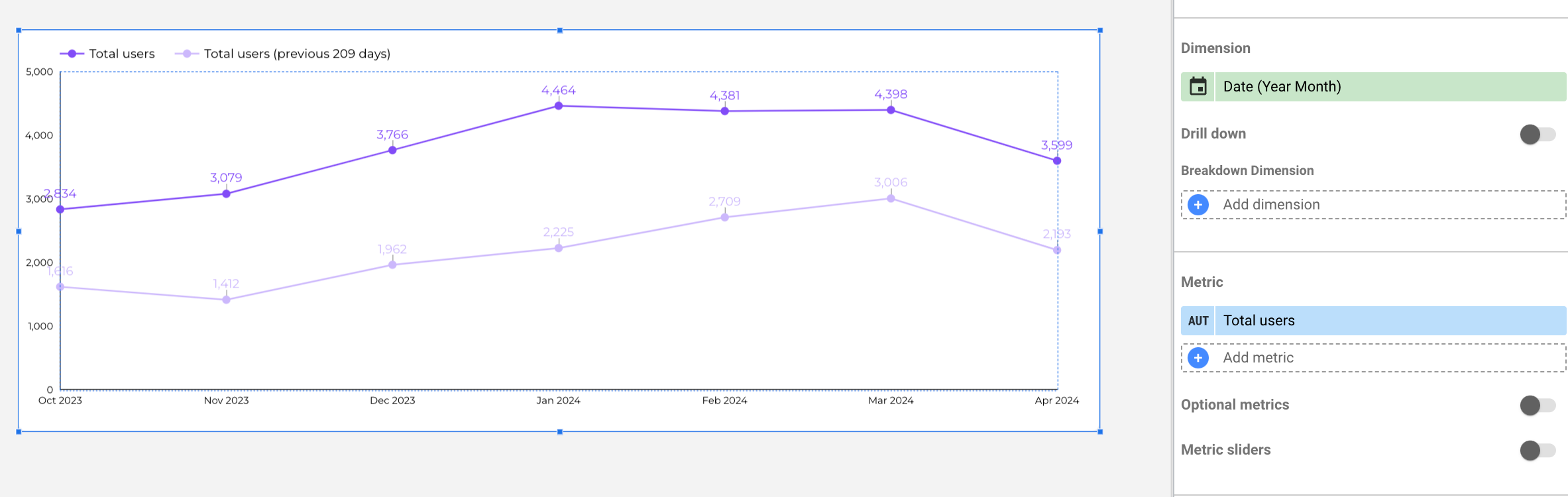
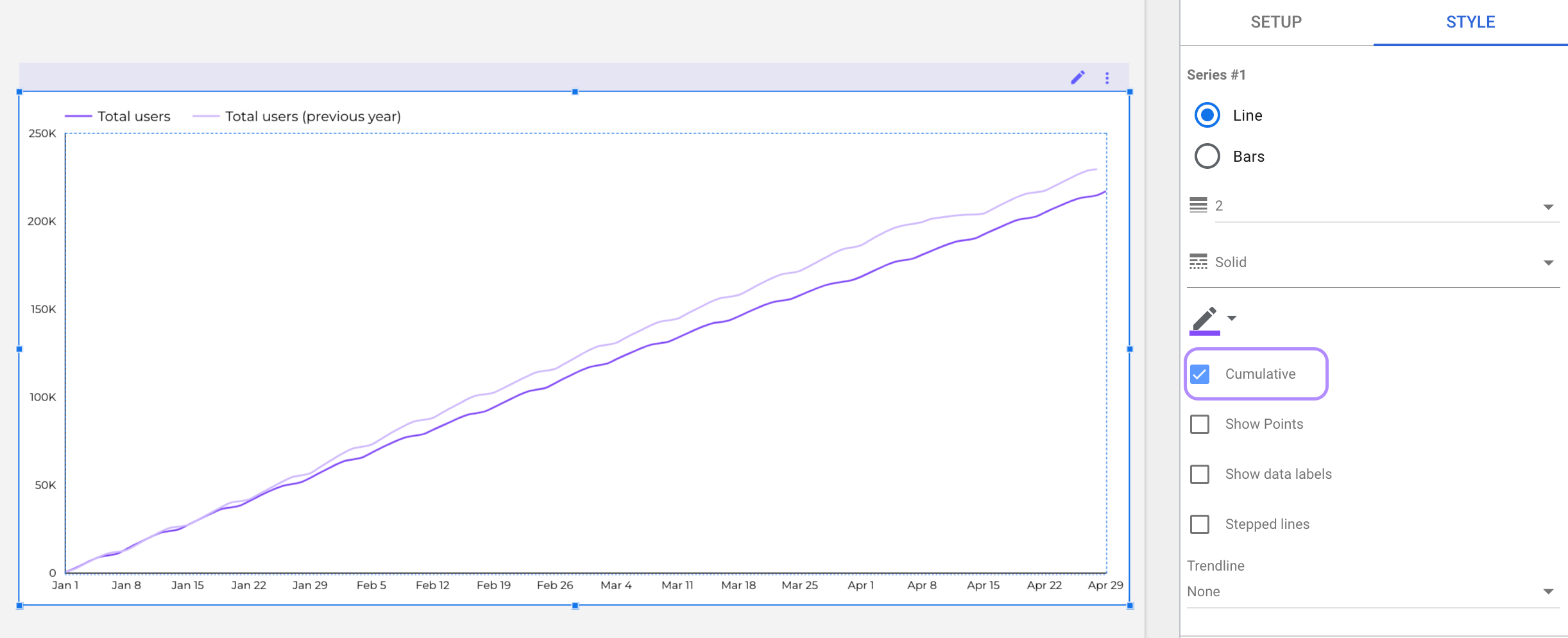
El siguiente tipo de gráfico de series temporales es la serie temporal suavizada, la dinámica es muy similar, pero en este caso estoy agregando un período de comparación en la pestaña ‘Configuración’.

En este caso, la tendencia no está representada por una serie de líneas pequeñas; las líneas están suavizadas. No hay una regla sobre cuál usar al crear tus informes de marketing.
Ahora, en la pestaña ‘Estilo’, marca la casilla ‘Acumulativo’ para comparar los datos acumulados con el período anterior.

In this case my intention is to compare the same time-period with the previous one a have a clear answer about if we are growing in new users or not.
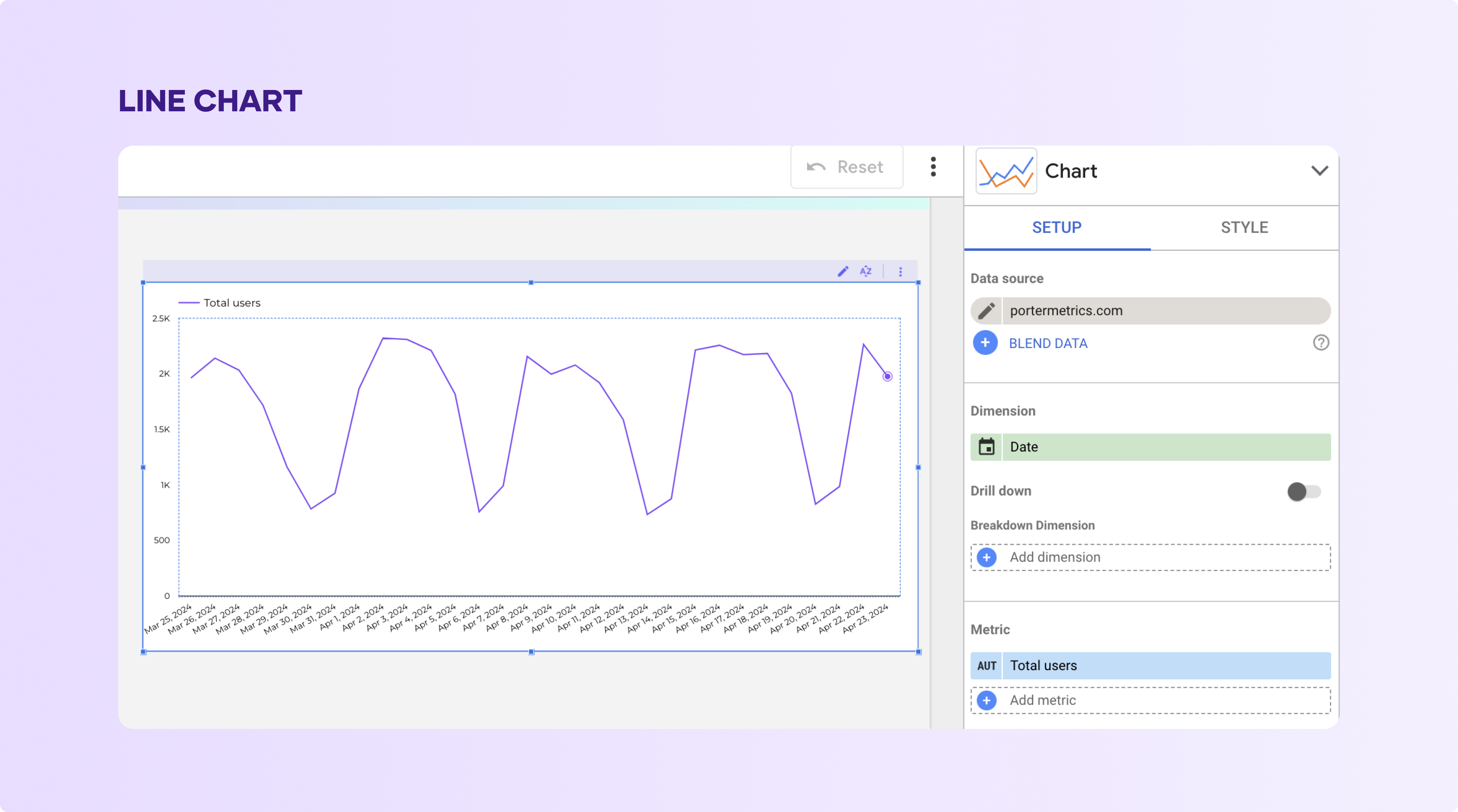
8. Gráfico de líneas
Este es otro tipo de gráfico simple que se encuentra en Looker Studio. Se utilizan para comparar tres o más variables.
Puedes crear un gráfico de líneas de cuatro formas diferentes. La primera forma es crear un gráfico de líneas simple, como se muestra a continuación:

Otra forma es el gráfico de líneas suavizadas, que es lo mismo pero cambia la apariencia visual, como vimos con los gráficos de series temporales.
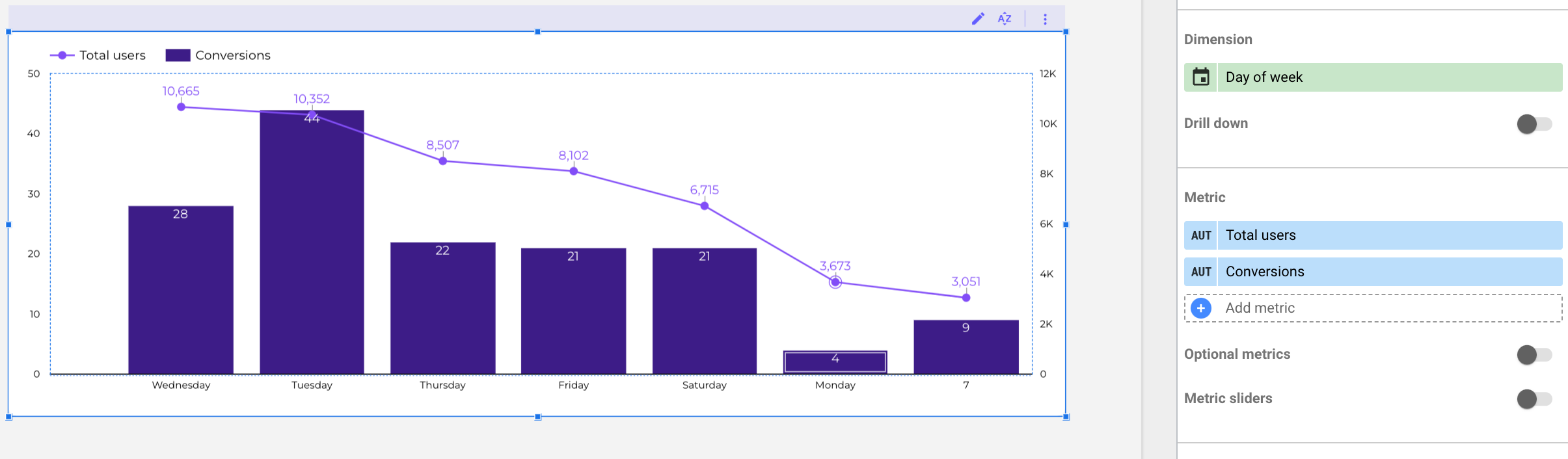
También puedes usar un gráfico combinado que es una mezcla entre líneas y barras.

El tipo de gráfico de líneas que elijas usar depende del tipo de datos que desees visualizar y en qué medida.
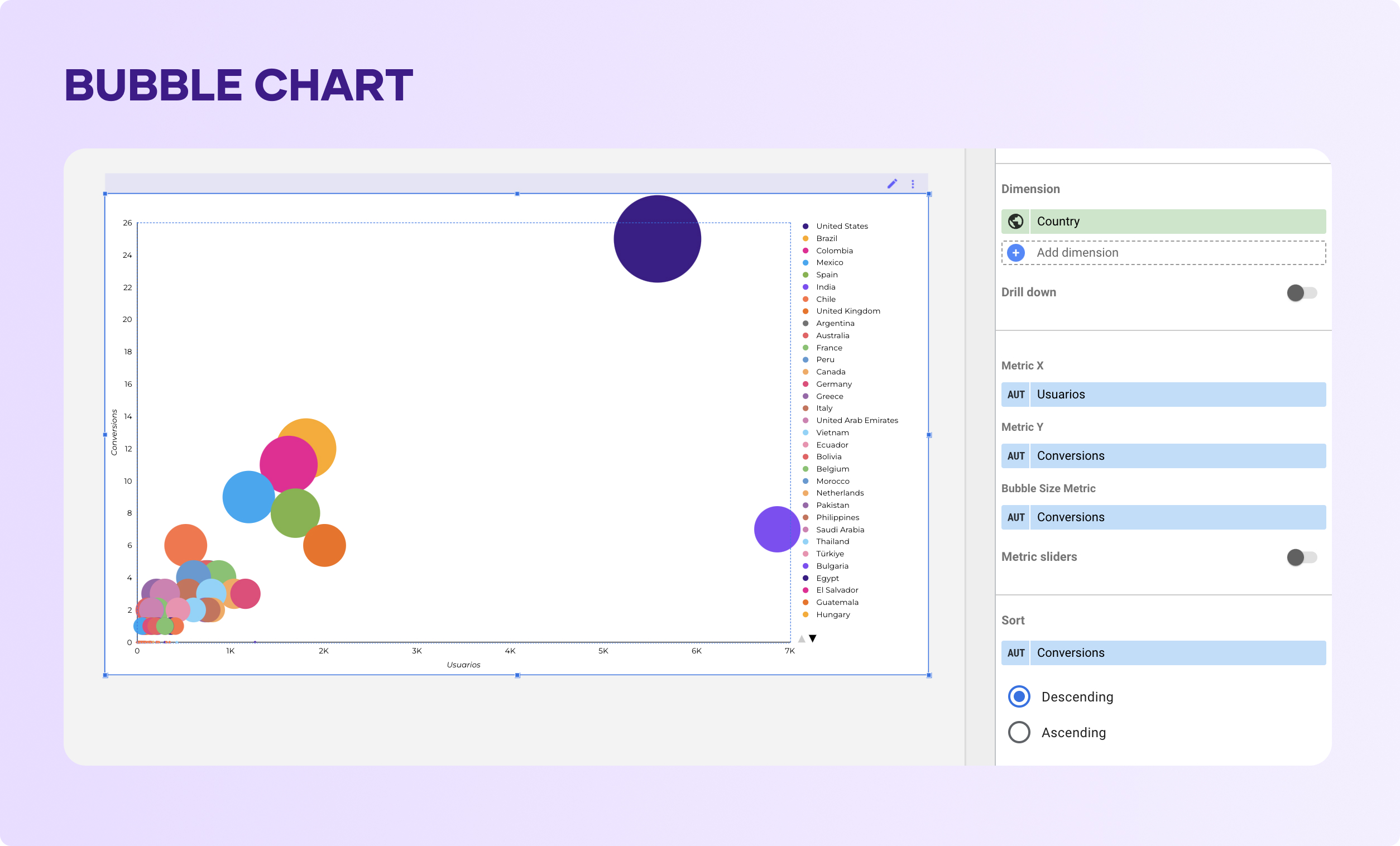
9. Gráfico de dispersión o gráfico de burbujas
Un gráfico de burbujas es un tipo de gráfico de dispersión. Se utilizan principalmente para determinar si tres variables comparten un patrón o están relacionadas.
Estos puntos de datos suelen verse como burbujas dispersas alrededor del gráfico, de ahí el nombre.

Con esta visualización de burbujas, quiero ver la relación entre los usuarios y las conversiones, por país.
Aquí se puede ver que Estados Unidos se destaca con el tamaño de burbuja más grande y una posición alta en el eje y, lo que indica que tiene tanto el mayor número de usuarios como el mayor número de conversiones con mucha diferencia.
Puedes editar el tamaño y los colores de las burbujas para que quede claro para el lector
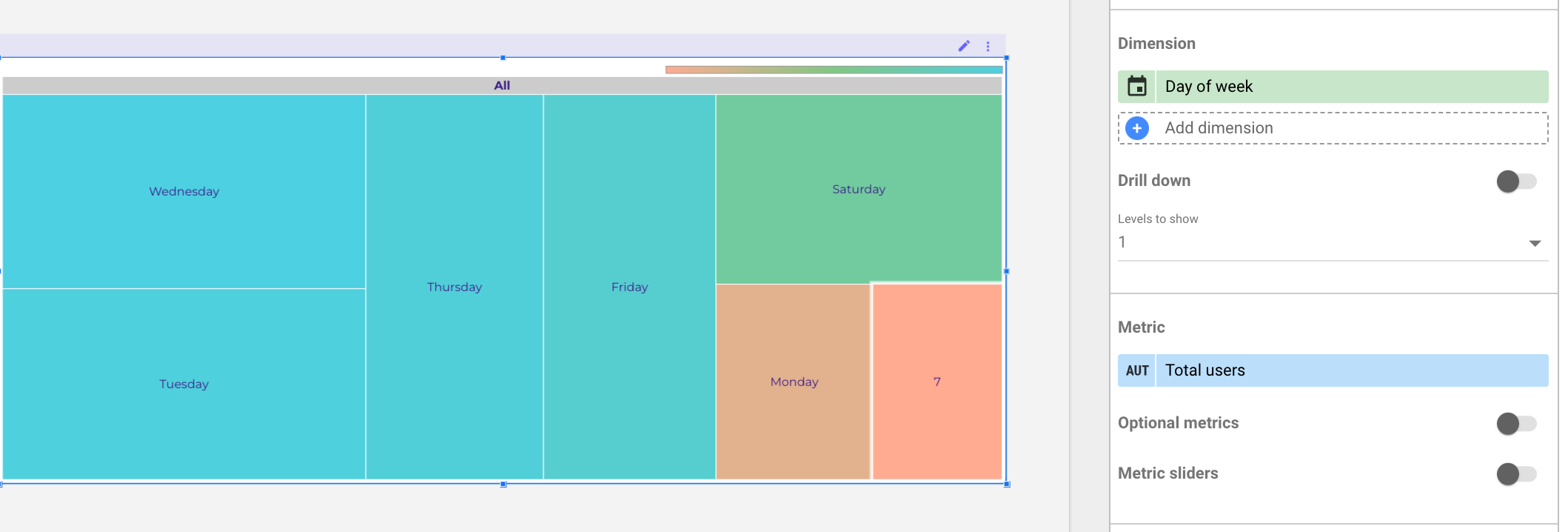
10. Mapas de árbol o treemaps
Los mapas de árbol (treemaps) se utilizan para mostrar datos jerárquicos en los paneles de control mediante rectángulos anidados.

Aquí se puede ver que los días en azul tienen el mayor número de personas visitando, mientras que los días verdes y naranjas tienen el menor. Además, los cuadrados más grandes muestran que más personas acudieron esos días en comparación con los cuadrados más pequeños.
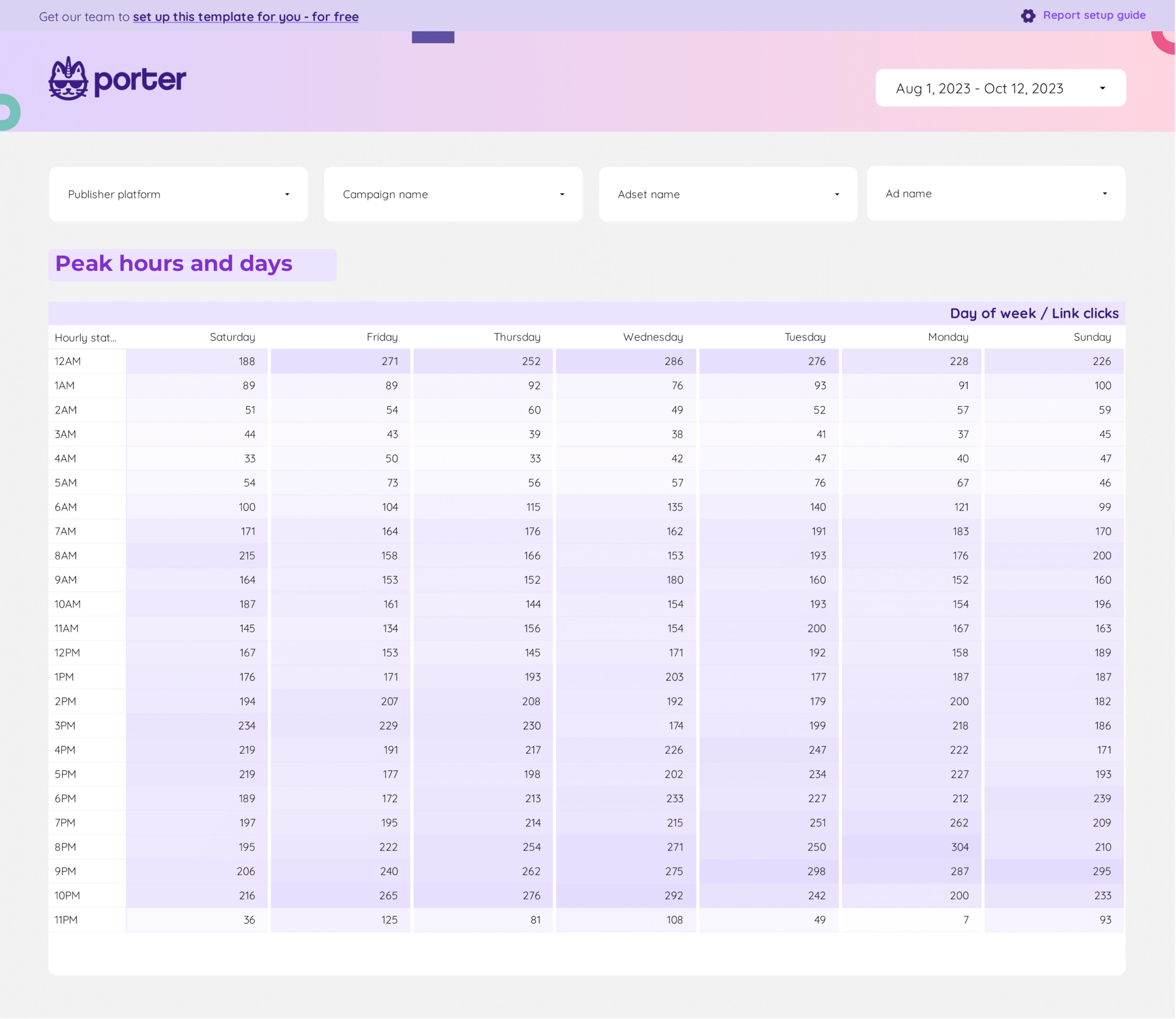
11. Tablas dinámicas
Las tablas dinámicas (pivot tables) ayudan a resumir tus datos de una manera condensada. Te ayudan a agrupar tus datos para que puedas sacar conclusiones razonables rápidamente.
En Looker Studio, puedes crear la tabla dinámica regular con barras y mapas de calor como se muestra a continuación.

Esta sencilla tabla dinámica muestra los clics en enlaces por hora del día. El mapa de calor visualiza las horas con el mayor número de clics en enlaces hasta el menor número de clics en enlaces.
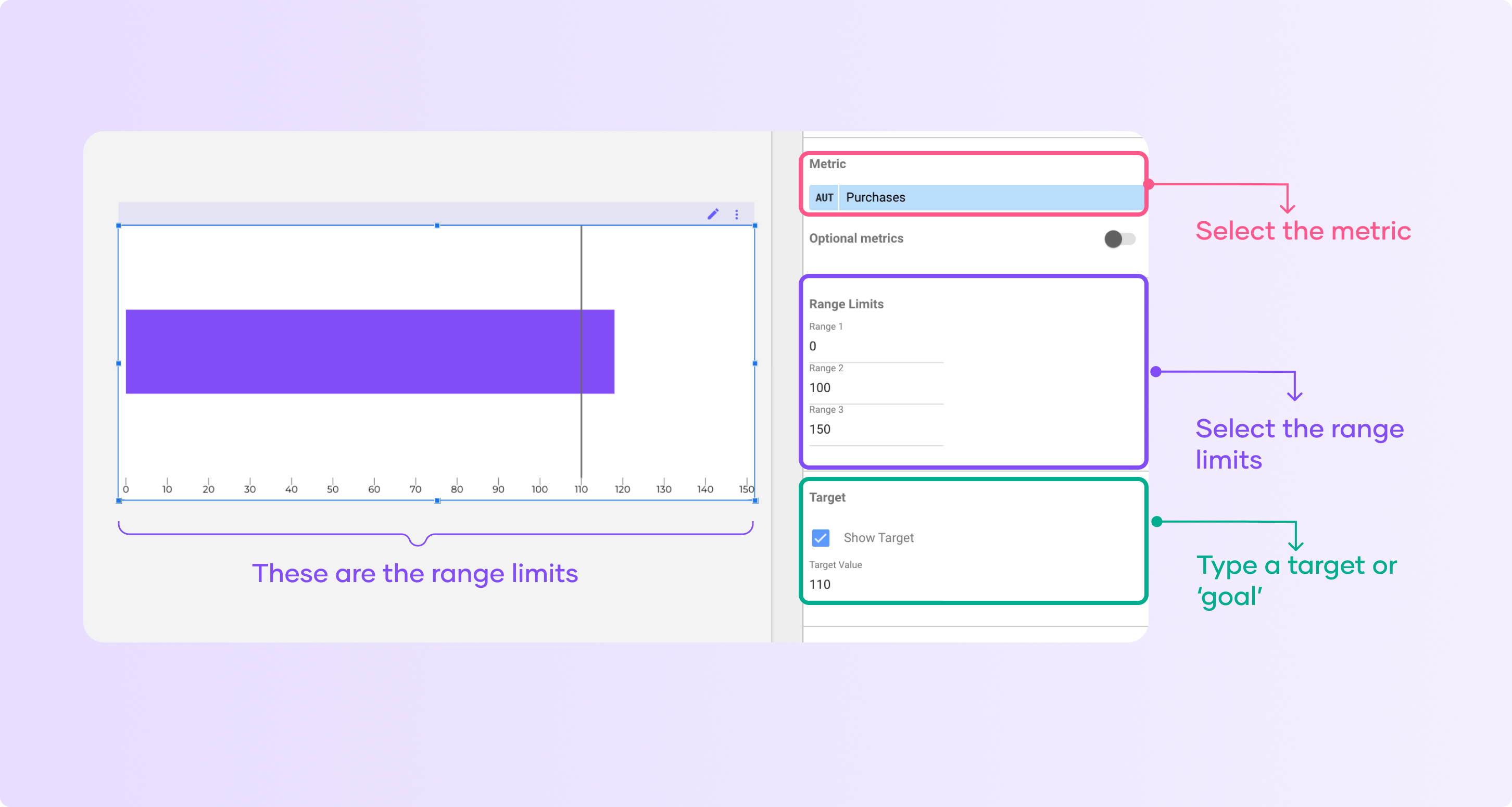
12. Gráfico de balas
Un gráfico de balas (bullet chart) ayuda a mostrar una métrica en comparación con un objetivo. Este tipo de gráfico similar a un termómetro muestra varias columnas codificadas por color. Aquí hay un ejemplo de cómo configurar un gráfico de balas.

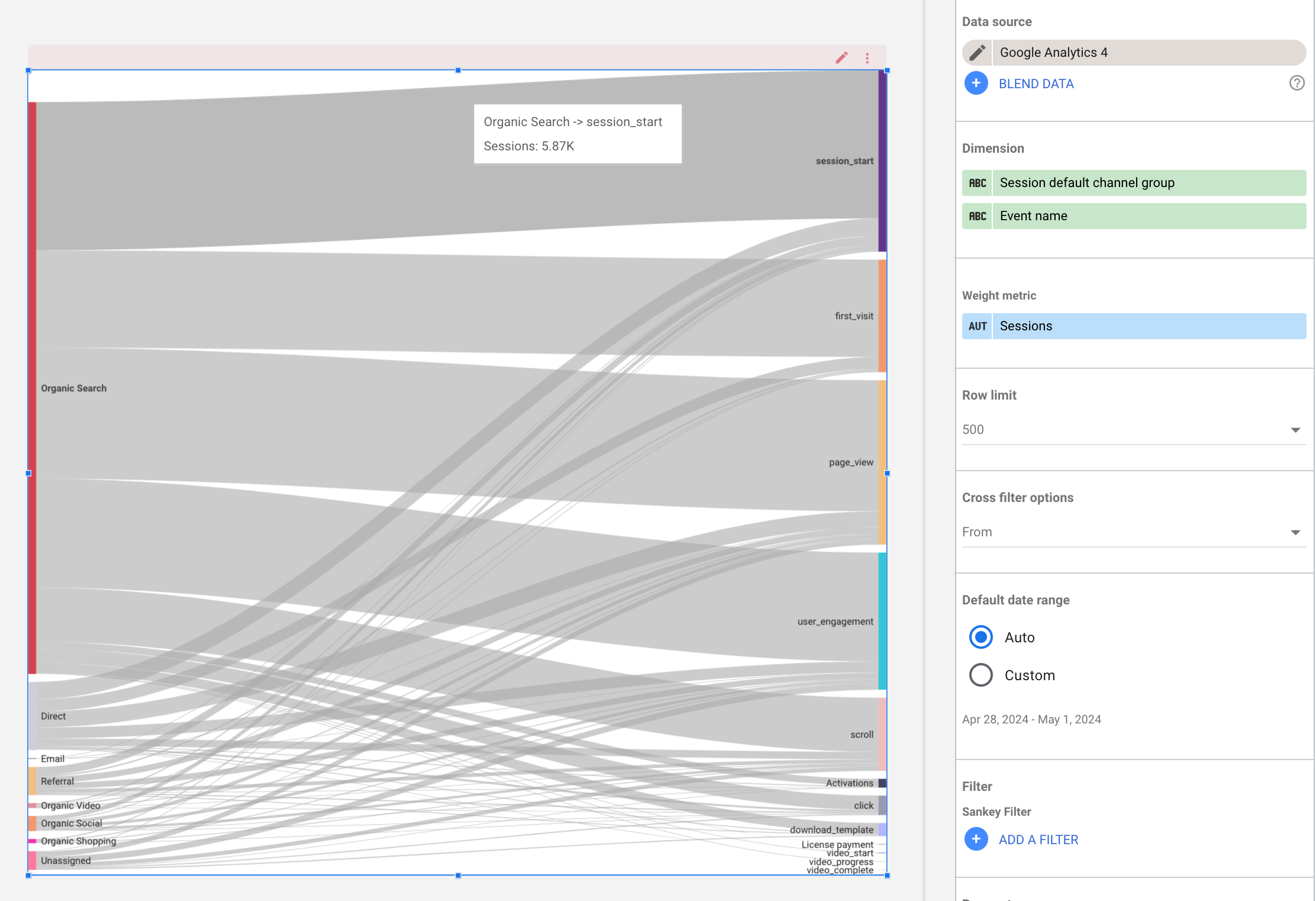
13. Diagrama de Sankey
Los diagramas de Sankey son diagramas de flujo que te ayudan a entender el movimiento de diferentes variables de un punto a otro, comúnmente utilizados para visualizar los flujos en un sistema.
En este ejemplo, puedes ver el grupo de canales predeterminado y los eventos realizados por las personas que provienen de esos canales.

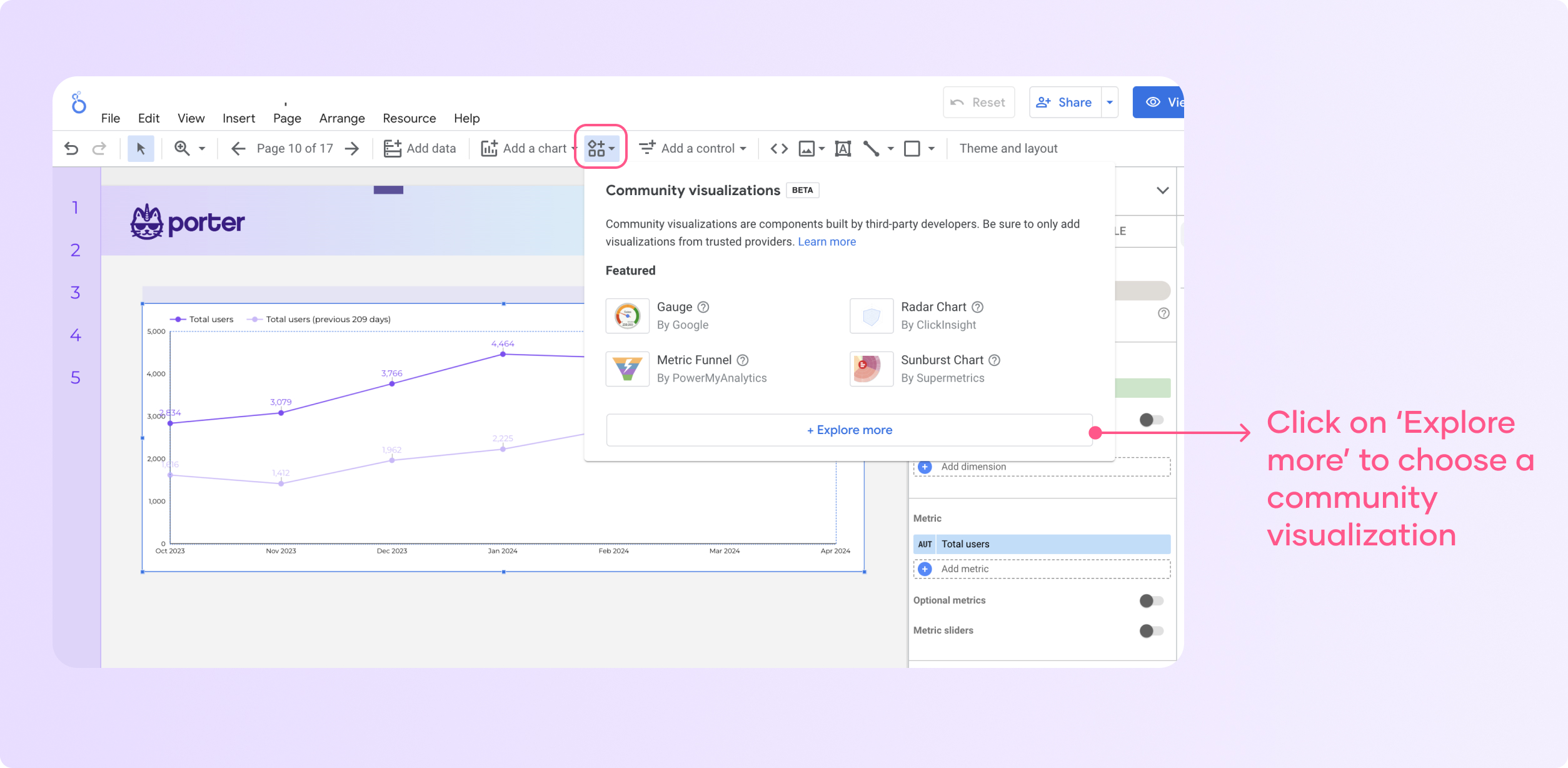
13. Galería de visualizaciones de la comunidad
Looker Studio te permite usar una visualización hecha por la comunidad, incluso puedes crear una si eres desarrollador.
Te guiaré sobre cómo usar estas visualizaciones de la comunidad:
Ve al menú y haz clic en el desplegable con los iconos, luego selecciona la alternativa ‘+Explorar más’ Copy
DG

Cuando hagas eso, verás que tienes docenas de gráficos, puedes seleccionar uno y autorizarlos a que trabajen con tus datos.
De hecho, el proceso es muy similar a lo que hemos hecho en los ejemplos anteriores.
Agrega filtros a tus gráficos de Looker Studio
Los controles te permiten cambiar los datos que se muestran en tu panel de control. Funcionan como filtros en tu panel de control. En esta sección, aprenderemos a agregar controles a nuestros gráficos.
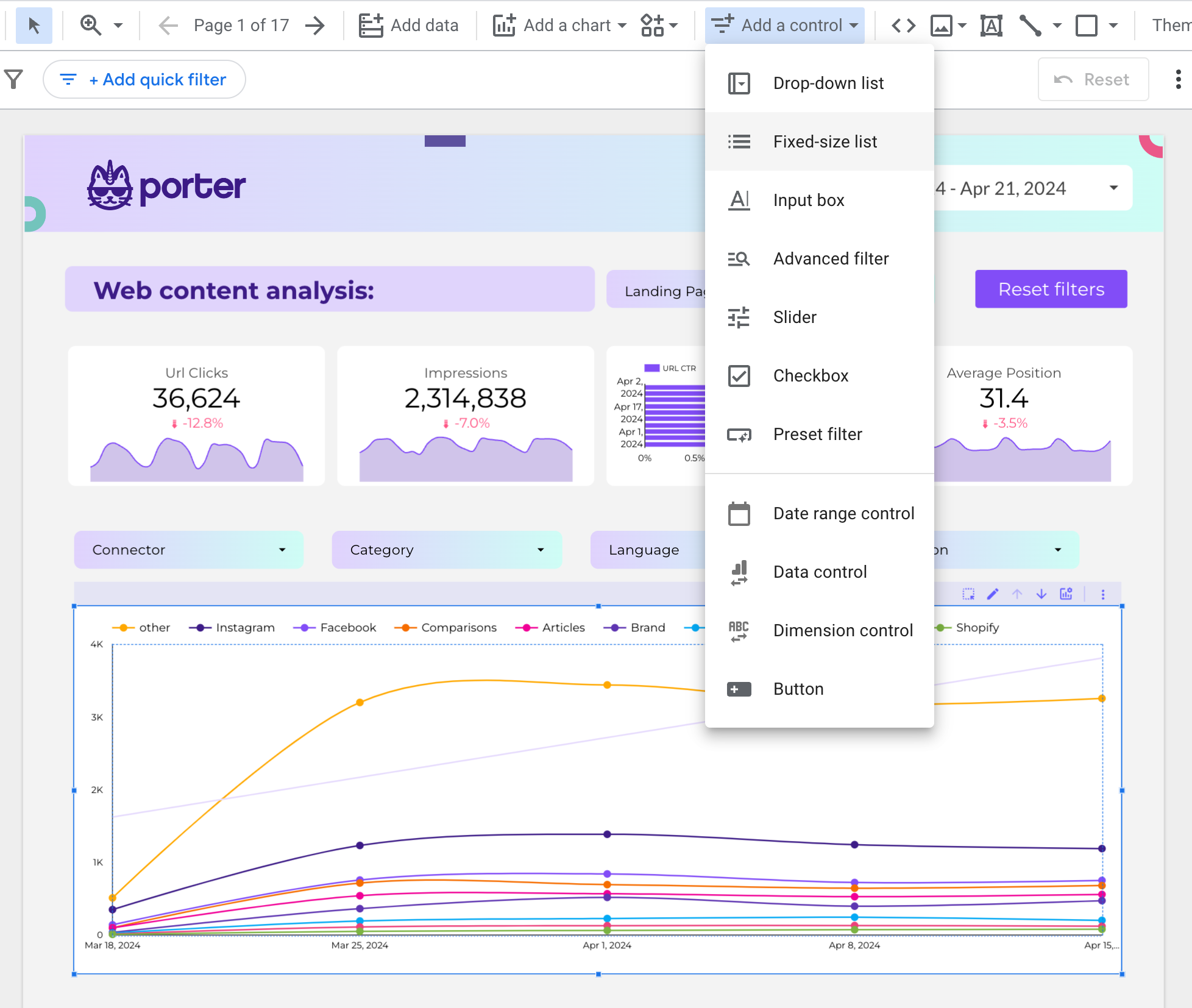
1. Agregar filtros a tus gráficos en Looker Studio
El siguiente paso es agregar un filtro, lo cual es relativamente fácil. Haz clic en “Agregar un filtro” en el menú de tu panel de control. El menú desplegable muestra una variedad de opciones disponibles para ti.

Looker Studio ofrece los siguientes filtros que pueden ser agregados a tu reporte:
- Lista desplegable
- Lista de tamaño fijo
- Cuadro de entrada
- Filtro avanzado
- Control deslizante
- Casilla de verificación
- Control de rango de fechas
- Filtro predefinido
- Control de datos
- Control de dimensión
- Botones
Para obtener más información sobre cómo configurar los filtros, consulta nuestro artículo para aprender a configurar filtros y controles en tu panel de control.
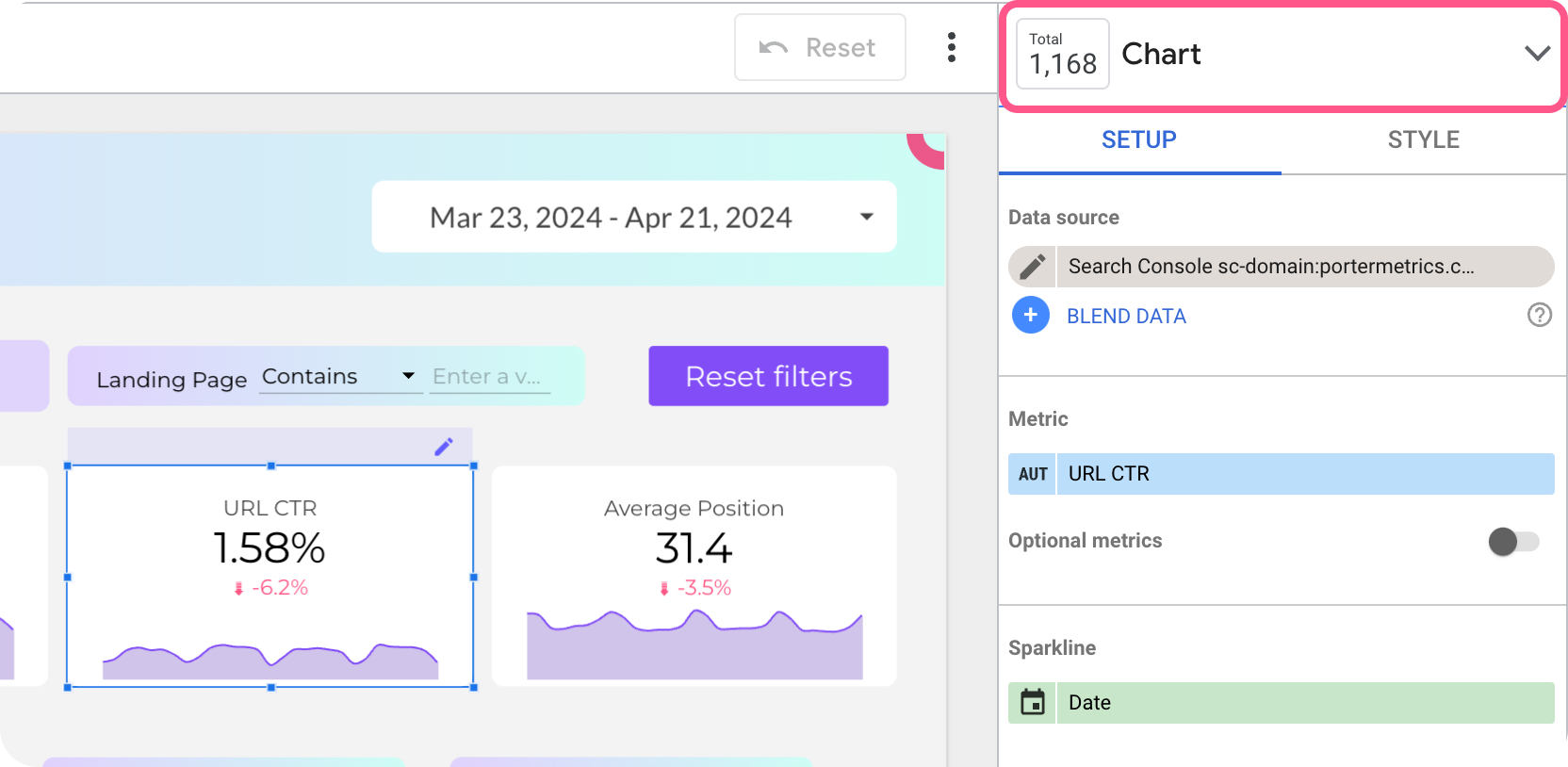
2. Reemplaza los gráficos
Después de agregar un filtro a tu reporte, puedes visualizar cómo se ven tus gráficos cambiando a otro tipo de gráfico sin tener que empezar de cero.
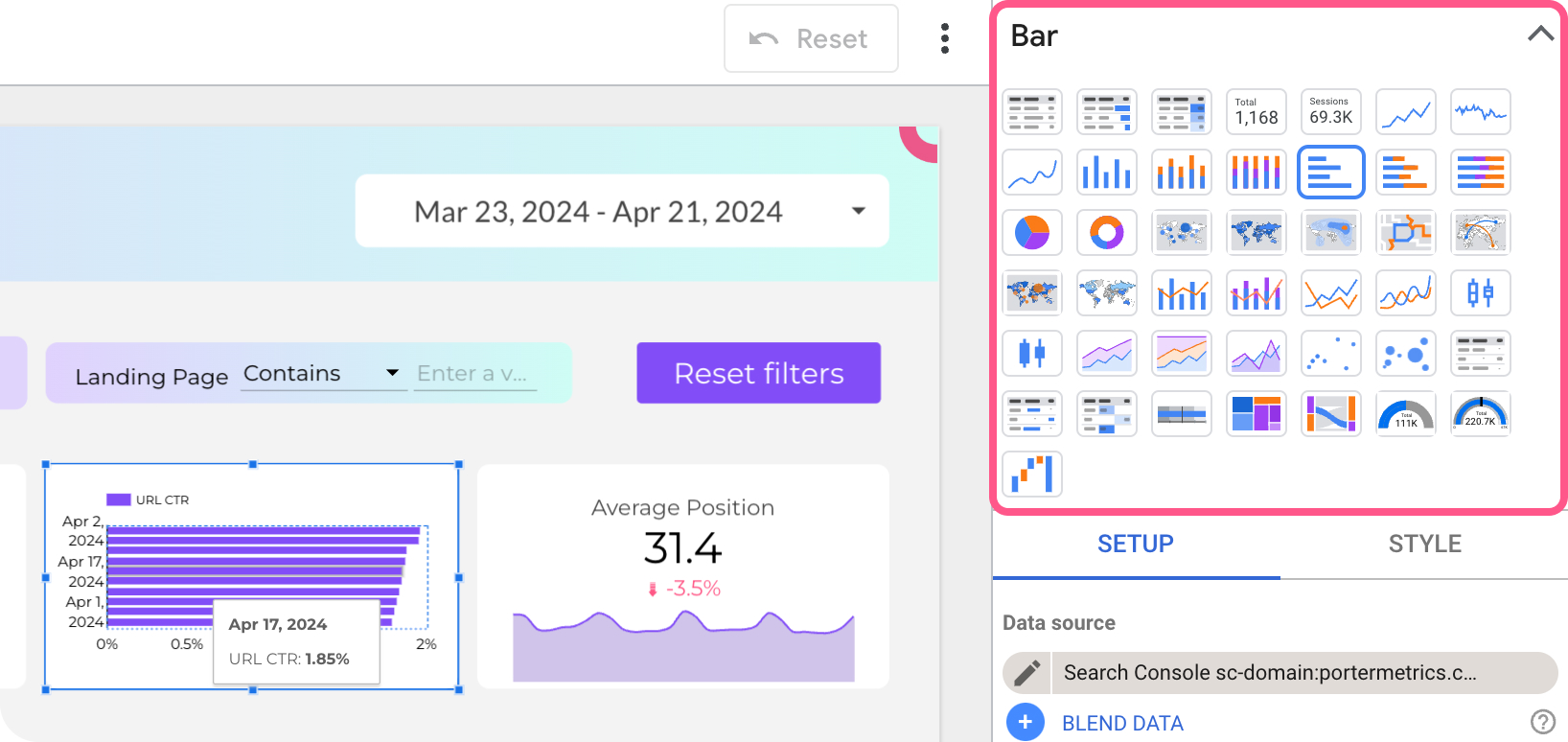
Para hacer esto, en el lado derecho de tu panel de control, haz clic en “gráfico”.

The drop-down immediately displays all the chart types available on Looker Studio, as shown below;

Looker Studio ajusta las dimensiones y métricas predeterminadas según el tipo de gráfico seleccionado. Todas las personalizaciones realizadas en el gráfico anterior se conservan en el nuevo gráfico.
De manera similar, también puedes cambiar entre diferentes tipos de filtros.
3. Agrega otros componentes al reporte.
Además de las visualizaciones y los filtros, puedes agregar otros componentes a tus reportes, como texto, imágenes, líneas, rectángulos, etc. Estas son formas sencillas de personalizar tus reportes y darles un toque de marca.
4. Opciones de disposición y diseño
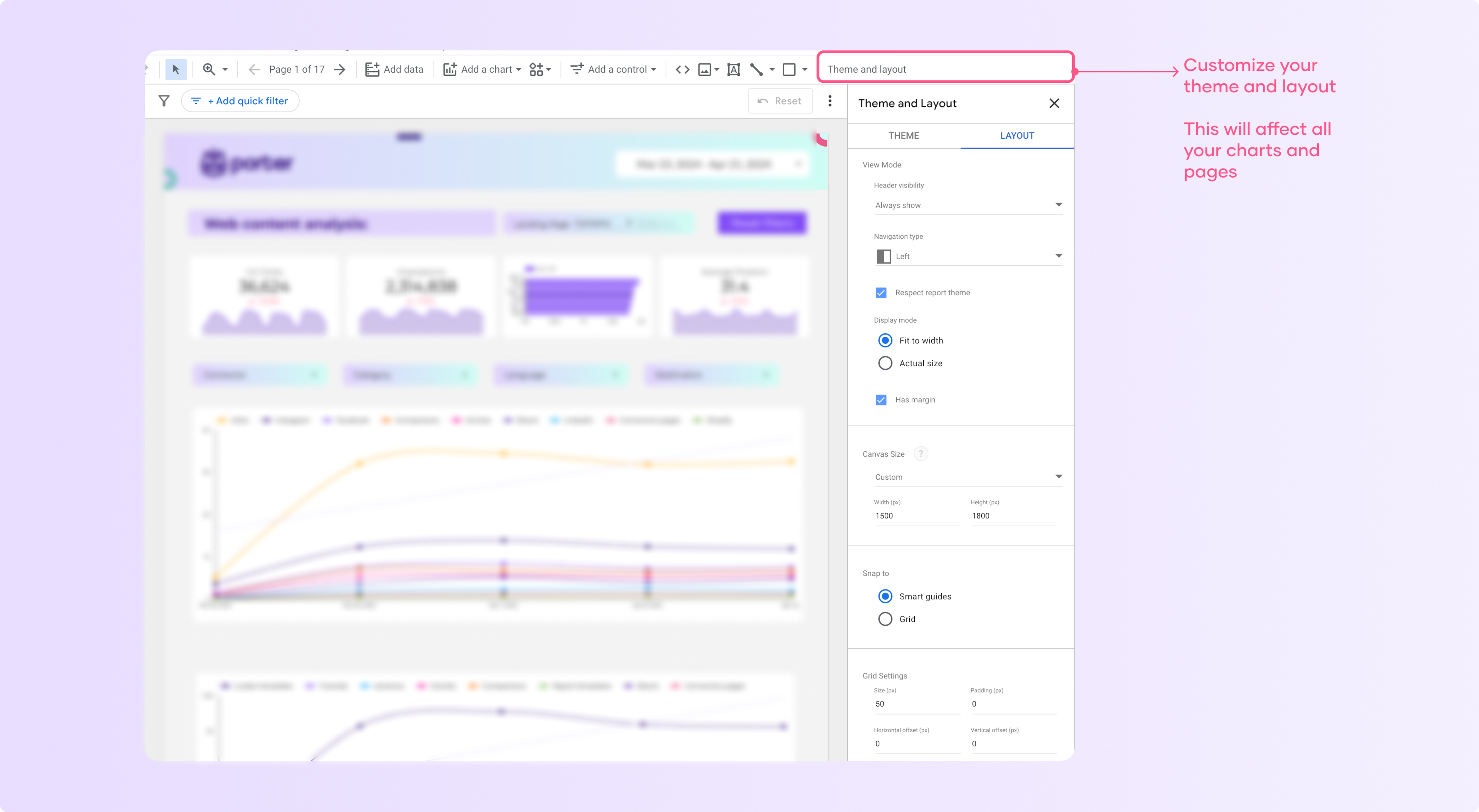
Después de agregar otros componentes a tu reporte, para personalizarlo aún más, puedes cambiar el diseño, cómo se organizan los diferentes componentes en el lienzo del reporte, o incluso personalizar el tema y el diseño de tus reportes.

Al hacer clic en “temas y diseño” en tu panel de control, obtienes opciones para personalizar aún más tu reporte. Tenemos una guía detallada sobre cómo personalizar tus reportes de Looker Studio. Deberías echarle un vistazo.
Aprende a usar gráficos como filtros interactivos
Es fácil crear un filtro interactivo a partir de cualquier tabla, mapa geográfico, gráfico de barras o gráfico de dispersión con solo unos pocos clics. Así es cómo:
1. Crear un nuevo gráfico
El primer paso para crear un filtro interactivo es crear un nuevo gráfico. Como se explicó a lo largo de este artículo, esto es fácil de hacer.
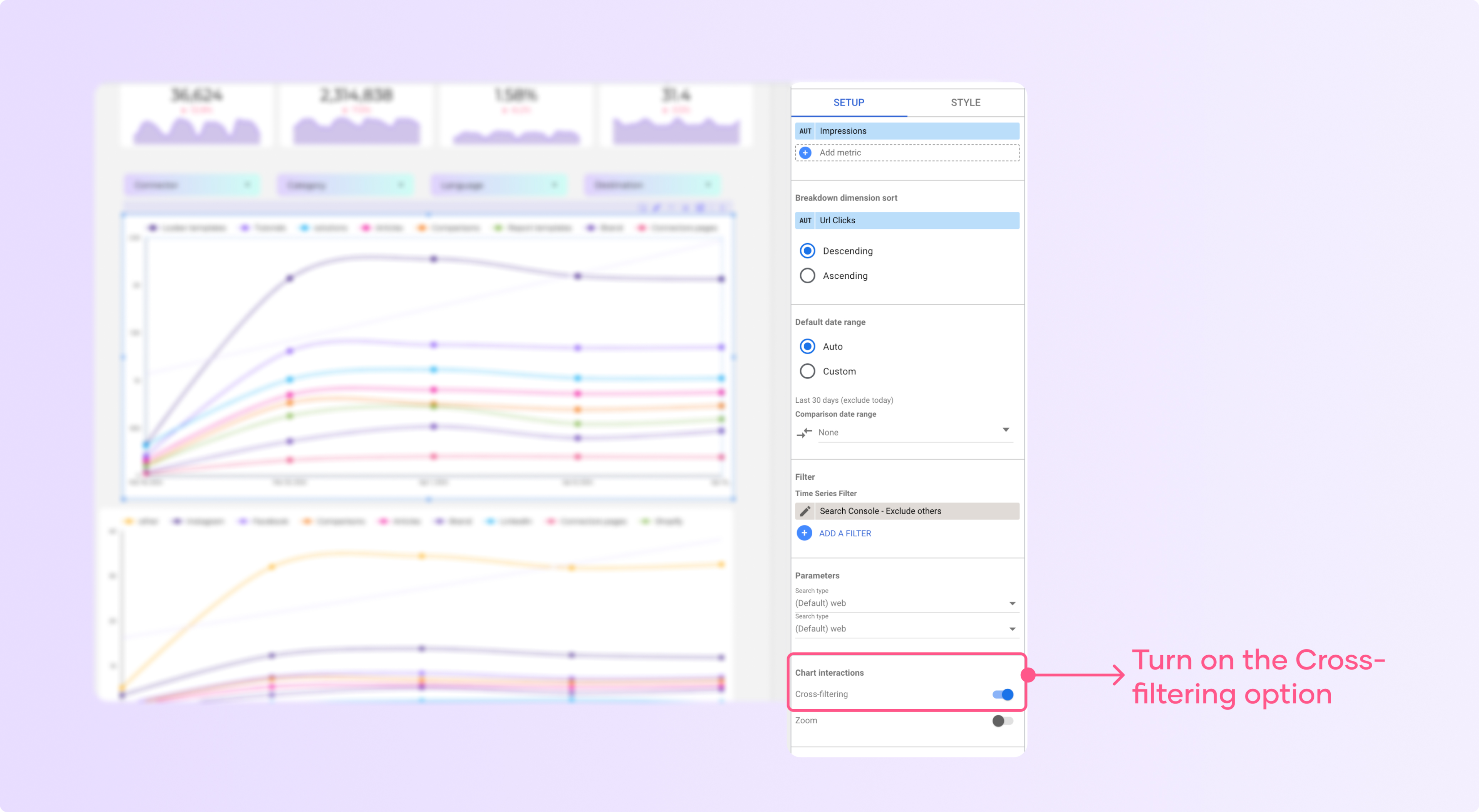
2. TActiva la opción de filtrado cruzado (cross-filtering)
Después de agregar tu fuente de datos, en la configuración del gráfico, activa la opción de “filtrado cruzado” en las interacciones del gráfico.

3. Usa el gráfico como un filtro.
Activar el filtrado cruzado en tus gráficos hace posible que otras propiedades en tu panel de control muestren información sobre las métricas en las que haces clic en el gráfico.
Considera el panel de control a continuación; muestra un gráfico de barras y una tabla que muestra los resultados de una campaña de anuncios de Google.
Después de aplicar la función de filtrado cruzado en la tabla, al hacer clic en cualquier página del gráfico, inmediatamente me muestra los resultados de esa página en la tabla de la derecha, como se muestra a continuación:

Como puedes ver, el gráfico de series de tiempo se filtró por la página específica que seleccioné en la tabla. Así es como haces que tus gráficos y paneles de control sean interactivos.
Tengo un consejo para ti: si tu audiencia no está acostumbrada a los paneles de control interactivos, tienes que enseñarles cómo usarlos o es mejor deshabilitar la función de filtrado cruzado porque puede ser confuso.
Create reports faster using Looker Studio Templates
Como todo buen especialista en marketing, ya entiendes la necesidad de crear un informe visual detallado e interactivo para tus clientes o jefe.
Hemos facilitado mucho la implementación de este consejo al crear plantillas gratis en Looker Studio para ti.
Sí, puedes copiar cualquiera de nuestras plantillas y tener tus informes de marketing listos en 5 minutos. Tenemos plantillas para prácticamente cualquier caso de uso. Puedes usarlas para crear informes de Facebook Ads, Instagram Insights, páginas de LinkedIn, TikTok y muchos más.
Conclusión
Visualizar tus datos puede ayudarte a comunicar tus conclusiones de manera clara a tu audiencia. Considera tus objetivos y cómo se relaciona cada gráfico con la audiencia cuando crees las visualizaciones.
Si estás creando un informe, asegúrate de que las visualizaciones respalden la historia y tengan sentido. Si estás creando un gráfico, considera cómo se relaciona con la audiencia y apoya la historia.